Django项目中使用AJAX与REST Framework构建API接口教程
92 浏览量
更新于2024-08-29
收藏 321KB PDF 举报
"本文将介绍如何在Django项目中使用AJAX调用自定义的API接口,以实现饿了么高校外卖商家查询功能。通过Django REST Framework,我们可以轻松创建和管理API,同时利用AJAX进行无刷新的数据交互,如加载更多、增删改查等操作,以实现前后端分离的高效开发流程。"
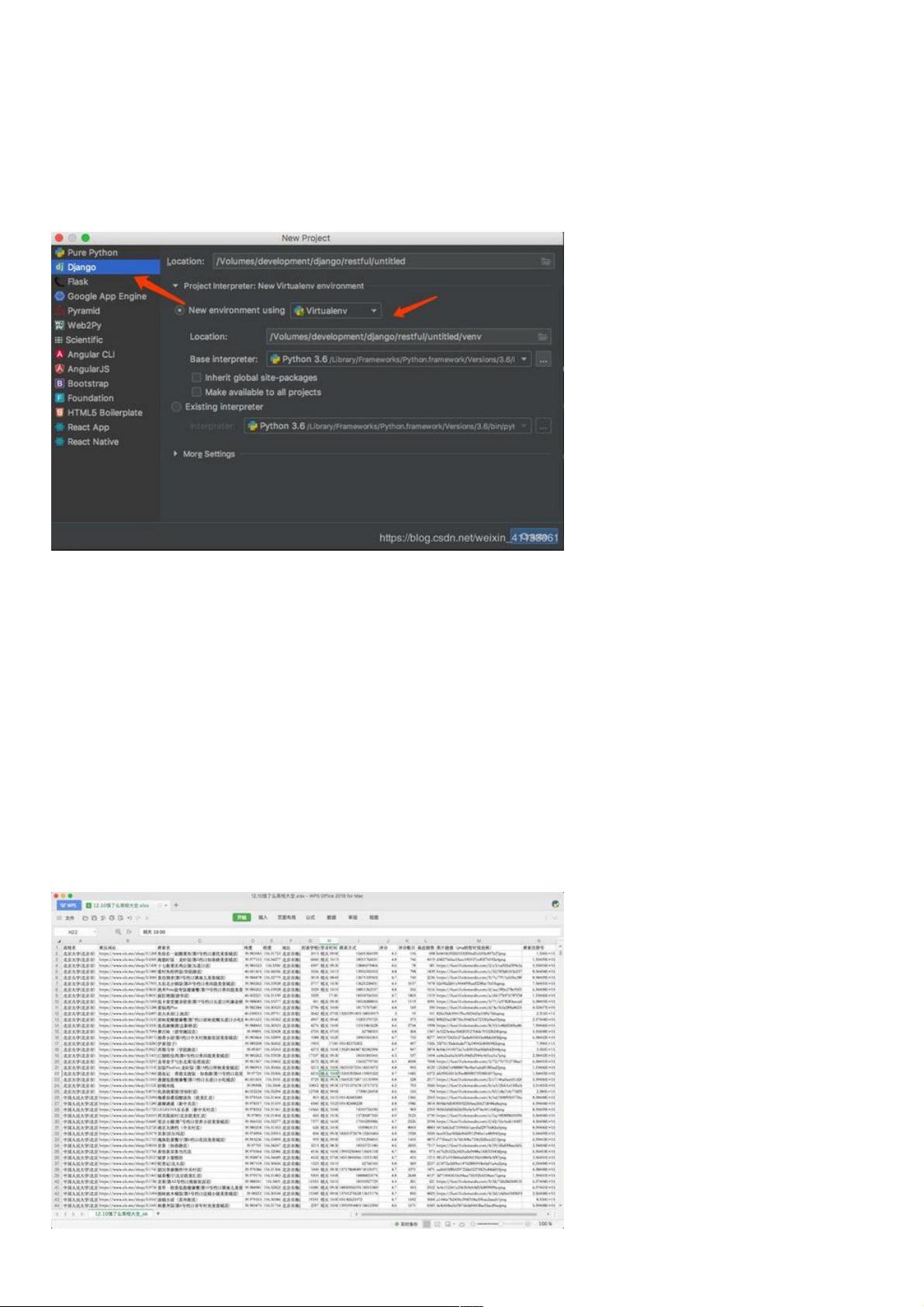
在Django中实现这个功能,首先要确保正确地安装了所需的库。Django REST Framework是Django用于构建RESTful API的重要工具,需要手动安装。使用虚拟环境如virtualenv或pipenv可以更好地管理项目依赖。在激活的虚拟环境中,执行以下命令来安装Django REST Framework以及相关的扩展:
```bash
(venv)$ pip install djangorestframework
(venv)$ pip install django-filter
(venv)$ pip install pytest
(venv)$ pip install pytest-django
```
如果使用PostgreSQL数据库,还需要安装`psycopg2`,而使用MySQL则需安装`pymysql`:
```bash
(venv)$ pip install psycopg2
# 或者
(venv)$ pip install pymysql
```
为了提供API服务,你需要准备相应的数据。在这个例子中,数据来源于饿了么爬虫,包含全国大学附近的外卖商家Top20。这些数据需要导入到Django项目所使用的数据库中。
接下来,配置Django项目以使用Django REST Framework。在`settings.py`文件中,添加`rest_framework`和`django_filters`到`INSTALLED_APPS`列表,同时设置REST Framework的相关配置,例如分页和过滤器:
```python
INSTALLED_APPS = [
# ...
'rest_framework',
'django_filters',
# ...
]
REST_FRAMEWORK = {
'DEFAULT_PAGINATION_CLASS': 'api.custompagination.LimitOffsetPaginationWithUpperBound',
'PAGE_SIZE': 20,
'DEFAULT_FILTER_BACKENDS': (
