阿里西西网站推荐:JS树形菜单控件代码示例及实现
需积分: 17 113 浏览量
更新于2024-09-16
收藏 67KB DOC 举报
本文档提供了一个简单的JavaScript树形菜单控件的代码示例,该控件由外国开发者在阿里西西网站分享。它基于dTree2.05版本,一个轻量级且易于使用的树状数据结构展示组件。以下是对文档中的关键知识点的详细解析:
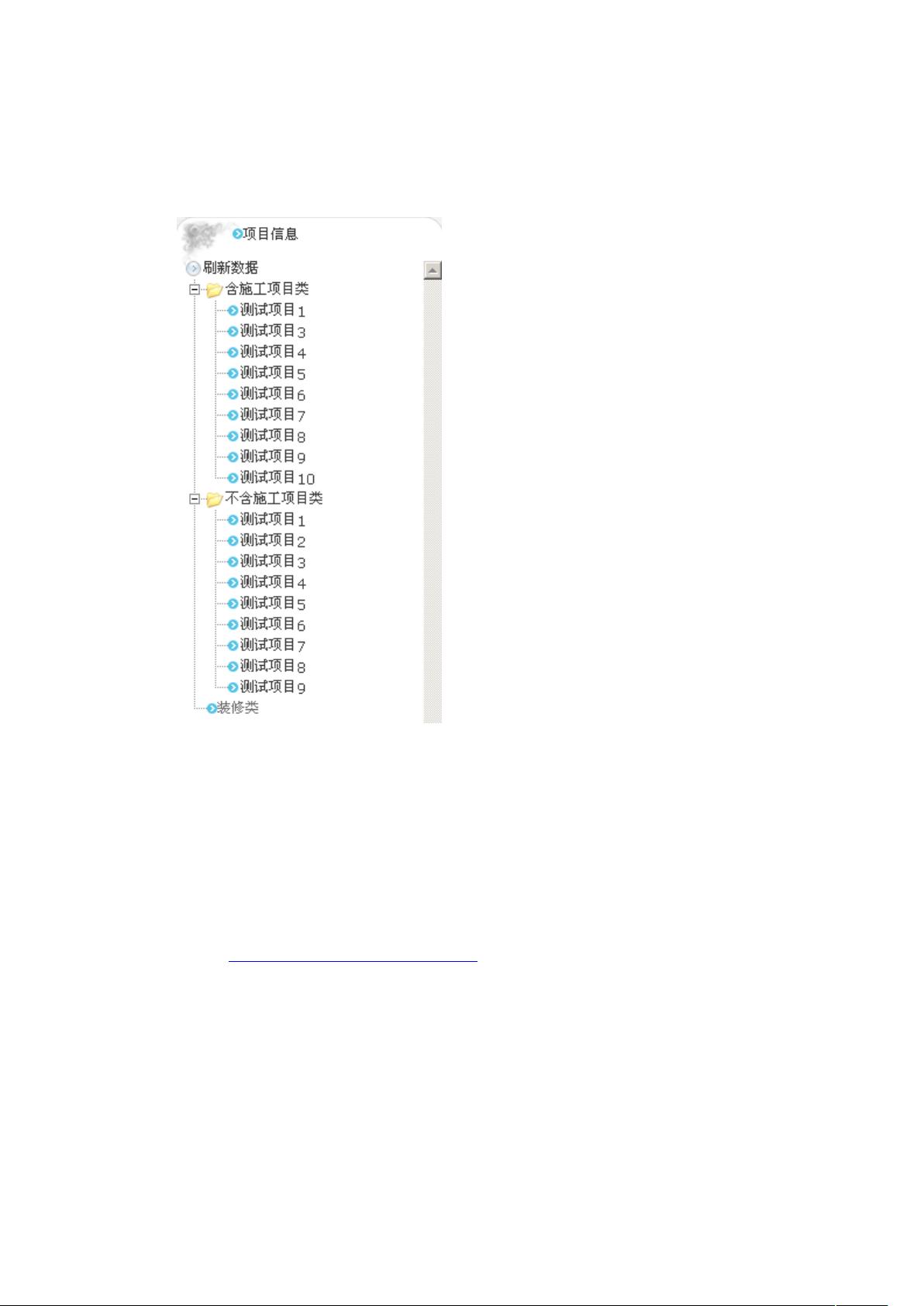
1. JS树形菜单控件概念:
- JS树形菜单控件是一种常见的前端交互组件,用于展示层级结构的数据,如网站导航、目录结构或组织架构。用户可以通过点击节点来展开或收缩子节点,实现数据的层次浏览。
2. 引用和使用方法:
- 在HTML中引用树形菜单控件的代码片段展示了如何初始化和添加节点。`dtree`对象的创建使用了`new dTree('dtree')`,这表明有一个名为'dtree'的HTML元素作为容器。`add()`方法用于添加新节点,传入参数包括根节点的ID(0),父节点ID(-1),节点名称,以及节点的链接(在此案例中是调用`javascript:Set_Item_Page()`的函数)。
3. Node对象:
- Node对象是构建树形结构的基本单元,包含了节点的各种属性,如ID(id)、父节点ID(pid)、节点名称(name)、URL(url)、可能的链接目标(target)、图标路径(icon)、展开/关闭图标(iconOpen)以及状态变量 `_io`(是否已打开)、`_is`(是否已选中)、`_ls`(是否加载中)等。
4. Tree对象:
- 文档中未直接给出Tree对象的完整定义,但可以推断它可能是dTree类的实例,负责管理整个树形结构的逻辑。Tree对象可能包含方法如添加节点、删除节点、展开/折叠节点等,以及处理用户交互和事件。
5. 版权和许可:
- 这个JS树形菜单控件由Geir Landr?在2002-2003年间开发,并提供免费使用。但作者强调,只要保留版权信息,用户可以在不改变代码的前提下自由使用。
6. 更新时间:
- 最后提到的17.04.2003表示该代码的最后更新日期,说明此版本可能已经过时,实际项目中可能需要检查是否有更现代的版本或者根据当前需求进行适当的修改和优化。
总结来说,这篇文档为开发者提供了一个基础的JS树形菜单控件的实现,包括核心代码结构和基本使用方法。对于需要构建类似功能的网页应用,这是一个很好的起点。然而,由于技术发展迅速,现代项目可能会采用更现代化的库或框架,如jQuery Tree、React Treebeard等,这些库通常提供了更多的功能和更好的性能。
2014-03-03 上传
2012-04-22 上传
点击了解资源详情
点击了解资源详情
2021-05-01 上传
2011-06-24 上传
lookafter
- 粉丝: 0
- 资源: 7
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