Android自定义圆环倒计时组件实现详解
127 浏览量
更新于2024-09-02
收藏 84KB PDF 举报
"Android自定义圆环倒计时控件的实现方法及代码示例"
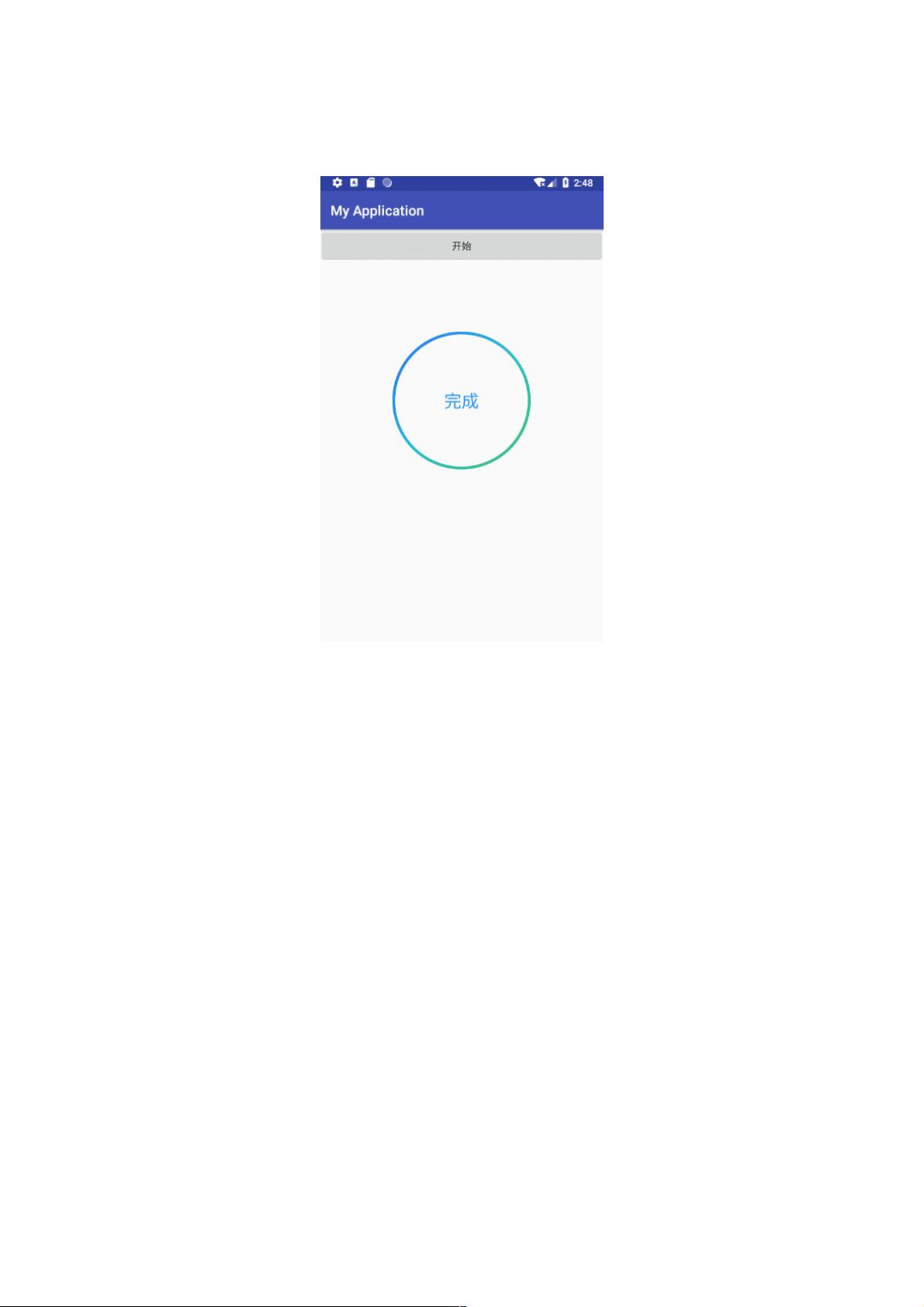
在Android开发中,自定义视图是实现个性化界面的重要手段。本篇将介绍如何创建一个圆环形的倒计时控件,即`CountDownProgressBar`。这个控件能够以环形的方式展示倒计时过程,提升用户界面的视觉效果和交互体验。
1. **自定义属性定义**
在`res/values/attrs.xml`文件中,我们需要定义一些自定义属性来控制圆环倒计时控件的外观和行为。这些属性包括圆环的宽度(`countDown_circleWidth`)、中心文本的大小(`countDown_centerTextSize`)、起始和结束颜色(`countDown_firstColor`和`countDown_secondColor`)、圆环的角度(`countDown_betaAngle`)、中心文本颜色(`countDown_centerTextColor`)以及是否显示渐变效果(`countDown_isShowGradient`)。
2. **自定义控件实现**
自定义控件的核心在于重写`onDraw()`方法,以绘制圆环和倒计时的文本。首先,我们需要获取到在XML布局中设定的自定义属性值,这可以通过`TypedArray`来实现。接着,创建`Paint`对象并设置其属性,如颜色、宽度、抗锯齿等。对于渐变色,我们可以使用`LinearGradient`来创建一个颜色渐变的效果。
3. **属性动画与倒计时**
实现倒计时功能的关键在于使用`ValueAnimator`。我们为`ValueAnimator`设置一个总时长,这个时长就是倒计时的时间。在`ValueAnimator`的`AnimatorUpdateListener`中,每次更新时都会调用`onAnimationUpdate()`方法,这里可以计算当前的进度,并根据进度更新圆环的绘制角度,同时更新中心文本的倒计时数值。
4. **绘制圆环和文本**
在`onDraw()`方法中,首先绘制背景色(如果有的话),然后使用`Paint`对象绘制圆环。圆环的进度由属性动画的当前进度决定。接着,绘制中心的文本,这里需要注意文本的对齐方式和位置调整,可以使用`FontMetricsInt`来获取字体的高度信息。
5. **启动和停止倒计时**
控件应提供方法来启动和停止倒计时。当调用`startCountDown()`方法时,启动属性动画;调用`stopCountDown()`则取消动画,停止倒计时。在动画开始和结束时,可以添加回调通知,以便在其他地方处理相应的逻辑。
6. **优化与扩展**
为了提高性能,可以在不绘制时禁用`View`的`onDraw()`调用。此外,可以考虑增加更多可配置的属性,比如圆环的边框、文字样式、倒计时结束时的提示等,以满足更多场景的需求。
通过上述步骤,我们就完成了一个基本的圆环倒计时控件。在实际项目中,可以根据需要进行进一步的定制和优化,使其更加符合应用的设计风格和用户体验需求。
2018-07-01 上传
2020-08-25 上传
2016-09-05 上传
142 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-25 上传
weixin_38603204
- 粉丝: 3
- 资源: 972
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南