ASP.NET MVC 数据验证详解:客户端与服务器端验证机制
84 浏览量
更新于2024-08-29
收藏 426KB PDF 举报
"ASP.NET MVC 数据验证技术及其相关概念"
ASP.NET MVC框架提供了强大的数据验证机制,确保用户输入的数据满足特定的业务规则。数据验证通常包括客户端验证和服务器端验证两部分,以确保数据的准确性和安全性。
一、数据验证步骤与特性
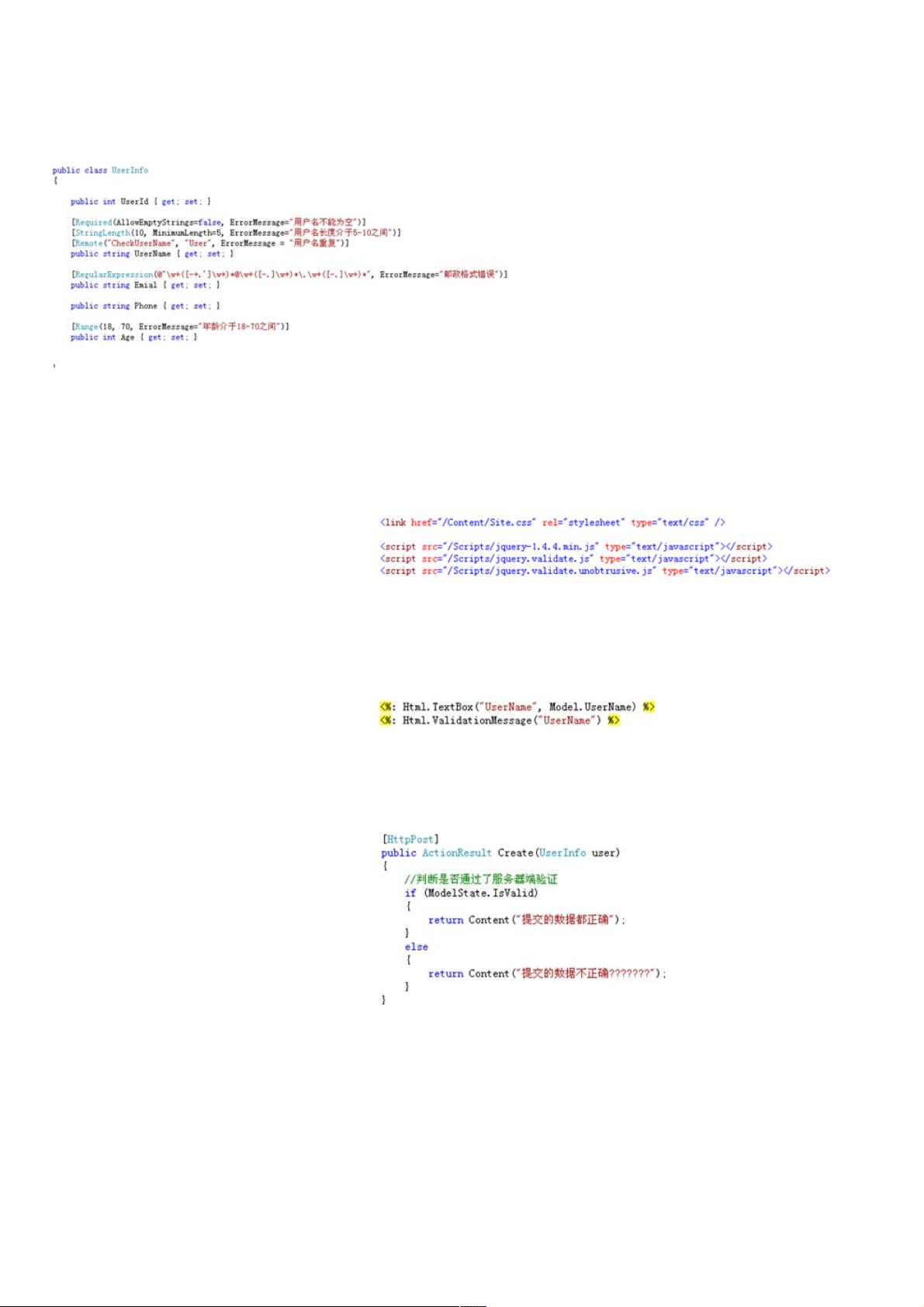
1. 在模型类中添加验证特性:在C#的实体类中,我们可以使用各种验证特性,如`[Required]`(非空验证)、`[StringLength]`(字符串长度验证)、`[RegularExpression]`(正则表达式验证)、`[Compare]`(比较两个字段值)和`[Range]`(范围验证)等,来定义数据的约束条件。
2. 引入验证相关JS和CSS文件:ASP.NET MVC默认使用jQuery验证框架,因此需要引入`jquery.validate.js`、`jquery.validate.unobtrusive.js`以及`site.css`文件,以实现客户端验证效果和样式。
3. 使用HTML辅助方法:在视图中,使用`Html.EditorFor()`、`Html.TextBoxFor()`等HTML辅助方法生成带有验证属性的输入元素,并使用`Html.ValidationMessageFor()`显示验证错误信息。
二、服务器端验证
服务器端验证是不可或缺的安全层,即使客户端验证被禁用或绕过,服务器端验证也能确保数据质量。在控制器的Action方法中,通过检查`ModelState.IsValid`属性来判断模型是否通过验证。只有当该属性为`true`时,Action才能继续执行后续的业务逻辑。
三、自定义验证
除了内置的验证特性外,开发者还可以创建自定义验证特性,以满足特定的业务需求。这涉及实现`IValidatableObject`接口或者创建自定义数据注解特性并注册验证规则。
四、验证框架
ASP.NET MVC提供了两种验证框架:微软验证框架和jQuery验证框架。默认情况下,系统启用jQuery验证框架,它通过解析模型中的验证特性并在客户端进行验证。
五、客户端与服务器端验证的配合
客户端验证提高了用户体验,因为它可以即时反馈错误,但安全性较低。因此,即使进行了客户端验证,服务器端仍然需要执行验证,以防止恶意用户绕过客户端验证。
六、Action与View的数据传递
在返回视图时,`View()`方法通常用于传递单个模型对象,但有时视图需要展示多个数据源。此时,可以使用`ViewBag`、`ViewData`或者强类型化的`ViewModel`来传递多份数据。例如,一个Action可能需要返回一个员工详情及相关的部门和职位列表,可以通过创建一个包含所有数据的ViewModel类并传给视图。
总结,ASP.NET MVC的数据验证机制是其强大功能的一部分,它提供了一种结构化的方法来处理数据验证,既方便又安全。通过合理使用验证特性、HTML辅助方法和服务器端验证,开发者能够构建出健壮的Web应用程序。
2023-05-16 上传
158 浏览量
2018-07-31 上传
点击了解资源详情
2021-04-08 上传
2020-10-18 上传
2021-01-02 上传
2021-01-03 上传
2023-05-16 上传
weixin_38563871
- 粉丝: 1
- 资源: 959
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程