NGUI官网示例详解(上):掌握GUI对齐与布局
NGUI官网示例详解上是一份极其珍贵的学习资料,针对Unity3D引擎中的NGUI界面制作工具进行了深入的实例解析。NGUI是Unity3D中常用的一种界面开发插件,它简化了创建高质量2D用户界面的过程。本篇文档详细介绍了NGUI官网提供的13个示例的制作过程,通过一步步的实践操作,读者可以掌握NGUI组件Anchor的功能以及如何利用Anchor实现GUI元素的精确对齐。
首先,"Example1 – UIAnchor"展示了如何利用Anchor组件实现GUI元素的自动定位。Anchor组件允许你轻松地将UI元素与其父物体关联起来,保持它们在屏幕上的特定位置关系。在这个例子中,步骤包括:
1. 删除默认的Main Camera,创建一个新的GUI层,并通过NGUI工具创建一个新的UI布局。
2. 设置Panel的父物体为Anchor组件,并为其命名,如Anchor-Bottom。
3. 添加一个空的游戏对象offset,用于管理子元素相对于Anchor的偏移。
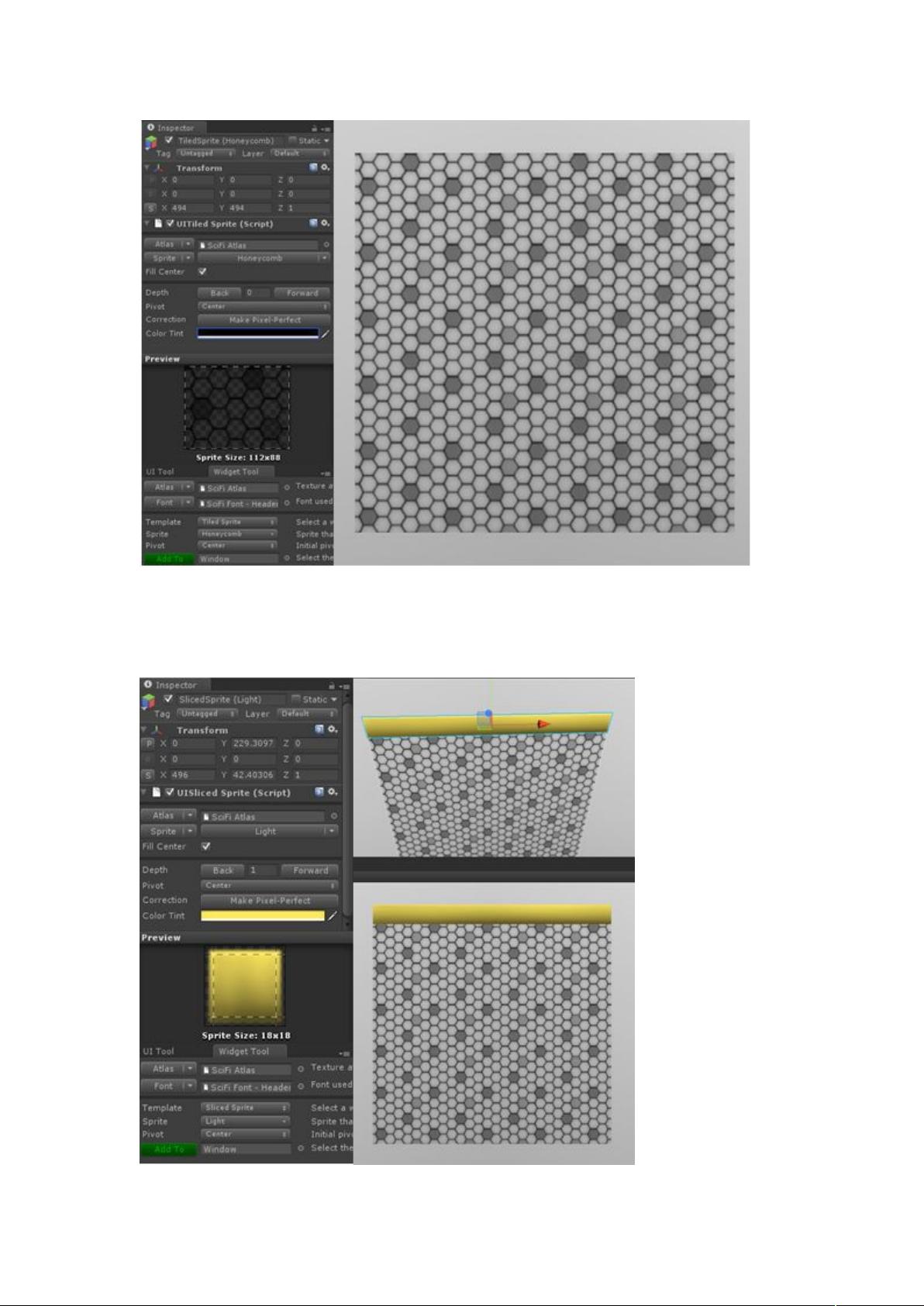
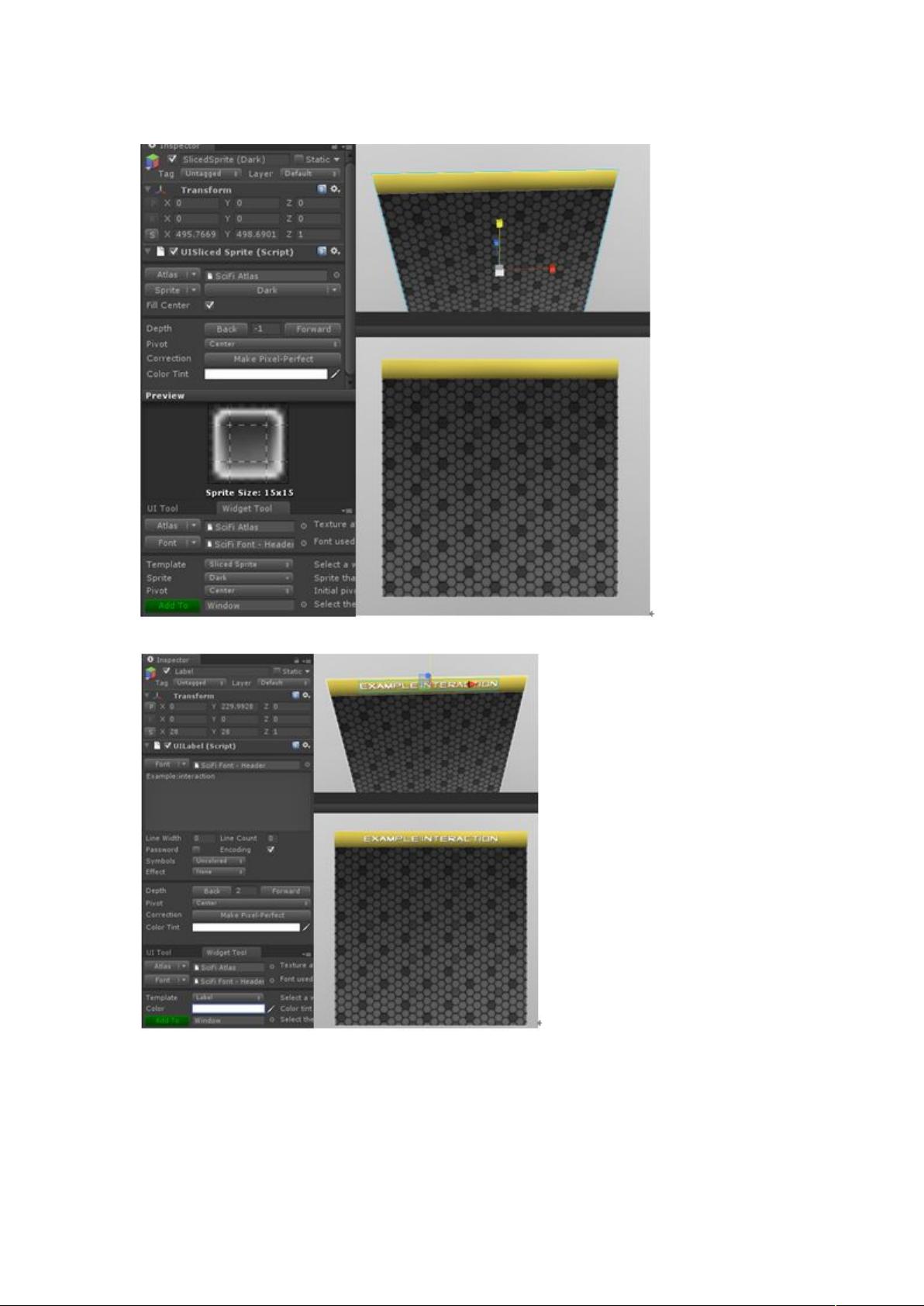
4. 使用NGUI工具创建Label和SlicedSprite,并确保它们的层级关系,以便正确显示。
5. 在Anchor-Bottom上设置对齐方式为"Bottom",这样UI元素会自动调整到摄像机底部。
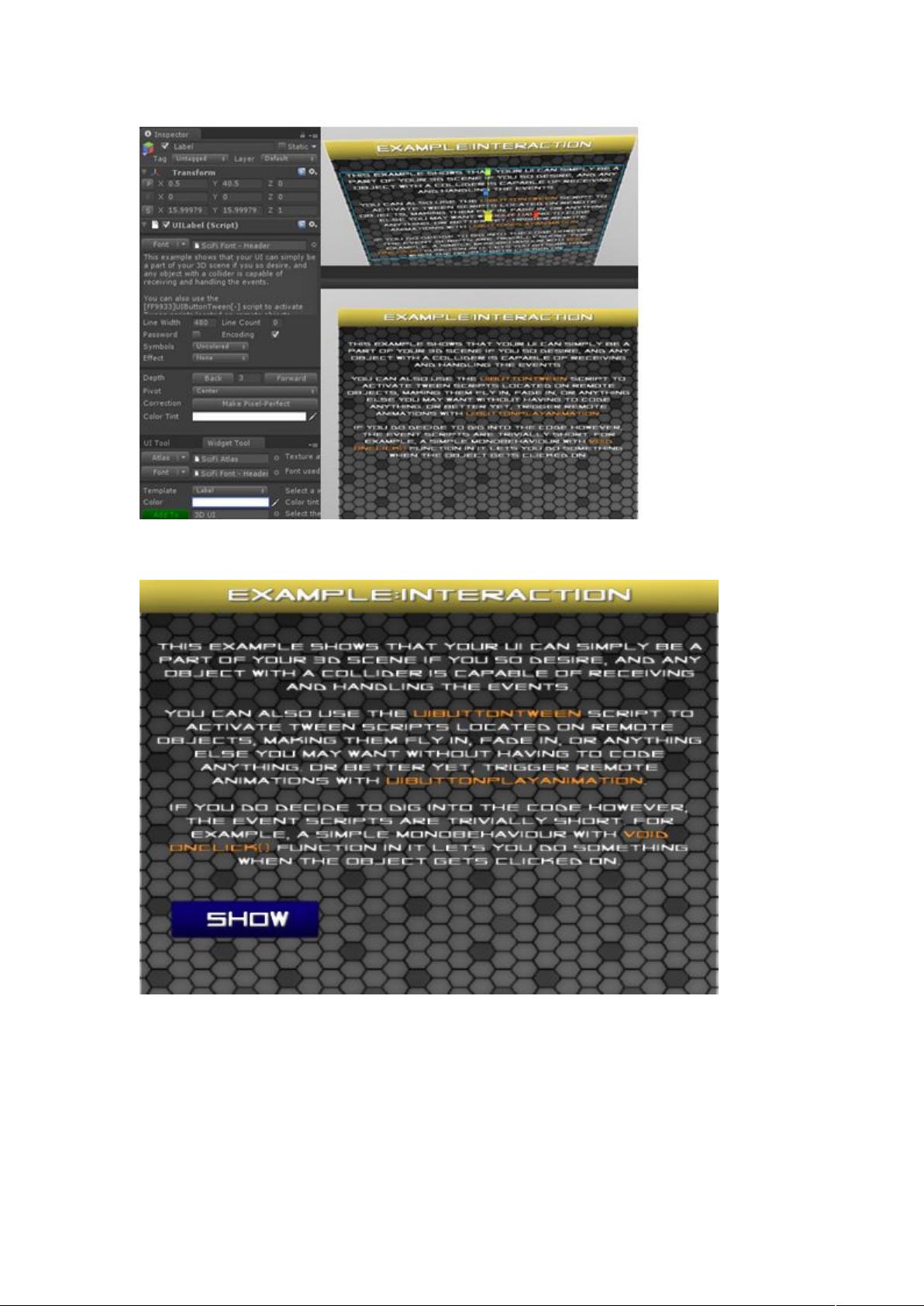
后续的示例中,其余的Anchor类型(如Top、Left、Right等)同样重要,它们分别演示了如何根据不同的对齐选项实现UI元素的水平或垂直居中、边缘对齐等布局效果。通过逐一实践这些例子,学习者不仅能够理解Anchor的工作原理,还能掌握如何灵活运用NGUI进行高效、精确的2D界面设计。
这份教程对于想要提升Unity3D UI开发技能的开发者来说是不可或缺的,无论是初学者还是有一定经验的开发者,都能从中获益匪浅。通过实际操作和理论结合,可以快速提升NGUI的使用能力,为项目开发提供更好的用户体验。
112 浏览量
284 浏览量
113 浏览量
229 浏览量
111 浏览量
129 浏览量
118 浏览量
122 浏览量
影子丢了
- 粉丝: 3
- 资源: 4