使用canvas实现的柱状图图表库
105 浏览量
更新于2024-08-30
收藏 119KB PDF 举报
本文将介绍如何在HTML5中利用Canvas元素实现柱状图的示例。主要内容包括柱状图的基本功能、使用方式以及代码实现的关键点。
在HTML5中,Canvas是一个非常强大的图形绘制工具,它允许开发者通过JavaScript直接在网页上绘制图形,包括2D和3D图像。在大数据可视化领域,Canvas相对于SVG(可缩放矢量图形)在处理大量数据时具有更好的性能。本文以柱状图为例,展示了如何使用Canvas来创建一个自定义的图表库。
主要功能点如下:
1. **文本的绘制**:在图表中,我们需要在X轴和Y轴上标注数据,这就需要用到Canvas的文本绘制能力,如`fillText()`和`strokeText()`方法。
2. **XY轴的绘制**:XY轴是柱状图的基础,可以通过`moveTo()`和`lineTo()`等路径绘制方法来实现。
3. **数据分组绘制**:柱状图通常包含多个分类的数据,每个分类对应一组柱子。这需要根据数据结构来动态计算柱子的位置和高度。
4. **数据动画的实现**:为了增强用户体验,可以为数据的呈现添加动画效果,例如渐进式的显示柱子或平滑过渡。
5. **鼠标事件的处理**:当鼠标悬停在柱子上时,可以显示详细信息或者实现交互效果,这需要用到Canvas的事件监听。
使用方式如下:
首先,需要在HTML中指定一个用于承载图表的容器,如`<div id="container"></div>`。然后,获取该容器并调用自定义的柱状图类,如`var chart = new Bar(con);`。接着,通过`chart.init()`方法初始化图表,传入配置对象,包括标题、X轴和Y轴的设置,以及分组数据。
```javascript
var con = document.getElementById('container');
var chart = new Bar(con);
chart.init({
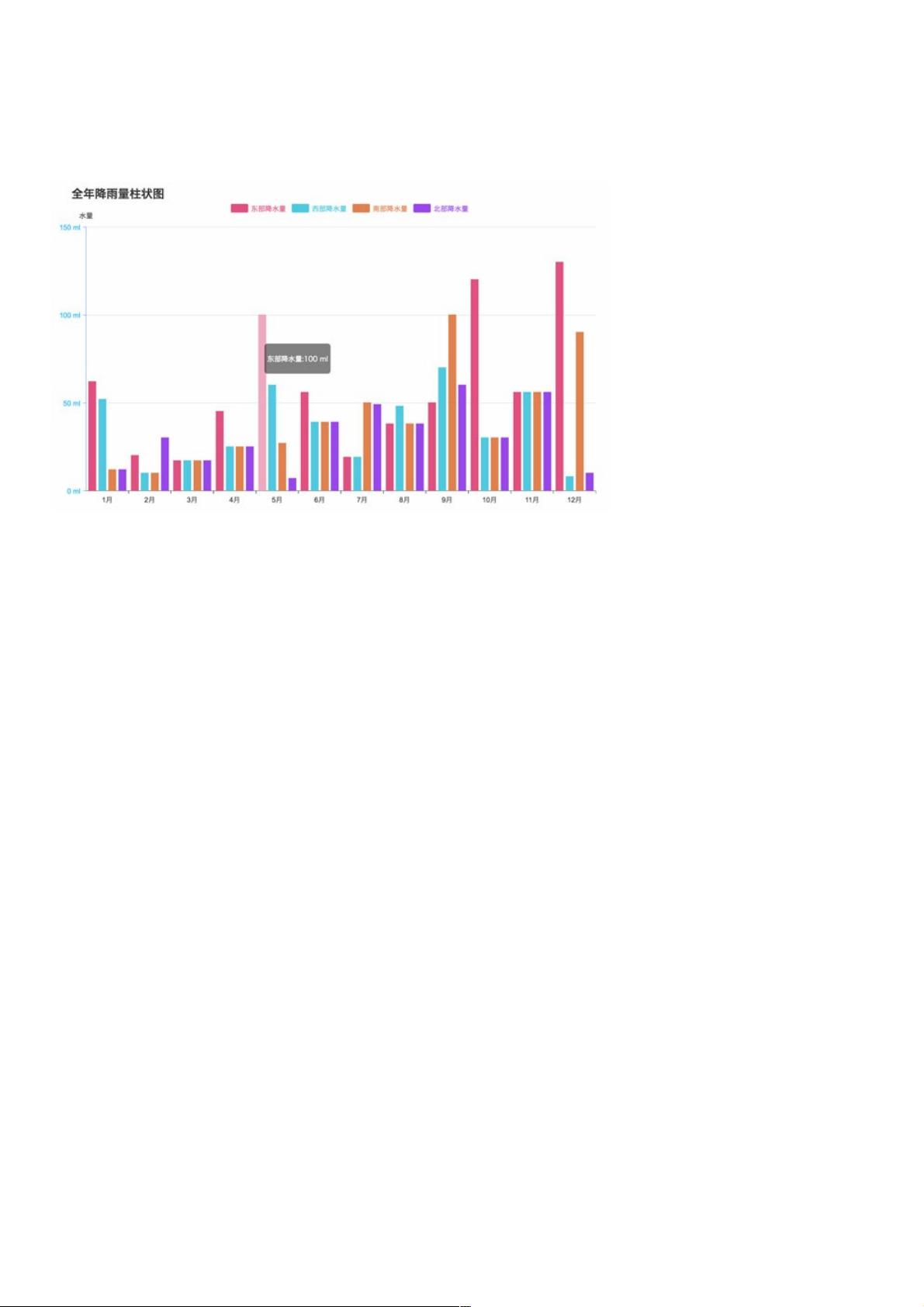
title: '全年降雨量柱状图',
xAxis: {
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
},
yAxis: {
name: '水量',
formatter: '{value}ml'
},
series: [
// 分组数据
{
name: '东部降水量',
data: [62, 20, 17, 45, 100, 56, 19, 38, 50, 120, 56, 130]
},
// 其他分组数据...
]
});
```
在实际的代码实现中,可能会创建一个`Chart`基类,包含通用的初始化、绘图和事件处理方法,然后为不同的图表类型(如柱状图、饼图、折线图)创建子类,继承`Chart`基类,并覆盖特定的绘制逻辑。在处理Canvas的尺寸时,需要注意`canvas.style.width`和`canvas.width`的区别,前者影响CSS样式,可能导致图形拉伸,而`canvas.width`则用于控制图形的实际尺寸,避免拉伸。
这个示例中,通过扩展`Chart`基类,可以创建一个自定义的柱状图组件,为网页的可视化需求提供了一种灵活且高效的解决方案。同时,通过对Canvas API的深入理解和实践,开发者可以进一步定制和优化图表的功能和性能。
2019-08-23 上传
点击了解资源详情
点击了解资源详情
2019-07-05 上传
2021-03-15 上传
2020-12-14 上传
2016-12-05 上传
weixin_38693476
- 粉丝: 1
- 资源: 949
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