CSS3与HTML5浏览器兼容性详查
114 浏览量
更新于2024-08-29
收藏 363KB PDF 举报
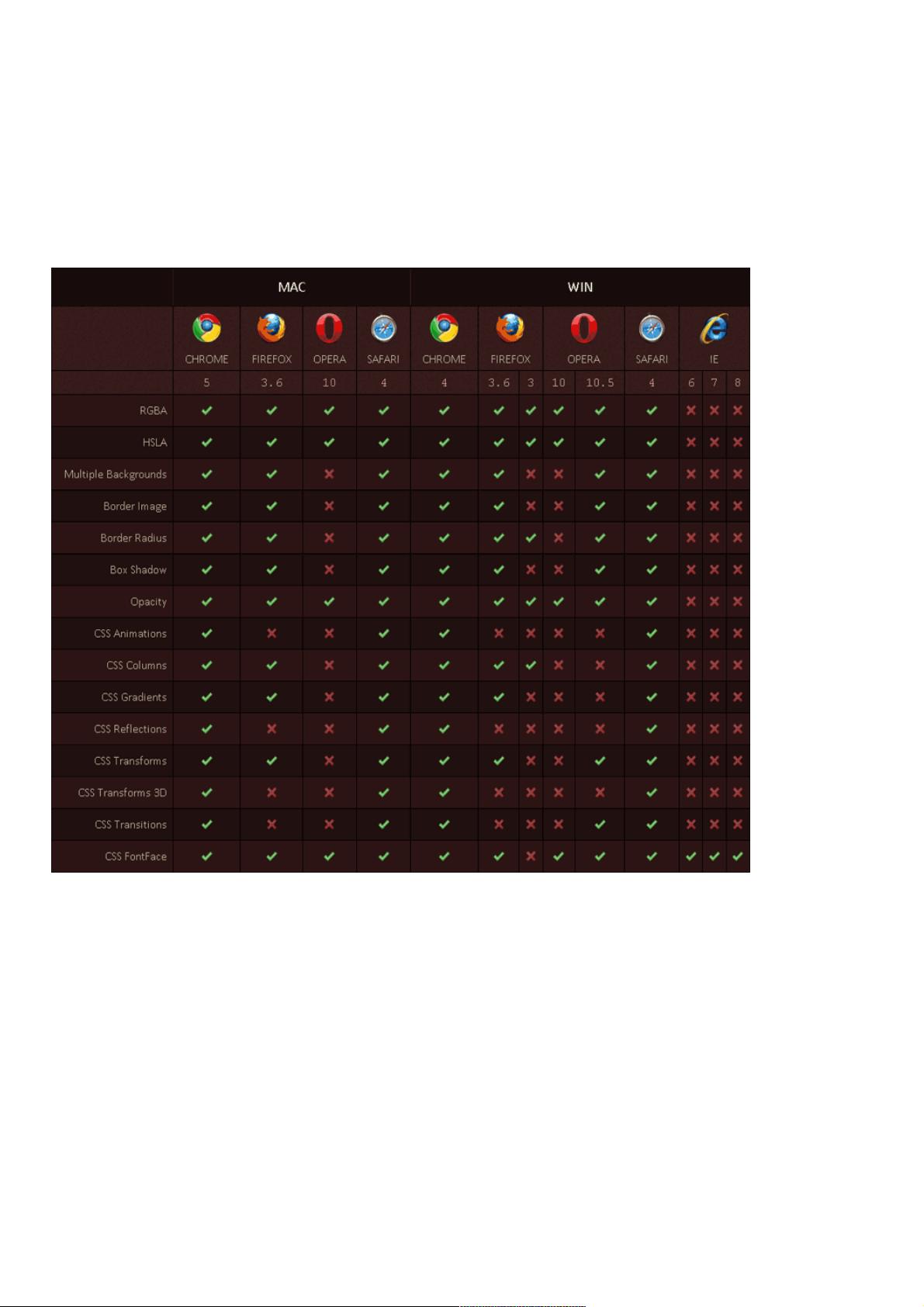
"这篇资源提供了一份详尽的各大浏览器对CSS3和HTML5支持的兼容性速查表,包括Chrome、Safari、Firefox、Opera和IE在Mac与Windows平台上的表现。"
在当前的Web开发环境中,CSS3和HTML5已经成为创建现代网页的关键技术。然而,由于W3C规范仍在不断发展和完善,不同浏览器对这些新技术的支持程度各异,这给开发者带来了挑战。此资源主要关注以下几个方面的兼容性:
1. **CSS3属性**:Chrome和Safari在两个平台上都表现出对CSS3属性的全面支持。其他浏览器如Firefox、Opera和IE的支持程度不一。
2. **CSS3选择器**:大部分浏览器,除了较旧的Firefox3和整个IE家族,都支持CSS3选择器。Chrome、Safari、Firefox3.6和Opera10.5在这方面表现优秀。
3. **HTML5 Web应用**:Safari对HTML5的Web应用支持最为全面,而IE家族在这一领域明显落后。
4. **HTML5网页内嵌对象**:Chrome、Safari、Firefox3.6和Opera10.5支持画布、视频和音频等内置对象,而IE家族在这方面的支持几乎为零。
5. **HTML5音频编码**:Opera10.5在音频编码支持上做得最好,IE家族再次未能跟上步伐。
6. **HTML5视频编码**:H.264编码的广泛采用仍面临挑战。
7. **HTML5表单对象**:在Mac平台的Chrome中,HTML5的新表单对象得到最佳支持,这些对象增强了网页的交互性,使其更接近桌面应用程序。
8. **HTML5表单对象属性与行为**:Chrome、Firefox、Opera和Safari在不同程度上实现了这些特性,但IE家族的兼容性仍然较差。
总结来说,Safari对CSS3和HTML5的支持最为全面,其次是Chrome,Firefox3.6和Opera10.5的表现也相对较好。然而,IE浏览器(尤其是旧版本)在兼容性方面存在显著不足。对于开发者而言,如果希望创建一个广泛的用户都能正常访问的网站,完全依赖CSS3和HTML5可能还为时尚早。为了确保兼容性,开发者需要实施降级方案,但这将涉及复杂的浏览器检测、CSS Hack等工作,可能会增加项目复杂度。因此,明智的做法是在使用这些新技术时,结合传统技术,以确保跨浏览器的兼容性和用户体验。
2014-01-21 上传
2010-04-01 上传
2012-04-10 上传
2023-05-19 上传
2023-06-08 上传
2024-10-27 上传
2024-04-26 上传
2023-05-05 上传
2024-10-27 上传
weixin_38576922
- 粉丝: 6
- 资源: 904
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析