现代网络浏览器的工作原理:从URL到页面显示的幕后过程
需积分: 0 112 浏览量
更新于2024-07-01
收藏 1.92MB PDF 举报
“浏览器的工作原理:现代网络浏览器幕后揭秘 - HTML5 Rocks1”
本文是一篇深入探讨现代网络浏览器工作原理的文章,作者Tali Garsiel和Paul Irish揭示了WebKit和Gecko内核的内部机制。文章指出,理解浏览器的运作方式对于网络开发人员来说至关重要,可以帮助他们做出更好的技术决策。主要内容包括:
1. **简介**
- 文章提到,随着开放源代码浏览器的普及,开发者有机会深入了解浏览器的内部结构。
- 浏览器的主要功能包括接收URL、解析HTML和CSS、执行JavaScript、处理网络请求等。
2. **呈现引擎**
- 呈现引擎是浏览器的核心,负责处理用户的输入,以及显示内容。它同时处理HTML、CSS、JavaScript和其他Web内容。
3. **主流程**
- 浏览器的工作流程包括:用户输入URL、DNS解析、建立TCP连接、发送HTTP请求、接收HTTP响应、解析内容、构建DOM树、样式计算、布局、绘制等步骤。
- 这个过程涉及到了网络协议、解析规则、渲染机制等多个方面。
4. **解析和DOM树构建**
- 解析阶段,浏览器将HTML文本转化为DOM树,这是一个结构化的文档对象模型,用于表示网页内容。
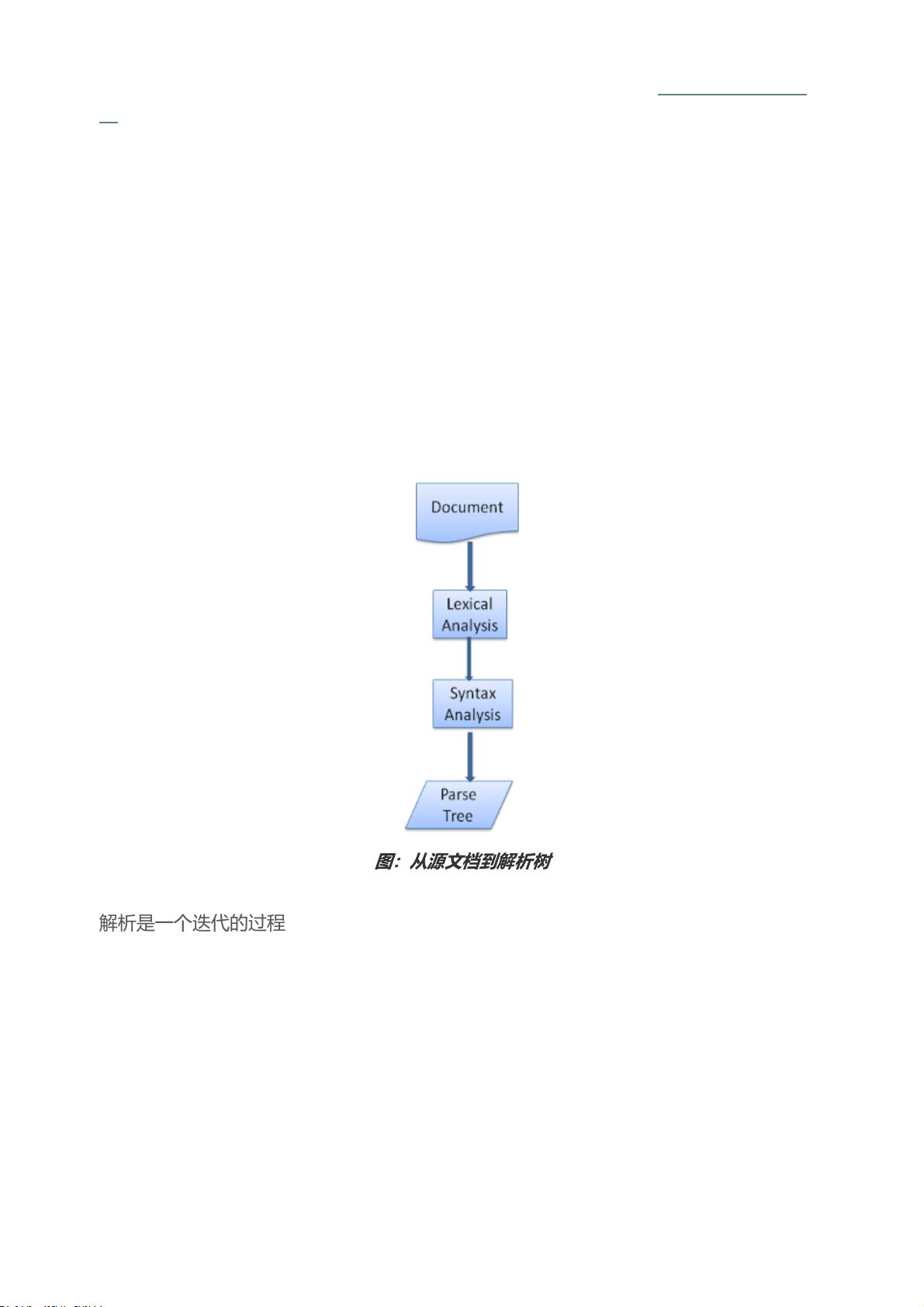
- 解析过程包括语法分析、词法分析、翻译等步骤,不同的解析器类型(如HTML解析器)有不同的处理方式。
5. **解析示例和解析器类型**
- 文章可能详细介绍了HTML解析器的工作机制,包括如何处理标签、属性、嵌套等内容,以及解析器是如何根据HTML规范进行工作的。
