Dreamweaver中实现多彩文字链接的CSS技巧
106 浏览量
更新于2024-09-01
收藏 612KB PDF 举报
在Dreamweaver中设计多彩文字链接是一种常见的网页美化技巧,旨在打破默认的单调外观,提升页面的视觉吸引力。默认情况下,文字链接通常表现为带有下划线的样式,但这并不足以满足设计师对个性化和布局的需求。通过CSS(层叠样式表)的强大功能,我们可以实现多种多样的文字链接样式。
首先,理解关键CSS属性对于创造效果至关重要。`text-decoration`属性控制超链接的装饰,如下划线、线形等;而`border-style`属性则可用于构建更复杂的边界样式,以模拟按钮或其他交互效果。在Dreamweaver中,你可以按照以下步骤进行操作:
1. **初级链接样式**:
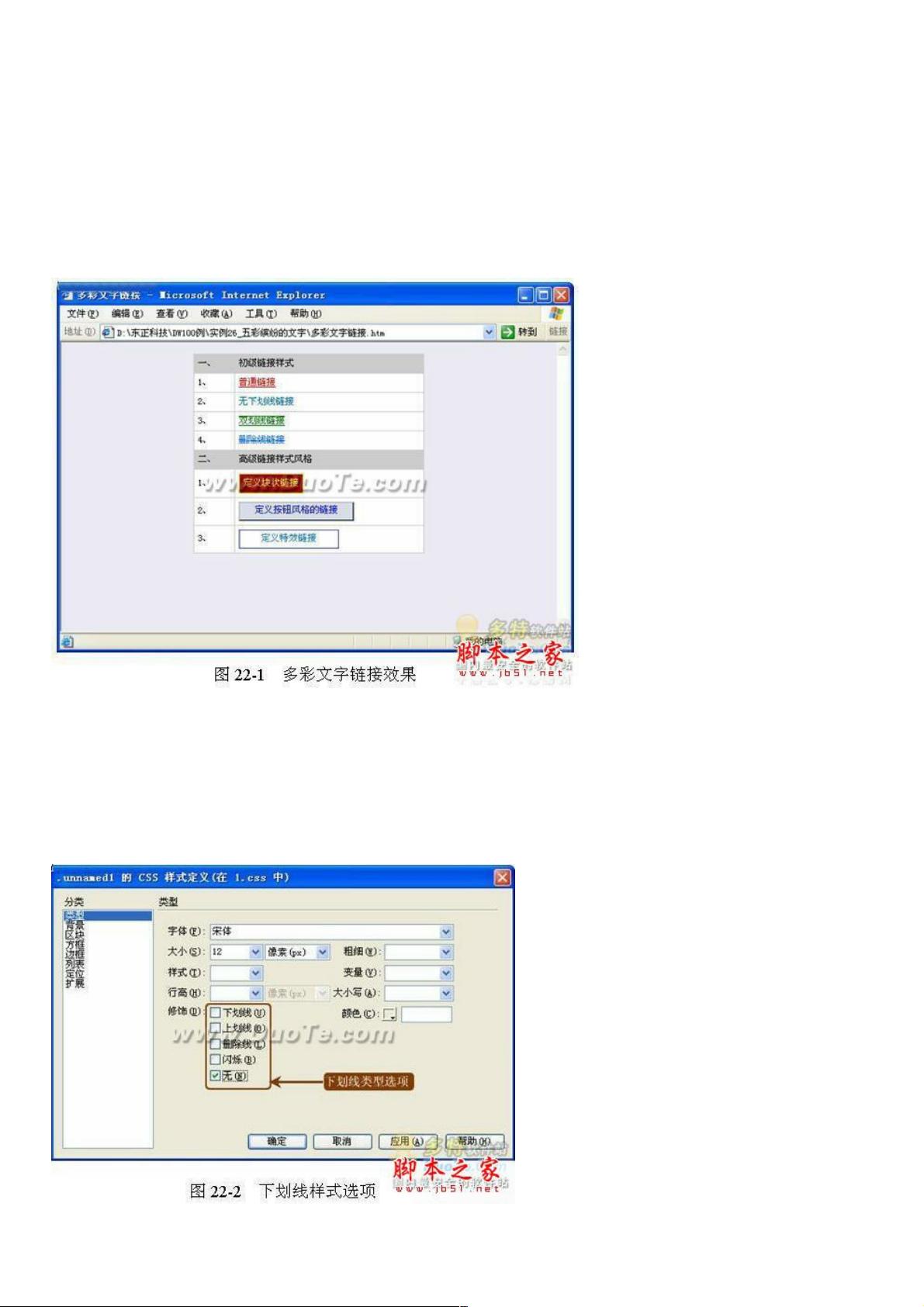
- 创建CSS样式表:使用Shift+F11快捷键打开CSS面板,新建样式表,选择`a:link`作为选择器,设置默认链接样式为无下划线,字体如宋体12pt,颜色不设。
- 新建样式类`.t1`:为需要特定样式的元素定义一个类,设置名称,并将其应用到相应元素,如取消文字的下划线。
2. **进阶样式链接**:
- 综合应用基础样式:利用已有的类,可以设计更为丰富的样式,如改变颜色、添加悬停效果(如鼠标悬停时的文字颜色变化)、动态效果(如文字闪烁)等。
- 结合其他CSS属性,例如`color`, `cursor`, 和`transition`,以增强交互体验,使文字链接看起来像真正的按钮或有其他动态行为。
步骤二中的综合应用部分,可以通过CSS的灵活组合,如:hover伪类(鼠标悬停时的样式)、:active伪类(点击时的样式)以及动画效果,创造出独特且引人注目的文字链接体验。这不仅提升了网站的专业度,还能提高用户的使用满意度。
掌握Dreamweaver中设计多彩文字链接的方法,不仅可以优化网页布局,还能提升用户体验,是前端开发人员必备的技能之一。通过熟练运用CSS样式,你可以让文字链接成为网页设计中的点睛之笔。
2022-04-07 上传
222 浏览量
2010-11-28 上传
点击了解资源详情
点击了解资源详情
2024-12-26 上传
2024-12-26 上传
weixin_38553648
- 粉丝: 5
- 资源: 921