Android自定义圆环倒计时组件实现
88 浏览量
更新于2024-08-31
收藏 87KB PDF 举报
本文介绍如何在Android中创建一个自定义的圆环形倒计时控件,通过使用属性动画来实现倒计时效果,并提供了相关的自定义属性和代码实现。
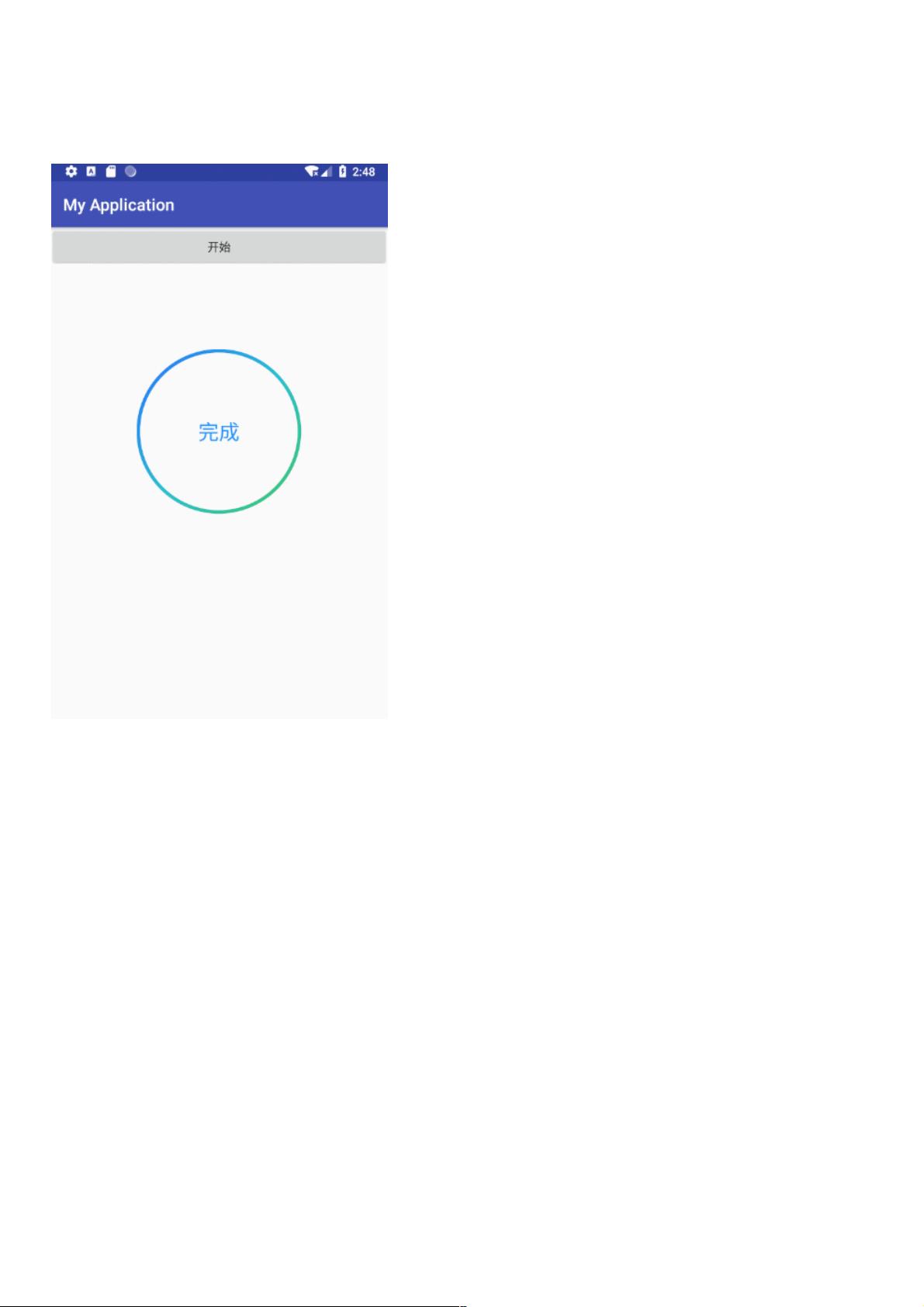
在Android开发中,有时需要创建具有独特视觉效果的组件,比如一个圆环形的倒计时计时器。这个控件可以用于显示剩余时间,如加载等待、限时优惠等场景。本文将展示如何实现这样一个自定义的圆环倒计时控件。
首先,我们需要定义一些自定义属性以自定义控件的外观和行为。在XML文件中,我们创建了一个`declare-styleable`,定义了以下属性:
- `countDown_circleWidth`:圆环的宽度。
- `countDown_centerTextSize`:中心文字的字体大小。
- `countDown_betaAngle`:圆环的角度,决定圆环的开口大小。
- `countDown_firstColor`和`countDown_secondColor`:渐变色的起始颜色和结束颜色。
- `countDown_centerTextColor`:中心文字的颜色。
- `countDown_isShowGradient`:是否显示渐变色。
接下来,我们将在自定义视图类中实现这些功能。这里会使用`Canvas`进行绘制,`ValueAnimator`来控制属性动画,以此实现倒计时的效果。以下是一部分关键代码:
```java
public class CountDownProgressBar extends View {
// 初始化相关变量,如Paint对象、属性数组等
@Override
protected void onDraw(Canvas canvas) {
// 在这里绘制圆环,包括渐变色和中心的文字
// 使用arcTo方法绘制圆环的一部分,根据动画进度更新圆环的完成度
// 用Paint对象设置颜色、线宽等属性,然后调用canvas.drawArc()绘制
// 若有渐变色,可以通过LinearGradient创建渐变效果,并应用到Paint上
// 使用canvas.drawText()方法绘制中心的文字,注意计算文字的位置和大小
}
public void startCountDown(int duration) {
// 创建一个ValueAnimator,设置时长为duration
ValueAnimator animator = ValueAnimator.ofFloat(0f, 1f);
animator.setDuration(duration * 1000); // 将毫秒转换为动画时长
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
// 监听动画进度,根据当前值更新圆环的完成度
// 重新调用onDraw()方法刷新视图
invalidate();
}
});
animator.start(); // 开始动画
}
}
```
在使用这个自定义视图时,我们可以在XML布局文件中声明它,并设置自定义属性。例如:
```xml
<com.example.CountDownProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:countDown_circleWidth="10dp"
app:countDown_centerTextSize="16sp"
app:countDown_firstColor="#FF0000"
app:countDown_secondColor="#00FF00"
app:countDown_centerTextColor="#000000"
app:countDown_isShowGradient="true" />
```
最后,在Activity或Fragment中,我们可以调用`startCountDown()`方法来启动倒计时:
```java
CountDownProgressBar countdownBar = findViewById(R.id.countdown_bar);
countdownBar.startCountDown(60); // 倒计时60秒
```
这样,我们就成功地创建了一个自定义的圆环倒计时控件,它可以灵活地适应各种界面设计需求,同时提供了丰富的自定义选项来调整样式。通过理解并运用这些代码,开发者可以更好地掌握Android视图自定义和动画机制,提升应用程序的用户体验。
2016-09-05 上传
276 浏览量
304 浏览量
113 浏览量
304 浏览量
161 浏览量