6. **自动生成解析器**
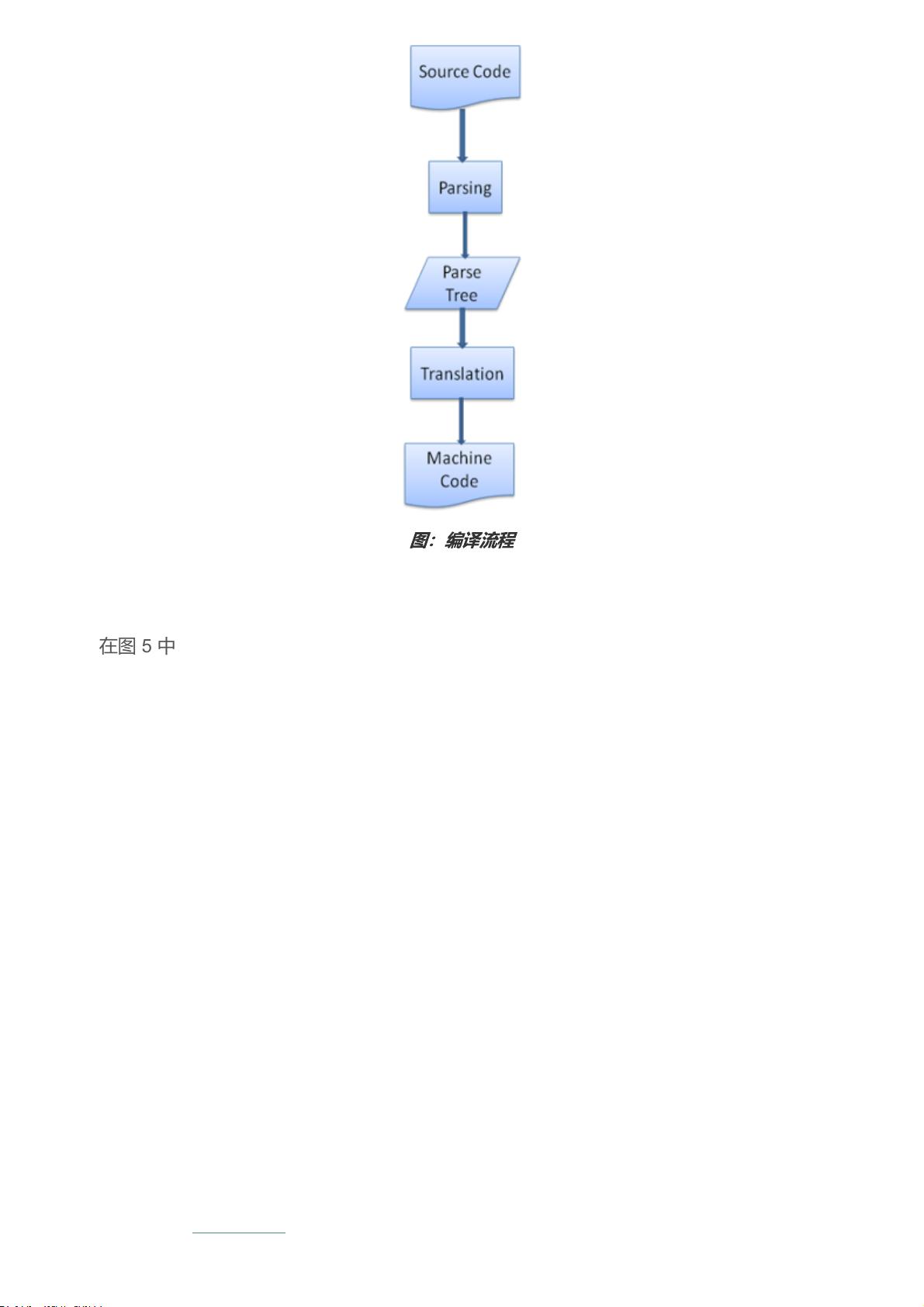
- 讨论可能涉及到现代编译工具如何自动生成高效的解析器,这对于理解和优化浏览器性能至关重要。
这篇详尽的文档不仅提供了技术细节,还帮助读者理解为何遵循最佳开发实践能够提升网页性能。通过阅读,开发者可以更好地了解浏览器如何处理各种Web内容,从而在设计和编码时做出更明智的决策。
318 浏览量
203 浏览量
117 浏览量
259 浏览量
236 浏览量
217 浏览量
184 浏览量
664 浏览量
352 浏览量
三更寒天
- 粉丝: 1093
最新资源
- Subclipse 1.8.2版:Eclipse IDE的Subversion插件下载
- Spring框架整合SpringMVC与Hibernate源码分享
- 掌握Excel编程与数据库连接的高级技巧
- Ubuntu实用脚本合集:提升系统管理效率
- RxJava封装OkHttp网络请求库的Android开发实践
- 《C语言精彩编程百例》:学习C语言必备的PDF书籍与源代码
- ASP MVC 3 实例:打造留言簿教程
- ENC28J60网络模块的spi接口编程及代码实现
- PHP实现搜索引擎技术详解
- 快速香草包装技术:速度更快的新突破
- Apk2Java V1.1: 全自动Android反编译及格式化工具
- Three.js基础与3D场景交互优化教程
- Windows7.0.29免安装Tomcat服务器快速部署指南
- NYPL表情符号机器人:基于Twitter的图像互动工具
- VB自动出题题库系统源码及多技术项目资源
- AndroidHttp网络开发工具包的使用与优势