HTML5 Canvas实现柱状图详解及代码示例
78 浏览量
更新于2024-09-01
收藏 123KB PDF 举报
在HTML5中,利用Canvas技术实现柱状图是一种强大的图形渲染方式,尤其适用于处理大量数据时的性能优化。本文主要讲解如何通过JavaScript操作Canvas API来创建一个基础的柱状图实例。以下是一些关键知识点:
1. **Canvas简介**:Canvas是HTML5中的一种内建标签,提供了一种在网页上绘制图形的API。与依赖于浏览器渲染的SVG相比,Canvas在性能上更胜一筹,尤其是在处理大量数据密集型的图表时。
2. **HTML结构**:首先,你需要在HTML中定义一个`<canvas>`元素,如`<canvas id="container"></canvas>`,这将是图表容器。
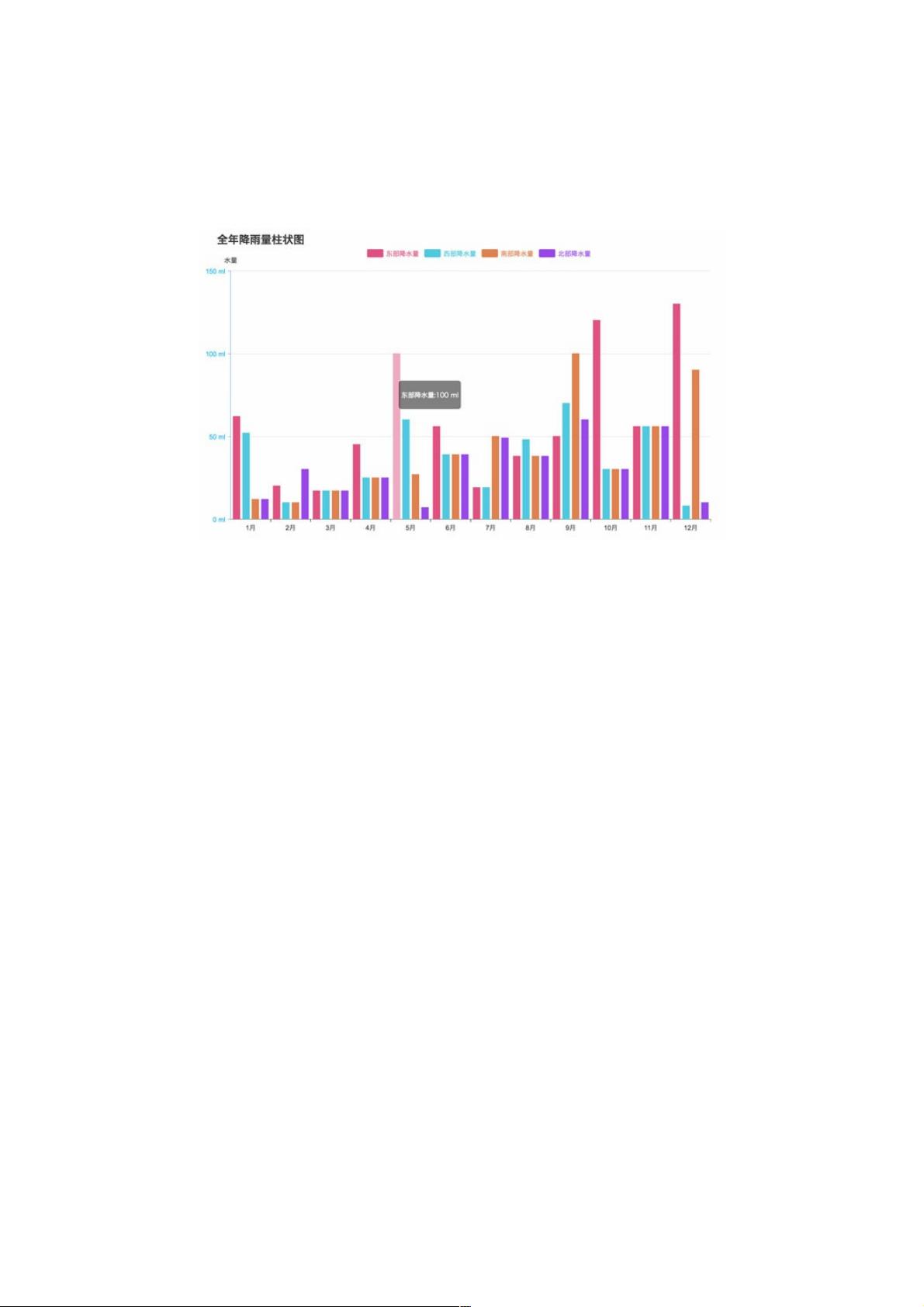
3. **初始化与数据设置**:使用`new Bar(canvasElement)`创建一个柱状图对象,初始化时传入HTML元素ID。图表配置包括标题、X轴数据(月份)、Y轴名称(水量)以及系列数据(不同地区的降水量)。ECharts风格的配置提供了良好的结构,如数据分组和颜色设置。
4. **核心功能**:
- **文本绘制**:包括标题和轴标签的绘制,通常使用`context.fillText()`或`context.strokeText()`方法。
- **坐标轴绘制**:利用`context.beginPath()`、`context.moveTo()`、`context.lineTo()`等方法画出X轴和Y轴线。
- **数据分组绘制**:遍历数据,为每个柱子计算宽度、高度,并使用`context.fillRect()`绘制柱体。
- **动画实现**:通过改变数据或使用`requestAnimationFrame()`来实现数据的平滑过渡动画。
- **鼠标事件处理**:监听用户交互,如点击事件,可以通过`addEventListener('click', function(event) { ... })`来捕获并响应。
5. **样式调整**:`canvas.style.width`用于设定可视区域的宽度,而`canvas.width`则表示实际画布的大小,这里通过调整这两者来适应不同屏幕和缩放需求。
6. **复用代码**:为了简化后续开发,可以将公共的绘图逻辑抽象到一个基类,以便于扩展到其他类型的图表,如饼图或折线图。
通过本文提供的示例,读者可以了解到如何从头开始构建一个基础的HTML5 Canvas柱状图,并逐步掌握相关的绘图、数据绑定和交互技巧。这对于希望深入了解HTML5图形渲染和数据可视化的人来说是一个很好的起点。
2020-11-17 上传
2021-05-01 上传
2024-11-04 上传
2023-05-23 上传
2024-11-06 上传
2023-05-25 上传
2023-08-15 上传
2024-08-11 上传