electron实现百度网盘悬浮窗口教程:无-webkit-app-region问题
120 浏览量
更新于2024-08-30
收藏 126KB PDF 举报
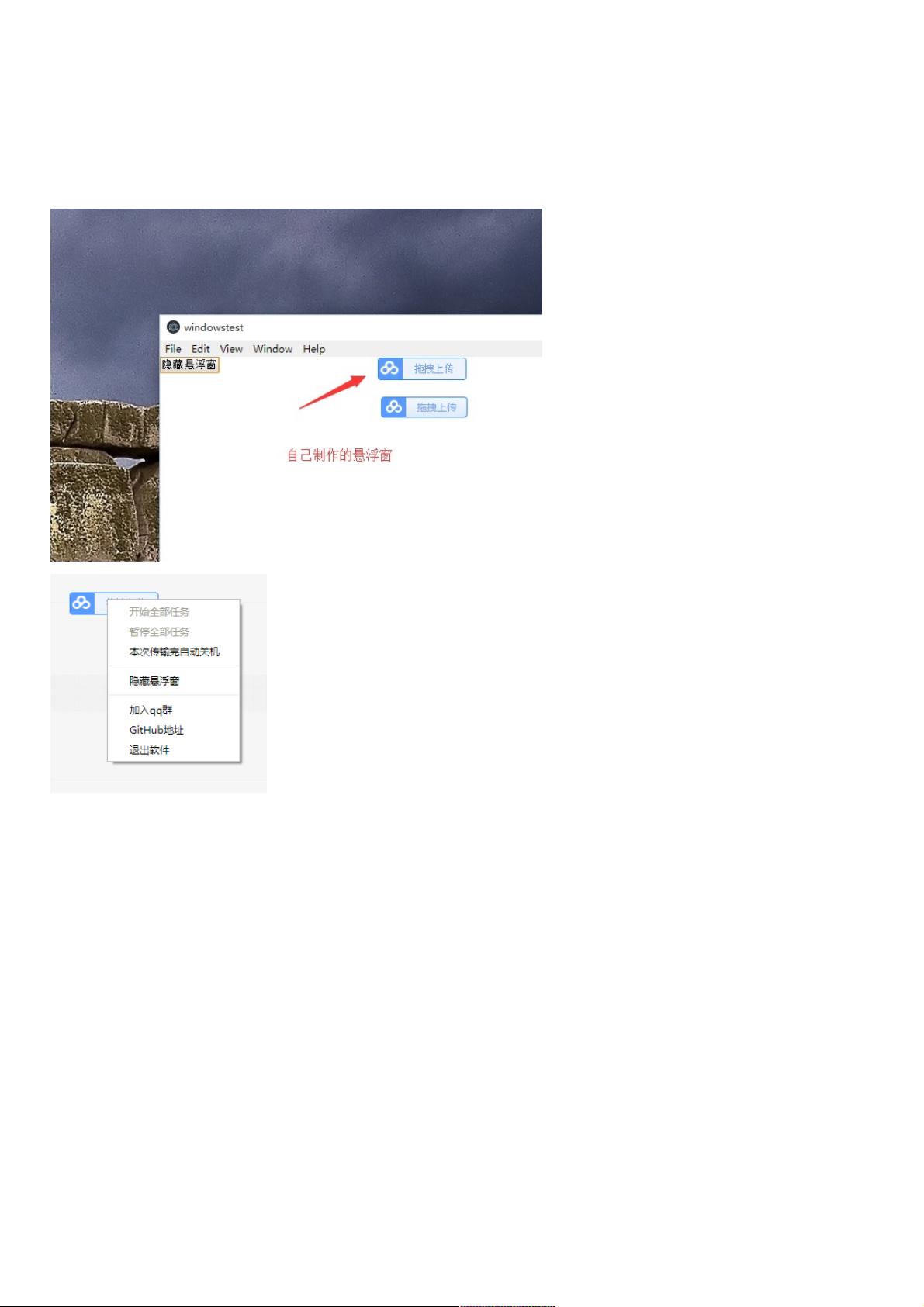
本篇文章是关于使用Electron框架实现在浏览器中创建一个悬浮窗口的功能,以实现百度网盘的类似操作。文章着重介绍了如何在Electron应用中避开内置的-webkit-app-region: drag属性,因为该特性存在一些限制,如事件处理不全、鼠标右键交互受阻以及手型操作无法使用。作者选择不依赖于这些限制,而是通过自定义解决方案来实现悬浮窗口。
首先,文章提到了几个关键的依赖,包括Vuex、Vue、Vue Router和storeJs。Vuex用于管理应用的状态,Vue Router负责路由管理,而storeJs则被用来持久化Vuex的状态,确保数据在页面刷新或关闭后仍能保持。
安装storeJs的过程十分简单,只需通过npm命令行输入`npm install storejs`即可完成。在项目结构中,文章提到配置了一个路由文件,使用Vue Router管理应用的不同视图,如主界面(home)和悬浮窗口(suspension)。路由配置如下:
```javascript
export default new Router({
routes: [
{ path: '/', name: 'home', component: () => import('@/view/home') },
{ path: '/suspension', name: 'suspension', component: () => import('@/view/components/suspension') }
]
})
```
接下来,悬浮窗口(suspension.vue)的页面实现部分被详细展示。页面包含一个div容器,包含logo和上传区域。当用户点击时,会捕获鼠标按下(mousedown)事件,根据鼠标按钮类型执行不同的操作。例如,当按下左键时,记录初始偏移(biasX和biasY),并监听mousemove事件进行拖动;右键按下时,则发送IPC消息(Electron进程间通信)来创建悬浮菜单。
由于文章内容的缺失,具体的mousemove事件处理函数(moveEvent)和IPC消息发送方法并未在摘要中展示,但可以推测这部分会涉及坐标计算、窗口位置调整以及与主进程的通信。作者鼓励读者参考其其他文章中的详细教程,以获取完整的实现细节。
总结来说,本文提供了一个使用Electron开发带有悬浮窗口功能的示例,展示了如何通过Vue及其生态系统(如Vuex和Vue Router)配合storeJs管理和传递状态,以及如何处理鼠标的交互事件,尤其是在避免Electron内置特性限制的前提下。整个过程既实用又富有学习价值,对于希望在Electron环境中构建定制化UI的开发者非常有参考价值。
2021-01-19 上传
2020-10-17 上传
2020-06-03 上传
2020-10-17 上传
2020-10-17 上传
2020-12-09 上传
2021-05-11 上传
点击了解资源详情
weixin_38723527
- 粉丝: 3
- 资源: 953
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析