SSH框架网上商城项目:DataGrid数据显示实战
61 浏览量
更新于2024-09-01
收藏 408KB PDF 举报
"SSH框架网上商城项目通过使用DataGrid组件实现了数据的展示,DataGrid具有强大的功能,如选择、排序、分组和编辑。在EasyUI中,DataGrid以表格形式展示数据,简化了开发过程,同时提供了多种高级特性,如单元格合并、多列标题、冻结列和页脚等。项目开发分为多个步骤,包括回顾之前章节的内容,创建DataGrid控件,以及处理数据的JSON格式。本教程将介绍如何使用JavaScript动态创建DataGrid,并演示如何从预先准备的JSON文件中加载数据。"
在SSH框架网上商城项目的第6阶段,主要关注的是基于DataGrid的数据呈现。DataGrid是一个强大的组件,它允许开发者以表格形式展示数据,同时还提供了多种交互性功能,包括数据的选择、排序、分组和编辑,这些特性大大提升了用户体验。EasyUI作为前端框架,使得DataGrid的使用变得简单,无需开发者具备特定的前端知识。
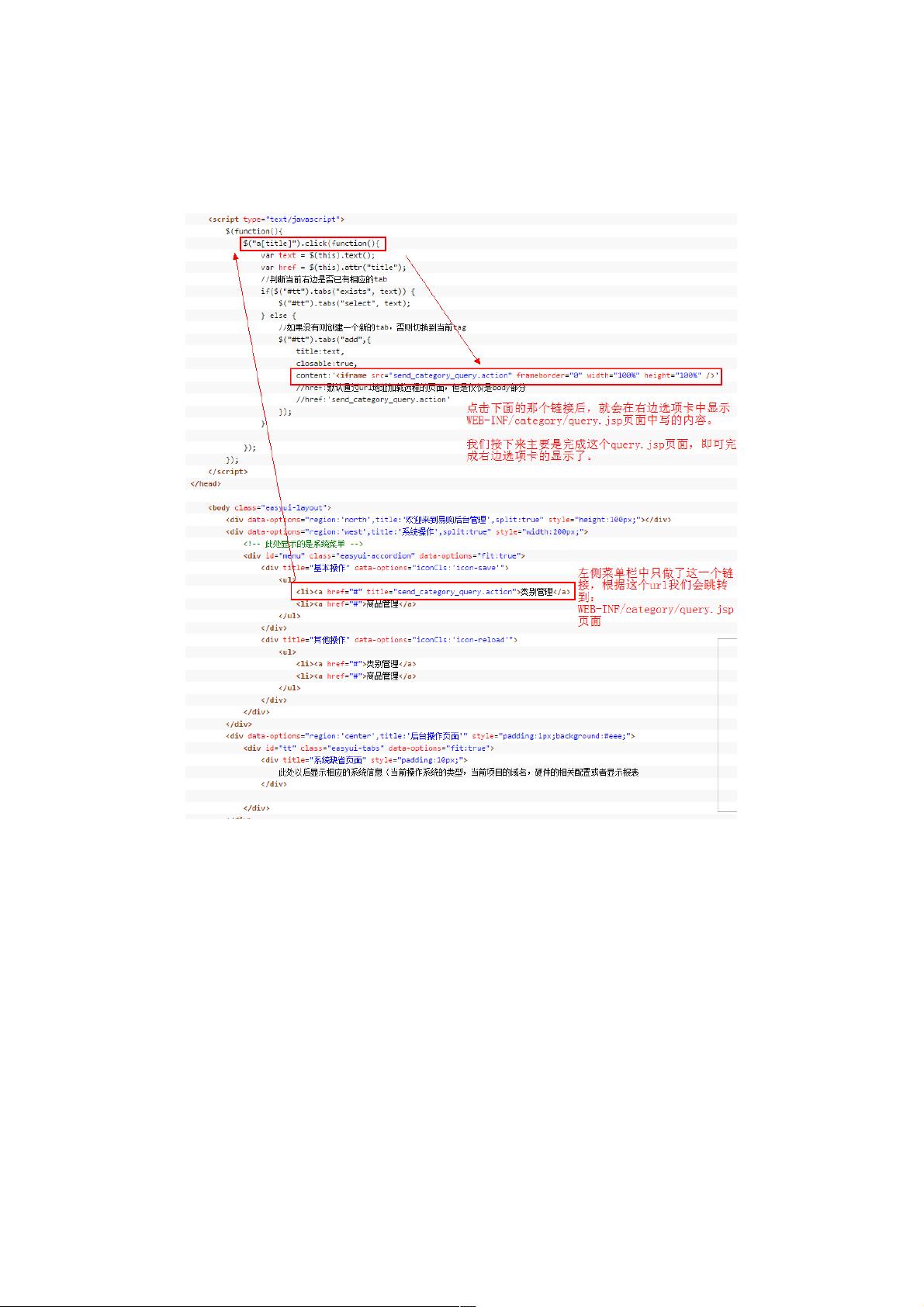
在前一节(第4节)中,项目已经搭建了左侧菜单栏并实现了根据用户选择在右侧弹出对应选项卡的功能。接下来,目标是将DataGrid集成到右侧选项卡中,展示具体的数据内容。
创建DataGrid控件有三种方法:一是从现有表格元素创建;二是通过HTML的<table>标签直接定义;三是使用JavaScript动态创建。本教程选择第三种方法,通过JavaScript代码来创建DataGrid。这样做的好处是可以更加灵活地控制DataGrid的生成和数据加载。
为了展示DataGrid的基本使用,教程建议先不从后台获取数据,而是使用预定义的JSON文件。JSON文件(例如datagrid_data1.json)包含了DataGrid需要显示的数据,包含总记录数(total)和具体的记录数组(rows)。开发者需要将这个JSON文件放在合适的位置,并在JavaScript代码中读取和解析这些数据,然后将其绑定到DataGrid控件上。
在实际项目中,通常会从服务器动态获取数据,而非直接使用静态JSON文件。当DataGrid的展示功能完善后,下一步将是整合后台接口,通过Ajax请求获取实时数据,从而实现动态更新和数据交互。这种方式不仅适用于SSH框架的网上商城项目,也可以应用于其他需要大量数据展示的Web应用中,提高数据管理和用户界面的效率。
2020-09-02 上传
2020-09-02 上传
2020-09-02 上传
2021-01-19 上传
2021-01-19 上传
点击了解资源详情
2014-08-04 上传
2019-07-10 上传
2020-09-02 上传
weixin_38592502
- 粉丝: 6
- 资源: 935
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库