'django_filters.rest_framework.DjangoFilterBackend',
'rest_framework.filters.SearchFilter',
'rest_framework.filters.OrderingFilter',
),
}
```
然后,创建API视图和模型,以处理商家数据。在Django的`models.py`中定义模型,然后在`views.py`中创建视图,使用Django REST Framework的序列化器(serializers)将数据转换为JSON格式,供前端使用。
在前端,使用JavaScript和AJAX技术来调用这些API接口。对于加载更多数据,可以使用AJAX的GET请求,向服务器请求新的分页数据。对于更新、新增、删除操作,可以分别使用PUT、POST和DELETE方法。通常,这些操作需要在事件触发时(如点击按钮)进行,通过异步请求更新数据,无需刷新整个页面。
前端代码示例(使用jQuery库):
```javascript
$.ajax({
type: 'GET',
url: '/api/b商家s/', // 假设这是你的API URL
dataType: 'json',
success: function(data) {
// 处理返回的商家数据
},
error: function(error) {
console.log('Error:', error);
}
});
// 更新商家信息
$.ajax({
type: 'PUT',
url: '/api/b商家s/1/', // 假设这是商家ID为1的API URL
data: JSON.stringify({ name: '新名称', address: '新地址' }),
contentType: 'application/json',
success: function(response) {
// 更新成功后的处理
},
error: function(error) {
console.log('Error:', error);
}
});
```
通过这种方式,Django和AJAX结合,可以构建出高效、响应式的Web应用,同时利用API接口实现前后端的解耦。这使得开发者能够独立地开发和测试前端与后端,提高开发效率和代码质量。
2023-01-31 上传
2020-09-17 上传
点击了解资源详情
2020-09-21 上传
2021-02-11 上传
2021-01-21 上传
2021-06-14 上传
2021-07-10 上传
点击了解资源详情
weixin_38587005
- 粉丝: 7
- 资源: 938
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能