WPF仿手机提示对话框:自动隐藏与动画效果
4 浏览量
更新于2024-08-30
收藏 76KB PDF 举报
"这篇文章主要介绍了如何在WPF中创建一个自动隐藏的消息框,该消息框具有normal和error两种边框,并且支持鼠标悬停时保持显示,移开后执行动画隐藏的效果。作者通过简单的出场和退场动画设计,以及窗体透明化、布局和样式设计实现了这一功能。在实现过程中,需要用到Microsoft.Expression.Interactions.dll和System.Windows.Interactivity.dll这两个库。"
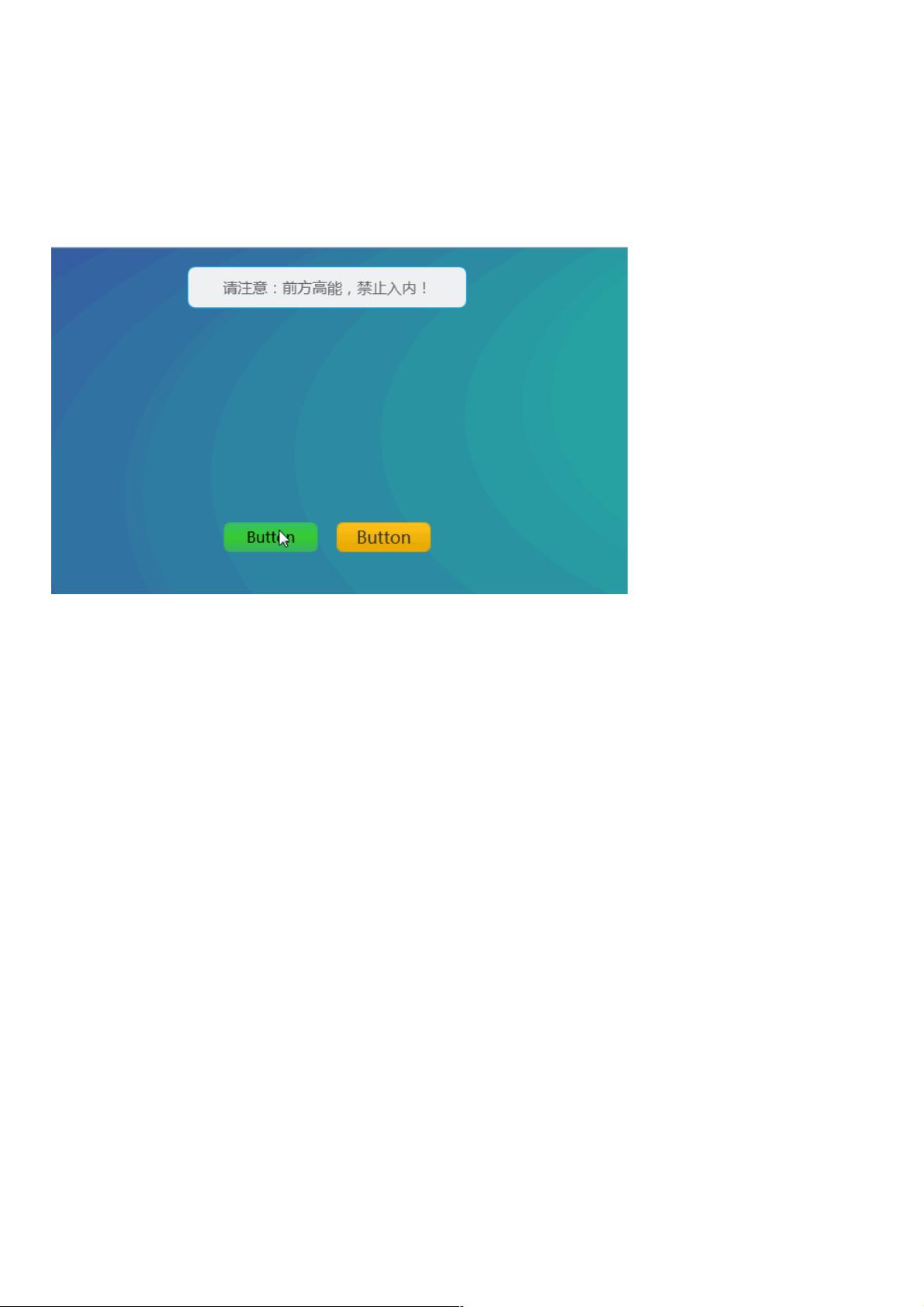
在WPF开发中,有时候我们需要创建更为简洁和符合现代UI设计的提示对话框。本实例代码所展示的就是一个仿手机式的提示对话框,它省去了传统对话框中的"确定"、"取消"等按钮,使得用户交互更为直观。这个消息框在鼠标悬停时保持可见,离开时会通过预设的动画进行隐藏,增加了用户体验的趣味性。
首先,实现窗体透明化和无边框化是关键。在WPF中,通过设置`AllowsTransparency="True"`和`WindowStyle="None"`可以使窗口变为透明并去除边框。同时,为了实现窗体的拖动和缩放功能,可以利用`.NET 4.5`引入的`<WindowChrome/>`元素。
接着,布局设计分为静态界面布局和动画过渡两部分。静态界面布局通常包括对话框的内容区域和边框设定。例如,使用`<Grid>`和`<Border>`元素来定义对话框的结构,并通过`<i:Interaction.Triggers>`和`<i:EventTrigger>`监听鼠标事件,如`MouseEnter`,来控制动画的启动和停止。
动画过渡则是通过故事板(`Storyboard`)来实现的。在XAML中,可以定义如`ShowSb`这样的故事板资源,然后通过`<ei:ControlStoryboardAction>`将事件触发与故事板的播放关联起来。这样,当鼠标进入或离开对话框时,相应的故事板就会被执行,完成对话框的显示或隐藏动画。
为了实现这些功能,开发者需要在项目中引用`Microsoft.Expression.Interactions.dll`和`System.Windows.Interactivity.dll`这两个库,它们是Expression Blend库的一部分,提供了诸如行为(Behaviors)和交互(Interactions)等强大的UI交互工具。
总结来说,这个实例代码提供了一个创新的WPF消息框设计,通过透明化、布局设计和动画控制,创建了一个仿手机式的提示对话框,使得对话框的显示和隐藏更加动态和人性化。对于想要提升WPF应用UI体验的开发者,这是一个值得学习和参考的实例。
2023-05-31 上传
2024-08-29 上传
2023-07-05 上传
2024-11-05 上传
2023-05-25 上传
2024-08-22 上传
weixin_38611812
- 粉丝: 4
- 资源: 933
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