VSCode+C++环境配置:图文详解与GDB整齐打印教程
177 浏览量
更新于2024-09-01
1
收藏 715KB PDF 举报
本篇图文教程详细介绍了如何在Visual Studio Code (VSCode) 中配置C++开发环境,特别关注如何为GDB启用整齐打印。以下是主要步骤和配置要点:
1. **安装VSCode**:
首先,用户需要从官方下载VSCode并根据个人需求选择安装路径。官方下载链接为[VSCode官网](https://code.visualstudio.com/)。
2. **安装MinGW**:
接下来,用户需要下载MinGW,建议选择最新版的"x86_64-posix-seh"版本。安装时同样放置在自定义位置,可以通过[MinGW官网](http://www.mingw-w64.org/)下载。
3. **配置MinGW环境变量**:
- 找到MinGW的安装路径。
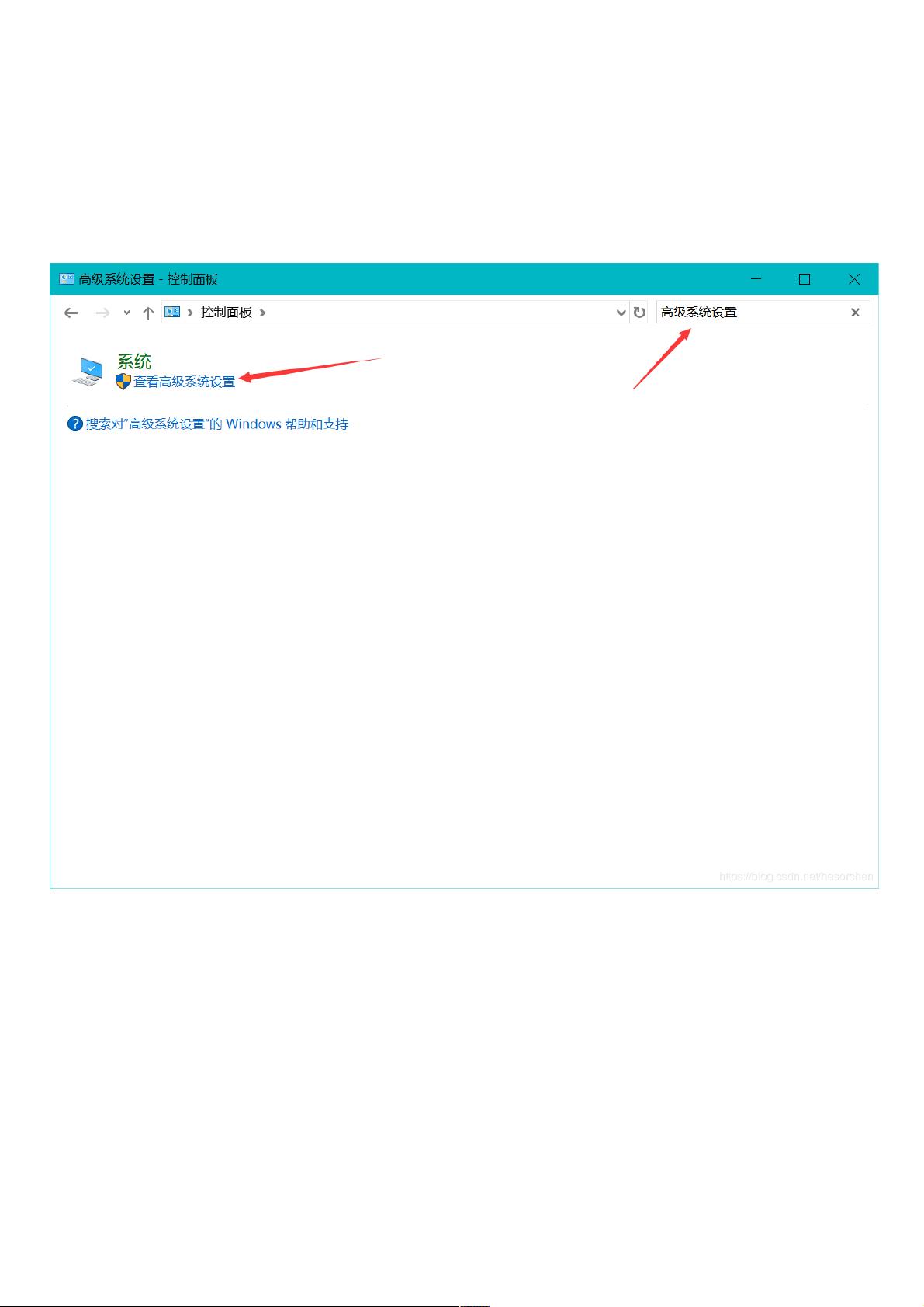
- 进入系统环境变量设置,通常通过控制面板或搜索"高级系统设置"。
- 在环境变量的Path中添加MinGW的bin目录。
- 保存设置并确认配置,可以通过运行cmd,输入`g++`来检验是否配置成功。
4. **验证配置**:
- 打开cmd,尝试运行`g++`命令,若返回"不是一个内部或外部命令"等错误,表明配置可能存在问题,需检查步骤。
5. **安装中文支持和C/C++插件**:
在VSCode内安装中文插件以提高用户体验,并搜索并安装C/C++相关的插件,如C/C++ Extension Pack,这将提供必要的调试支持。
6. **创建项目文件**:
在VSCode中创建一个新的项目文件夹(例如:code_test),并在其中创建一个简单的C++源文件(test.cpp)用于编写测试代码。
7. **启动调试**:
使用快捷键Ctrl+F5或在调试菜单中选择C++(GDB/LLDB),然后指定g++.exe作为编译器。这会生成launch.json文件。
8. **编辑launch.json**:
用户需要根据自己的MinGW路径修改`miDebuggerPath`字段,确保其指向正确的GDB路径。其余部分一般无需修改。
9. **调试启动**:
执行这些设置后,用户可以直接通过VSCode的调试功能运行代码,输出将更整洁,便于调试。
通过以上步骤,读者可以顺利地在VSCode中配置C++环境,并开始进行C++编程和调试工作。虽然过程中可能需要一些时间去理解和实践,但只要按照指导一步步操作,相信读者能够逐渐掌握这一过程。随着使用经验的积累,对相关原理的理解也会逐渐加深。
11239 浏览量
3300 浏览量
1185 浏览量
5536 浏览量
357 浏览量
2024-04-06 上传
点击了解资源详情
21666 浏览量
weixin_38631225
- 粉丝: 5
最新资源
- SSM框架实现的员工管理系统功能与开发建议
- STM32MP157 DMA驱动开发与HAL库集成教程
- Max7与openFrameworks实现FFT及OSC示例解析
- Java利用FreeMarker模板实现多表格Word文档自动化生成
- Linux环境下基于Socket的百人聊天室实现
- Swift版自定义上下拉刷新控件的实现与应用
- 快速获取Notepad++安装包的可靠途径
- 自定义星级评分功能的jQuery插件介绍
- Omni Convert插件:实现快速搜索引擎切换的搜索设置
- CL-JSYNC:Lisp语言的JSYNC序列化库
- Python编程实现GIF图片文字添加与编辑
- 基于Node.js和Socket.io的IRC-Webclient实现
- Cocos2d-x 3.0教程:解决小游戏开发中的电脑卡死问题
- Java开发的餐厅点餐系统实现餐单增删功能
- 提升网站SEO效果:一键 Organic Traffic One Click-crx插件
- 打造个性化弹出视图:自定义iOS AlertView教程