CSS定位深度解析:relative, absolute, fixed
需积分: 10 182 浏览量
更新于2024-09-27
1
收藏 248KB DOCX 举报
"CSS+DIV定位浅析"
在网页设计中,CSS(层叠样式表)的定位技术是至关重要的,它决定了元素在页面上的布局和交互。本篇将重点解析CSS中的四种定位方式:static、relative、absolute和fixed,以及它们在实际应用中的差异。
1. static:这是元素的默认定位方式,元素会按照正常的文档流顺序排列,不会受到top、bottom、left、right或z-index属性的影响。在这种模式下,元素的位置由HTML结构决定,不会发生偏移。
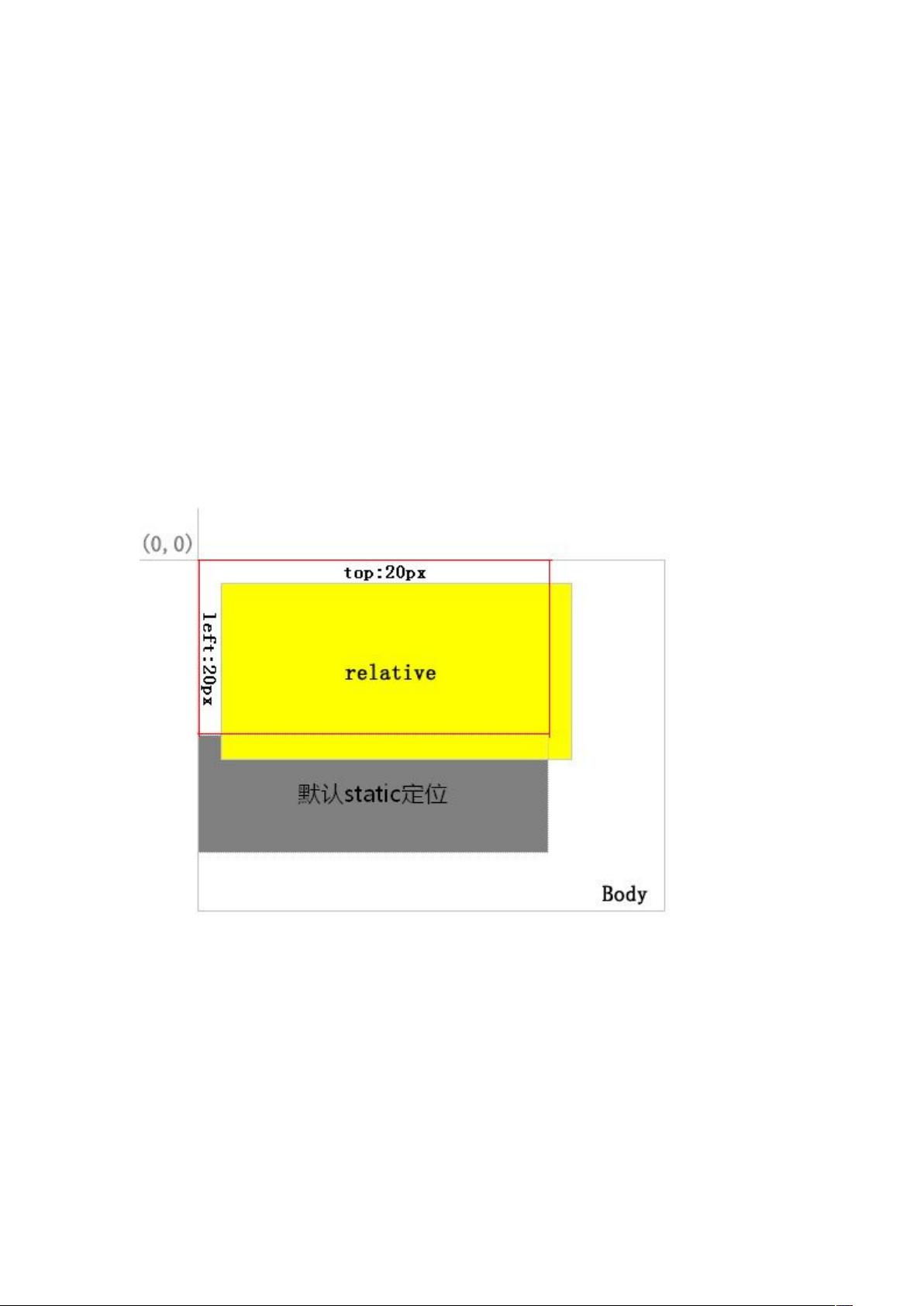
2. relative:相对定位允许元素在保持原有文档流位置的基础上进行偏移。通过设置top、bottom、left、right属性,元素相对于它原本的位置进行移动。同时,relative定位的元素可以使用z-index来调整层级,控制元素的覆盖关系。
3. absolute:绝对定位的元素会脱离正常的文档流,它的位置基于最近的非static定位的父元素(如果有),或者浏览器窗口(如果不存在这样的父元素)。通过设置四个方向的偏移属性,可以精确地指定元素在视口中的位置。同样,absolute定位的元素也支持z-index进行层次管理。
4. fixed:固定定位与absolute类似,不同之处在于它始终相对于浏览器窗口进行定位,即使用户滚动页面,元素的位置也会保持不变。这常用于创建固定在屏幕边缘的导航栏或侧边栏。
现在我们深入分析relative和absolute两种定位方式:
- relative定位:元素在文本流中的位置仍然保留,只是相对于自身原本的位置有所偏移。这意味着其他元素不会因为relative定位的元素而移动,而是会填补它留下的空白空间。
- absolute定位:与relative相反,absolute定位的元素完全脱离了正常的文本流,其他元素会自动填充它原本占据的空间。绝对定位的元素总是相对于最近的非static定位的祖先元素定位,如果没有这样的祖先,那么它将相对于body或html元素定位。
在实际应用中,relative和absolute定位的区别主要体现在以下几个方面:
- 存在性:relative定位的元素在文档流中仍占据空间,而absolute定位的元素则不占。
- 参照对象:relative定位的元素相对于自己本身进行偏移,而absolute定位的元素相对于最近的非static定位的父元素。
- 层级处理:两者都可以用z-index来控制层级,但absolute定位更常用于需要与其它元素进行层次交互的情况。
理解并熟练运用这些定位方式,可以帮助开发者更灵活地控制网页元素的布局,实现丰富的视觉效果和交互体验。在设计复杂的网页布局时,合理使用CSS定位是关键,能够确保元素间的相对位置和互动效果按预期工作。
2014-04-22 上传
2021-10-25 上传
点击了解资源详情
2020-09-24 上传
2020-09-25 上传
2020-09-25 上传
2020-11-21 上传
2020-09-24 上传
2020-11-20 上传
wzj122wzj122
- 粉丝: 13
- 资源: 9
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