Vue与tracking.js:前端实时人脸检测与上传实现
122 浏览量
更新于2024-08-28
1
收藏 96KB PDF 举报
本文档介绍了如何使用Vue.js和tracking.js库实现前端人脸检测功能,以实现在登录过程中进行面部识别。项目的目的是通过前端摄像头捕捉用户的实时视频流,利用tracking.js检测到人脸后,截取图片并将其发送至后端进行身份验证。后端采用Python的Flask框架配合face_recognition库来处理这些图片,并通过RESTful API返回用户token,完成登录过程。
首先,前端部分的实现主要依赖于Vue组件。在HTML模板中,我们看到一个带有摄像头元素的div,`<video>`用于实时显示视频流,而`<canvas>`用于人脸检测。当检测到人脸时,`FaceisDetected`变量会被更新,显示相应的提示信息。`<template>`标签中还包括一个可循环显示抓取到的人脸图片的区域。
在数据部分(`data()`),初始化了一些关键变量,如计数器`count`、检测状态字符串`isdetected`,以及与canvas和video元素交互的对象。另外,还有两个布尔变量`trackCcv`和`trackTracking`分别控制人脸跟踪的开启和关闭,以及一个`autoCaptureTrackTracking`属性用于自动捕获人脸并进行跟踪。
在组件的逻辑中,当用户启动人脸识别时,会监听`trackTracking`的状态改变,进而调用tracking.js进行人脸检测。检测到人脸后,会在`images`数组中添加新的图像,并更新页面显示。同时,`<p>`标签被注释掉,可能是为了防止不必要的干扰或冗余信息。
后端部分则没有在提供的内容中详述,但可以推测,它会接收前端传来的图片,通过face_recognition库对图片中的面部特征进行比对,识别出用户身份,然后返回token供前端验证。这通常涉及到人脸识别算法如Eigenfaces、LBPH或更现代的Deep Learning模型。
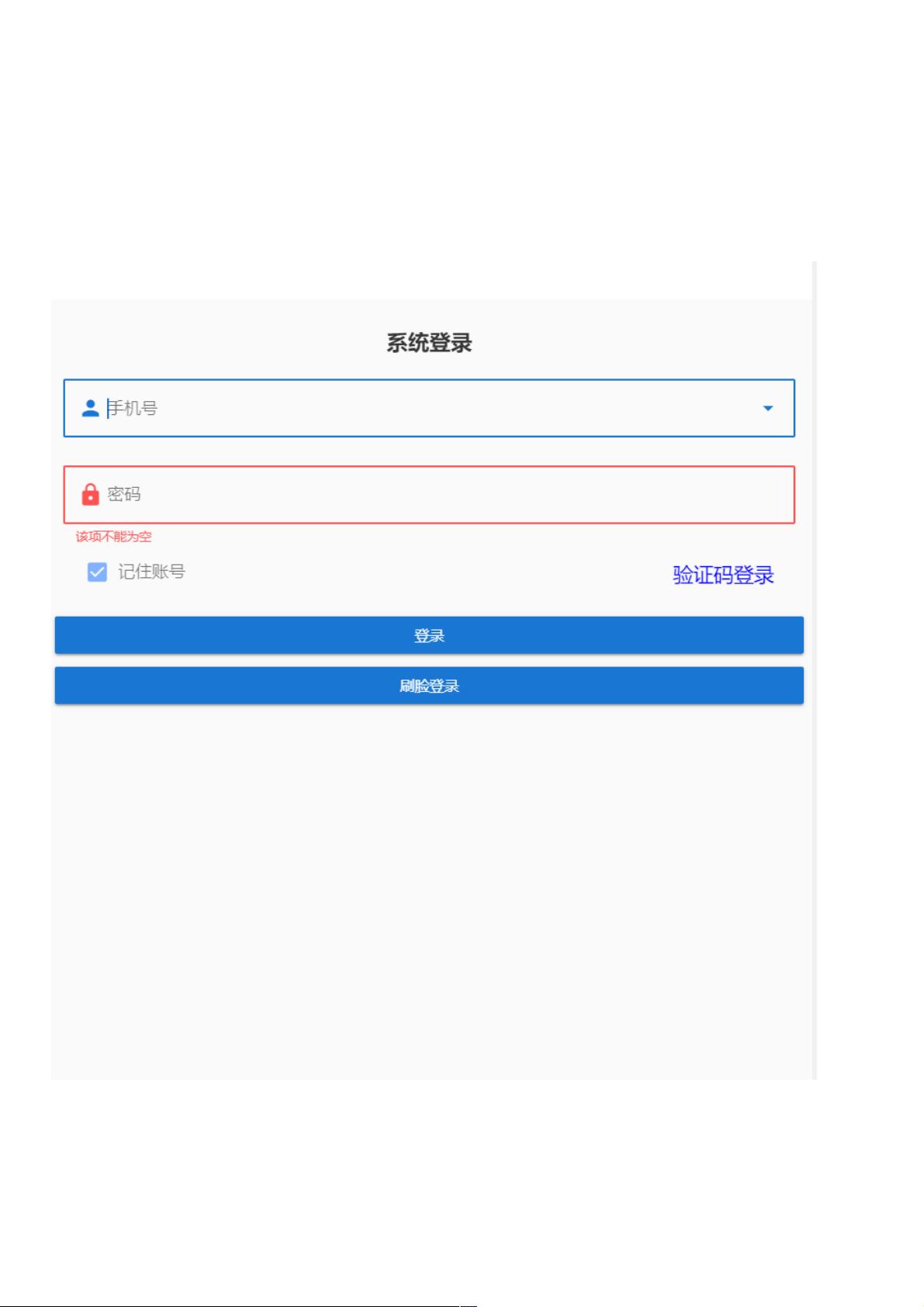
实现的效果图展示了两个界面:登录界面和摄像头检测人脸界面。在登录界面,用户可以看到实时的摄像头视频流和人脸检测状态提示。在摄像头检测界面,用户不仅能看到视频流,还能预览抓取到的人脸图片。
总结起来,这篇文章提供了一个完整的前端人脸检测解决方案,涉及Vue.js的模板语法、实时视频处理、canvas画布人脸检测以及前后端数据交互。这个功能在安全性、用户体验上具有较高的价值,尤其适用于需要便捷快速验证用户身份的应用场景。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-15 上传
2024-05-22 上传
2021-06-19 上传
104 浏览量
点击了解资源详情
2020-05-26 上传
weixin_38655011
- 粉丝: 9
- 资源: 916
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程