使用JS实现的树形菜单控件代码示例
需积分: 17 81 浏览量
更新于2024-09-10
1
收藏 67KB DOC 举报
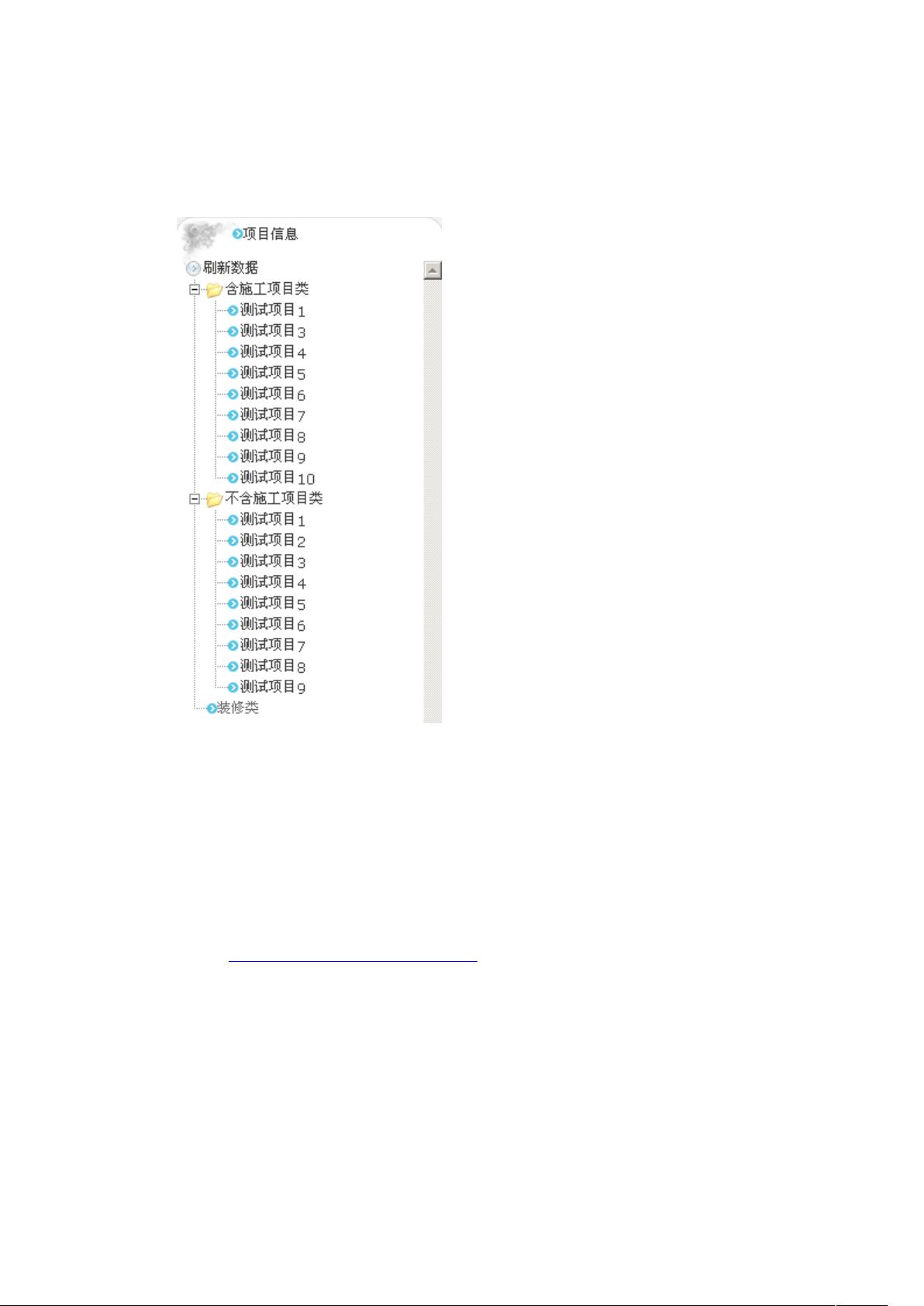
"JS树形菜单控件是一种用于在网页中展示层次结构数据的交互式元素,常用于网站导航或文件目录浏览。本资源提供了一个在阿里西西网站找到的JS树形菜单代码示例,由外国人编写,具有良好的可操作性和实用性。"
JS树形菜单控件的核心在于其通过JavaScript实现动态的、可交互的树状结构。在这个示例中,我们可以看到主要涉及以下几个关键知识点:
1. **dTree对象**:`dTree` 是一个树形菜单类,它负责构建和管理树形菜单的结构。在示例中,`new dTree('dtree')` 创建了一个名为 `dtree` 的实例。
2. **Node对象**:`Node` 是树形菜单中的节点对象,包含了每个菜单项的属性,如ID(id)、父节点ID(pid)、名称(name)、链接(url)等。通过 `Node` 对象,可以定义树形菜单的每一个层级和节点。
```javascript
function Node(id, pid, name, url, title, target, icon, iconOpen, open) {
//...定义节点属性
}
```
3. **添加节点**:使用 `add` 方法向树形菜单中添加节点,例如 `dtree.add(0, -1, '刷新数据', 'javascript:Set_Item_Page()')` 添加了一个根节点,参数依次为父节点ID、自身ID、节点名称和链接。
4. **HTML渲染**:通过 `document.write(dtree)` 将创建的树形菜单写入到HTML文档中,使其在页面上显示。
5. **JS文件代码**:提供的代码中还包含了一些版权信息和更新日期,表明这是一个经过迭代和优化的版本。完整的 `dTree` 类定义包括了节点的各种状态管理(如展开、关闭、选中等)以及与用户交互的逻辑。
6. **功能扩展**:`dTree` 实例通常支持展开/折叠节点、点击事件处理、图标显示等高级功能。例如,节点的展开和关闭状态可以通过 `_io`, `_is`, `_ls` 等私有变量进行管理。
7. **交互设计**:在实际应用中,JS树形菜单控件可以根据用户交互动态改变结构,例如通过点击节点图标来展开或折叠子节点,或者通过链接触发相应的函数(如 `Set_Item_Page()`)执行特定的操作。
JS树形菜单控件的实现涉及到JavaScript的DOM操作、事件处理和对象构造,是前端开发中常用的一种组件。理解和掌握这个示例,有助于开发者创建自定义的交互式树形菜单,提高网页的用户体验。
144 浏览量
点击了解资源详情
点击了解资源详情
105 浏览量
102 浏览量
203 浏览量
172 浏览量
203 浏览量
175 浏览量
Andy-An
- 粉丝: 0
最新资源
- iBatis 2.0 开发指南:快速上手与高级特性
- Linux USB内核学习笔记
- J2EE电商系统入门精通:Struts+Hibernate实战教程
- JUnit测试框架:简化Java开发的利器
- 使用Struts2构建Web 2.0项目的实战指南
- 软件开发笔试试题解析与解答
- SWT图形用户界面教程:Java GUI开发
- 华为面试题解析:JAVA面试焦点
- Cisco路由器密码恢复步骤详解
- 面向对象分析与设计实战指南
- Quest Software's TOAD for Oracle 演示与介绍
- 《Struts in Action》中文版详解:Java Web框架深度解析
- 软件工程模式与项目管理探讨
- UML设计与软件工程实践:案例分析与工具详解
- 面向对象技术与UML方法:软件工程访谈与实践
- Core J2EE模式:最佳实践与设计策略