layDate组件详解:Bootstrap中的日期选择器
137 浏览量
更新于2024-09-01
收藏 167KB PDF 举报
"这篇教程详细介绍了如何在Bootstrap中使用layDate日期组件,layDate是一个功能强大且易于使用的日期选择器,适用于网页开发。作者通过一个简单的laydate-demo.html实例展示了如何引入和配置layDate,包括设置日期显示元素选择器、触发事件以及日期格式等关键参数。"
在Bootstrap项目中集成layDate日期组件,可以极大地提升用户体验,使得用户能够方便地选择和输入日期。layDate组件以其简洁的界面和丰富的功能,成为开发者们的首选之一。在本教程中,我们首先了解到layDate的基本用法,它是通过调用`laydate(options)`这个核心方法来启动的。`options`是一个包含各种配置选项的对象,比如:
1. `elem`: 这个选项用于指定日期显示的元素选择器,可以是ID、类名或标签名。在示例中,它被设置为`'#id'`,意味着你需要根据实际情况替换为你的目标元素ID。
2. `event`: 定义触发日期选择器显示的事件,默认是`click`,即点击元素后显示日期选择器。你可以根据需求更改此事件,例如设置为`mouseover`以在鼠标悬停时显示。
3. `format`: 用于设置日期的显示格式,例如`'YY-MM-DD'`会将日期显示为四位年份、两位月份和两位日期。在示例中,只列出了部分格式,完整的格式选项还包括小时、分钟和秒,如`'YYYY-MM-DD HH:mm:ss'`。
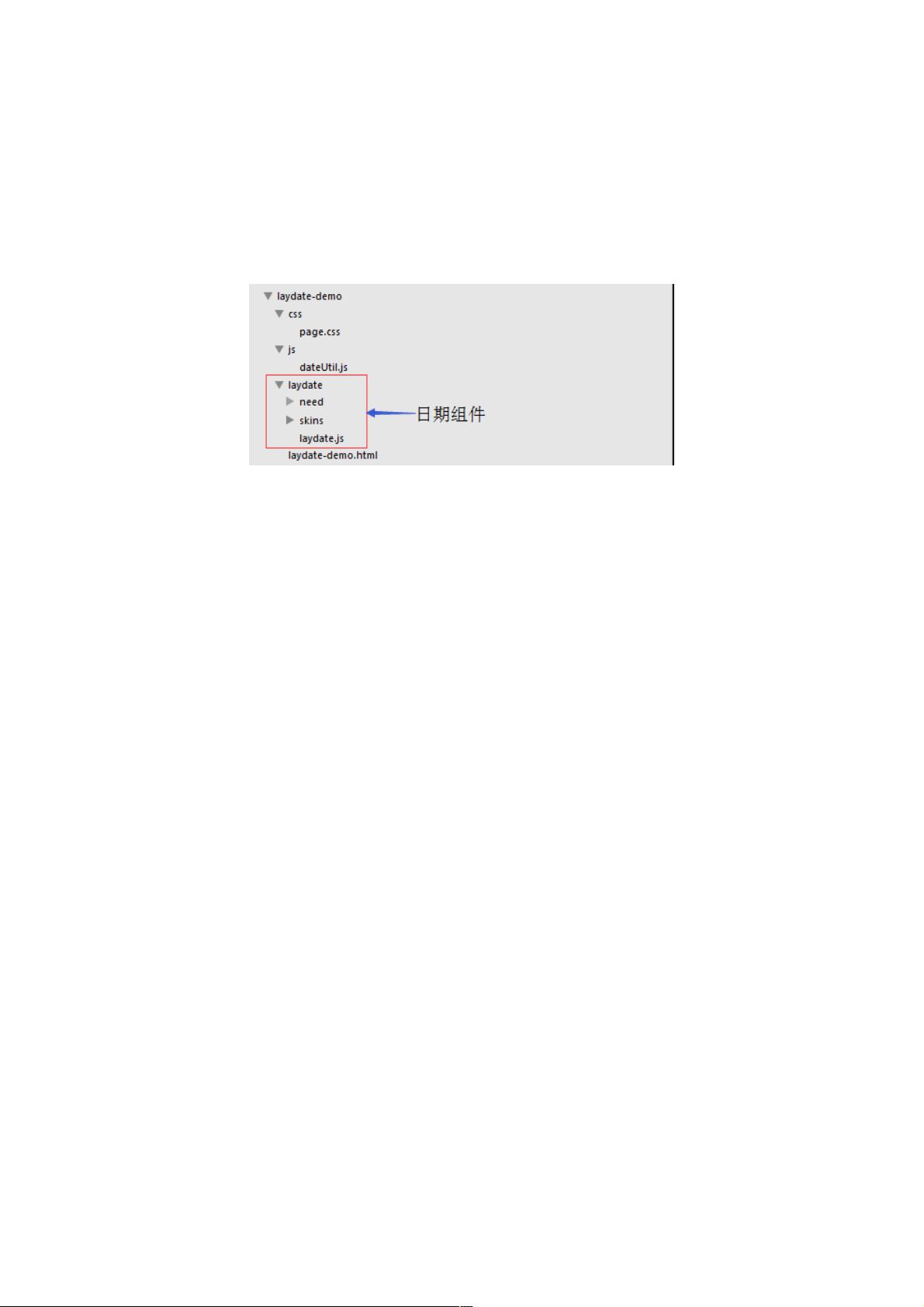
此外,我们还看到示例代码引入了`laydate.js`作为layDate的核心库,以及`dateUtil.js`可能是一个自定义的日期处理辅助脚本,还有`page.css`用于样式定制。这些文件都需要与你的HTML文件放在同一目录结构下,以便正确加载和执行。
为了使用layDate,你需要在页面的`<head>`部分引入layDate的JavaScript和CSS文件,然后在适当的地方调用`laydate()`函数,并传递所需的配置。在body中创建一个元素(如`<input>`),layDate会在用户触发指定事件时在这个元素附近弹出日期选择界面。
