自定义弧线进度控件实现
73 浏览量
更新于2024-08-28
收藏 66KB PDF 举报
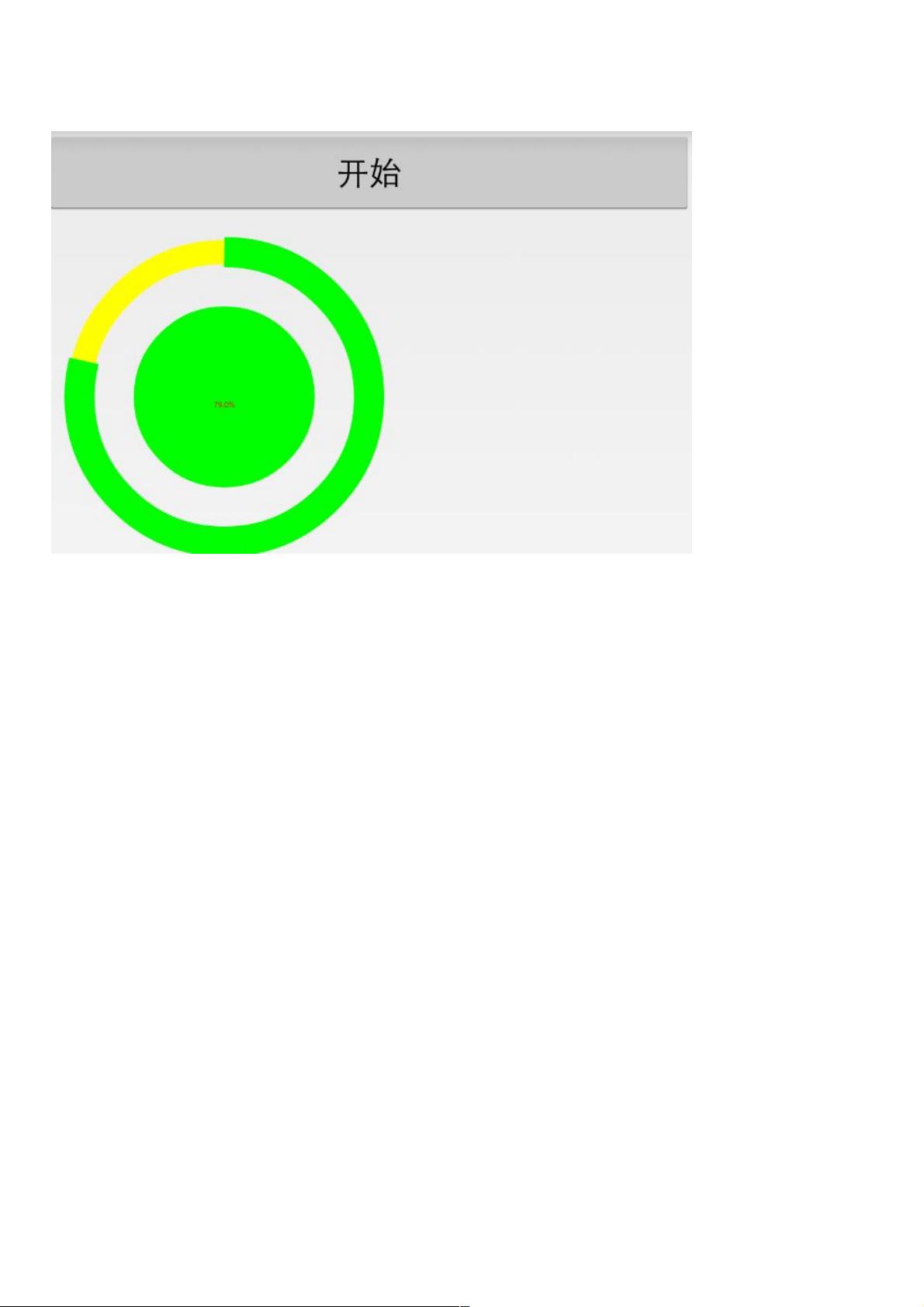
"Android自定义View弧线进度控件是一个基于弧形的进度指示器,包含两个圆弧、一个圆形和一个文本显示当前进度。它通过动画效果展示进度的增加,当点击开始按钮时,进度会逐渐显现。实现这个控件需要创建一个自定义View类并继承自Android的基础View类,然后定义并初始化必要的画笔对象和变量。"
在Android开发中,自定义View是扩展UI功能的一种常见方式,允许开发者根据项目需求创建独特的视图组件。在这个案例中,我们将创建一个名为`MViewOne`的自定义View。首先,我们需要在类中定义以下四个Paint对象,它们将用于绘制不同的图形元素:
1. `mArcPaint`:用于绘制圆弧的画笔,设置其宽度、抗锯齿属性、颜色以及描边样式。
2. `mCirclePaint`:用于绘制圆形的画笔,同样设置颜色和抗锯齿属性。
3. `mTextPaint`:用于绘制文本的画笔,设置颜色、抗锯齿属性和线条宽度为0,确保没有边框。
4. `mPaint`:可能用于额外的绘图操作,虽然在提供的代码片段中没有具体用途。
接着,定义了几个浮点型变量,如`length`、`mRadius`、`mCircleXY`以及`sweepValue`,它们分别用于控制弧线的长度、圆的半径、圆心位置以及弧线扫过的角度。此外,还有`mShowText`用来存储要显示的进度文本,以及`mRectF`用于存储文本的矩形边界。
在三个构造函数中(对应不同的初始化场景:带属性集、无属性集和仅Context的情况),调用`initView()`方法进行初始化。这个方法应包含所有必要的初始化逻辑,如设置画笔的属性,以及可能的其他视图配置。
为了实现动画效果,我们需要重写`onDraw()`方法,在其中根据`mSweepValue`的变化来更新弧线的显示,同时更新文本显示的进度值。我们还需要监听用户点击事件,当点击开始按钮时,通过修改`mSweepValue`值并调用`invalidate()`来刷新视图,从而触发`onDraw()`再次执行,形成进度增加的动画效果。
