Android文字垂直滚动与纵向走马灯效果实现全解析
138 浏览量
更新于2024-09-01
1
收藏 131KB PDF 举报
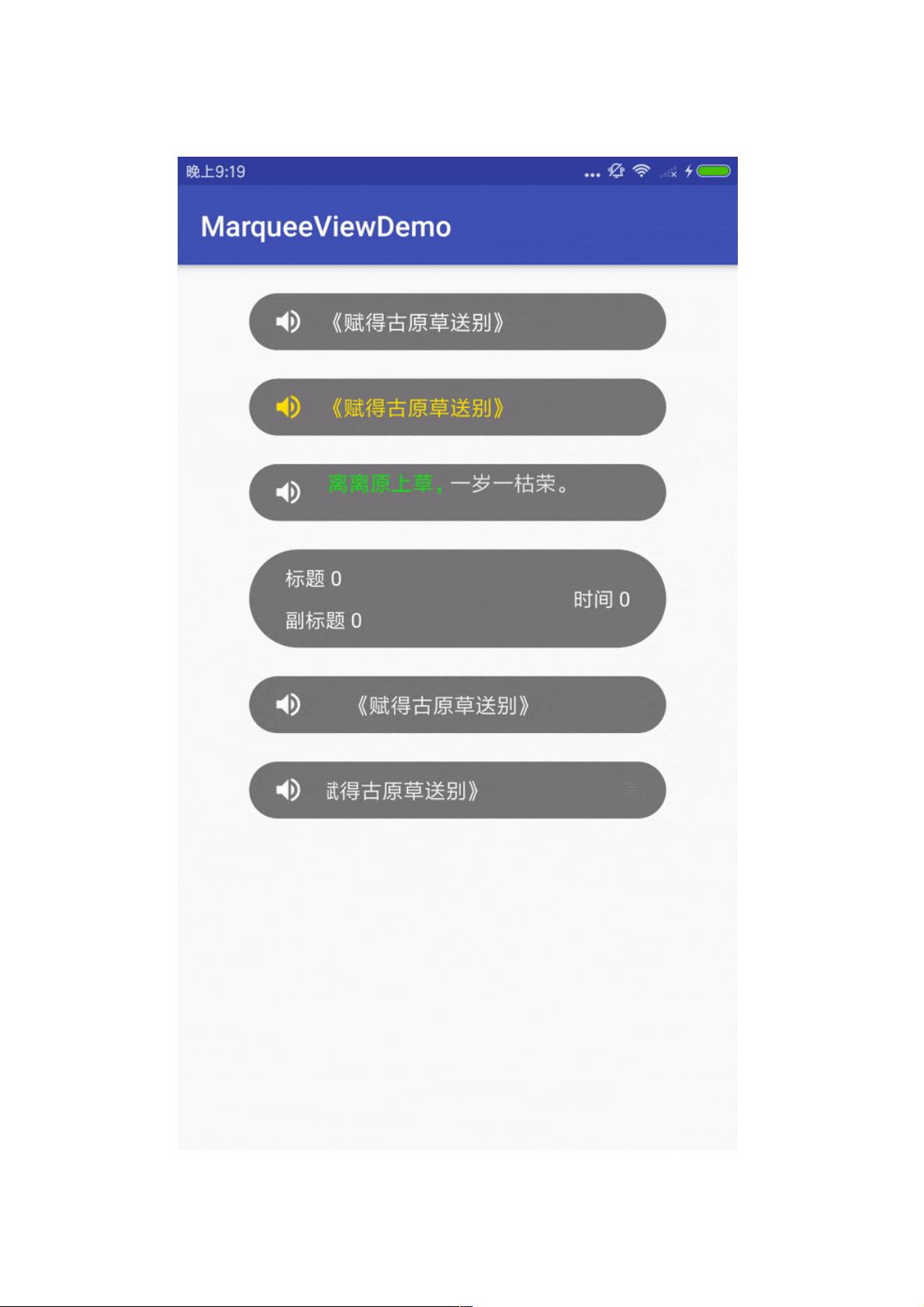
在Android平台上,实现文字垂直滚动、纵向走马灯效果是一种常见的动态展示方式,可以用于消息提示、通知等场景。本文将介绍三种不同的方法来达成这一效果:
1. **使用ViewFlipper控件**:
- 首先,通过`ViewFlipper`组件实现文字的切换。在布局文件中,设置`ViewFlipper`的属性如`android:id="@+id/view_flipper"`,设置其宽度和高度,以及`android:flipInterval`(翻页间隔时间),例如3秒。`TextView`作为内容视图,每个`TextView`元素包含一条滚动的文字信息。
- `android:inAnimation` 和 `android:outAnimation` 属性定义了翻页时的动画效果,比如`@anim/slide_in_bottom`表示底部滑入,`@anim/slide_out_top`表示顶部滑出。
2. **自定义View实现轮播**:
- 如果不希望依赖系统控件,也可以选择自定义一个View来绘制滚动文字。这通常涉及到重写`onDraw()`方法,利用`Canvas`绘制每一页的文字,并通过改变`scrollY`或`translationY`属性来实现滚动效果。同时,需要监听用户的触控事件来控制滚动方向和停止。
3. **使用RecyclerView或ScrollView**:
- 如果需要更复杂或者定制化的滚动效果,可以考虑使用`RecyclerView`,通过设置`LayoutManager`为`LinearLayoutManager`并指定`Orientation.VERTICAL`,配合`ItemAnimator`实现逐行滚动。另一种选择是使用`ScrollView`包裹一个`LinearLayout`,并利用`ScrollView`的滚动功能配合定时器或`VelocityTracker`来达到类似的效果。
实现这些效果时,需要注意以下几点:
- 控制滚动速度和动画平滑性,避免过于突兀的切换。
- 考虑性能优化,尤其是在处理大量文字时,确保滚动流畅且不会对设备造成明显负担。
- 对于用户交互进行适配,例如暂停滚动、响应手势操作等。
- 在设计时考虑文字内容长度和视觉一致性,避免出现文本溢出或显示不全的情况。
通过以上三种方式,开发者可以根据项目需求和性能要求选择最合适的方案来实现Android平台上的文字垂直滚动和纵向走马灯效果。理解这些核心原理和实践技巧,可以帮助你在实际开发中高效地完成任务。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-03-01 上传
2020-09-01 上传
2020-12-13 上传
2020-08-27 上传
2021-01-04 上传
2023-04-03 上传
weixin_38621272
- 粉丝: 3
- 资源: 957
最新资源
- fgwas:功能基因组学和全基因组关联研究
- scratch-os:为学习目的而开发的轻巧且最小的操作系统
- InternshipSD:帕波佩
- 小黄鸡眼睛转动flash动画
- markdown
- 在我的房间里
- awesome-qt:精选的Qt相关库,工具等精选清单
- saas:学生即服务后端API
- Softmarketing-crx插件
- Forest-Kitchen:网上商城
- NaOpGenMo-2015:国家歌剧一代月,2015年版
- micromall:一个小商城
- actix:Rust的Actor框架
- 极速文章系统 Articles v1.0 For ASP.net
- 小笔记
- ForumFairy:在Laravel上构建的开源论坛平台