在实际应用中,layDate还提供了许多其他高级功能,比如日期范围选择、禁用特定日期、自定义日期格式、时间选择等。你可以通过查阅layDate的官方文档,了解更多详细的配置选项和使用技巧,以满足更复杂的需求。
通过这篇教程,开发者可以快速了解并掌握如何在Bootstrap项目中集成和使用layDate日期组件,从而提升网页的交互性和用户体验。对于初学者来说,这是一个很好的起点,而对于有经验的开发者,这同样是一个有价值的参考资料。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-30 上传
2020-08-29 上传
2020-12-29 上传
2020-08-29 上传
2020-08-30 上传
2020-12-11 上传
weixin_38558655
- 粉丝: 4
- 资源: 957
最新资源
- 国际象棋得分表:LaTeX模板,用于跟踪国际象棋游戏
- auto-win-vm-ad:使用Active Directory和证书服务自动创建Windows虚拟机
- lerning_music_AI:使用AI进行钢琴演奏的简单应用
- project-list:Chrome打包应用中支持node.js api的项目列表
- 课程设计 —— 基于 java swing 的火车购票系统.zip
- BackendEasyfood:墨西哥联邦储蓄银行联合发行的sql eo前端,美国联邦储蓄银行发行的信息处理程序
- Yukee-798.github.io:我的博客
- Redis-windows
- c代码-一个简单的repl生成
- convert-sep:为斯坦福哲学百科全书(SEP)条目生成书本样式的文档
- ColorTrackTabLayout
- business_plan_template:LaTeX中的业务计划模板
- Slice-of-a-Pizza:那个美味的比萨中最神奇的一块。
- apache-jmeter-5.1.1.zip
- 快乐草药微控制器
- 一个Java作业,纯控制台学生成绩信息管理系统.zip