最后,如果需要添加触摸交互或其他特定的行为,可以重写`onTouchEvent()`方法来处理用户的触摸事件。为了实现更复杂的动画效果,还可以使用`ObjectAnimator`或`ValueAnimator`来平滑地改变`mSweepValue`。
创建一个自定义的弧线进度控件涉及了Android View的基本原理,包括画笔对象的使用、视图的初始化、重绘机制以及可能的触摸事件处理。通过这个过程,开发者能够灵活地构建满足项目需求的自定义UI组件。
2020-08-31 上传
2020-09-02 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-20 上传
2016-04-08 上传
2022-07-03 上传
weixin_38536349
- 粉丝: 5
- 资源: 904
最新资源
- AA4MM开源软件:多建模与模拟耦合工具介绍
- Swagger实时生成器的探索与应用
- Swagger UI:Trunkit API 文档生成与交互指南
- 粉红色留言表单网页模板,简洁美观的HTML模板下载
- OWIN中间件集成BioID OAuth 2.0客户端指南
- 响应式黑色博客CSS模板及前端源码介绍
- Eclipse下使用AVR Dragon调试Arduino Uno ATmega328P项目
- UrlPerf-开源:简明性能测试器
- ConEmuPack 190623:Windows下的Linux Terminator式分屏工具
- 安卓系统工具:易语言开发的卸载预装软件工具更新
- Node.js 示例库:概念证明、测试与演示
- Wi-Fi红外发射器:NodeMCU版Alexa控制与实时反馈
- 易语言实现高效大文件字符串替换方法
- MATLAB光学仿真分析:波的干涉现象深入研究
- stdError中间件:简化服务器错误处理的工具
- Ruby环境下的Dynamiq客户端使用指南