Django实战:AJAX调用自定义API教程与数据操作详解
5 浏览量
更新于2024-08-31
收藏 321KB PDF 举报
在本文中,我们将深入探讨如何在Django项目中使用AJAX技术调用自己的API接口。首先,我们明确了本文的核心主题是介绍在Django框架下利用AJAX与自定义API进行交互的方法,特别是关注如何实现动态加载、数据更新、增删操作,以及前后端分离的优势。
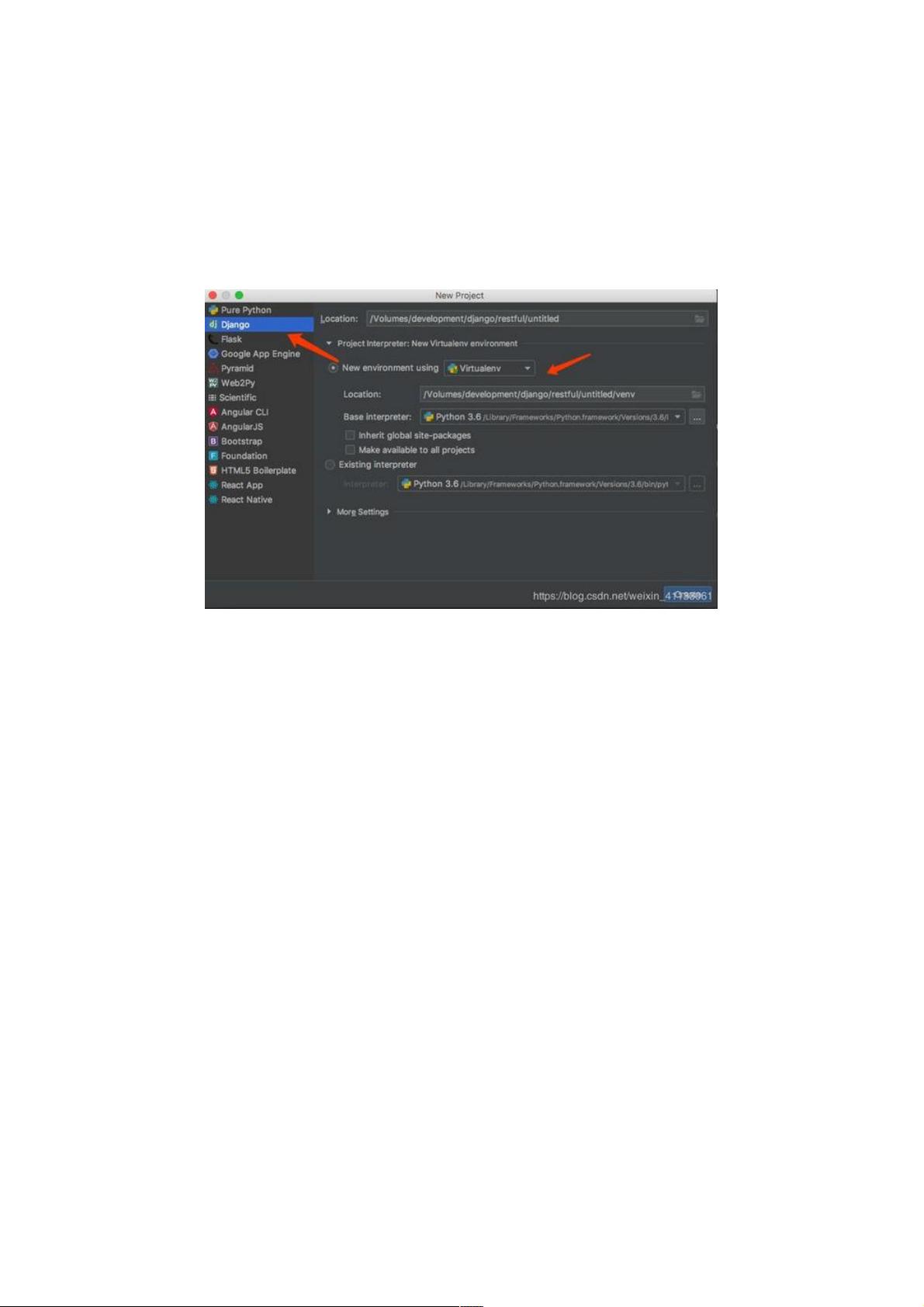
1. 安装与环境设置:
- 在创建一个新的Django项目时,建议使用Virtualenv或pipenv管理虚拟环境,确保项目整洁且兼容性良好。
- 必须安装`djangorestframework`库,用于构建RESTful API,同时可能需要额外安装`django-filter`、`pytest`等测试工具,以及数据库驱动(如`psycopg2` for PostgreSQL 或 `pymysql` for MySQL)。
2. 数据准备与导入:
- 数据来源是通过饿了么爬虫获取的全国大学附近外卖商家Top20的信息,这部分数据需要清洗后导入到Django项目的数据库中,为API服务提供数据支持。
3. Django REST API的编写:
- 在`settings.py`中配置`INSTALLED_APPS`,包含`rest_framework`和自定义的API和前端应用。
- 配置`REST_FRAMEWORK`,指定默认分页策略(每页20条数据),并启用排序、过滤和搜索功能。
4. AJAX应用实例:
- 使用AJAX技术,开发者可以创建`ajaxget`函数来实现异步加载更多数据,提升用户体验。例如,当用户滚动到底部时,可以通过发送GET请求到API,获取下一页的数据并动态加载到页面。
- 对于修改、新增和删除操作,可以创建相应的AJAX请求(如`ajax`方法),这些请求将发送到API端点,执行数据操作后再返回响应给前端,保持页面状态同步。
5. 前后端分离的好处:
- 前后端分离的设计使得前端专注于用户界面和交互,而API接口则专注于数据处理,提升了开发效率和代码可维护性。
- AJAX技术的应用使得应用更响应,用户可以实时看到数据变化,提高了用户体验。
总结来说,本文详细展示了在Django中通过AJAX调用自定义API接口的全过程,包括环境配置、数据处理、API编写以及前端交互的实现,为开发动态和高效的Web应用提供了实用的指导。通过实际操作和理解这些概念,开发者能够更好地利用Django和AJAX技术构建现代Web应用。
2020-09-19 上传
2019-04-22 上传
点击了解资源详情
2023-01-31 上传
2020-09-21 上传
2021-02-11 上传
2021-01-21 上传
2021-06-14 上传
weixin_38626928
- 粉丝: 2
- 资源: 948
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能