JavaScript防抖与节流技术解析
36 浏览量
更新于2024-08-28
收藏 215KB PDF 举报
"js防抖和节流的深入讲解"
在JavaScript编程中,尤其是在处理用户交互和优化性能方面,防抖(debounce)和节流(throttle)是非常重要的技术。这两种方法都是用来限制函数的执行频率,以防止在短时间内频繁触发导致的性能问题。
0. 引入
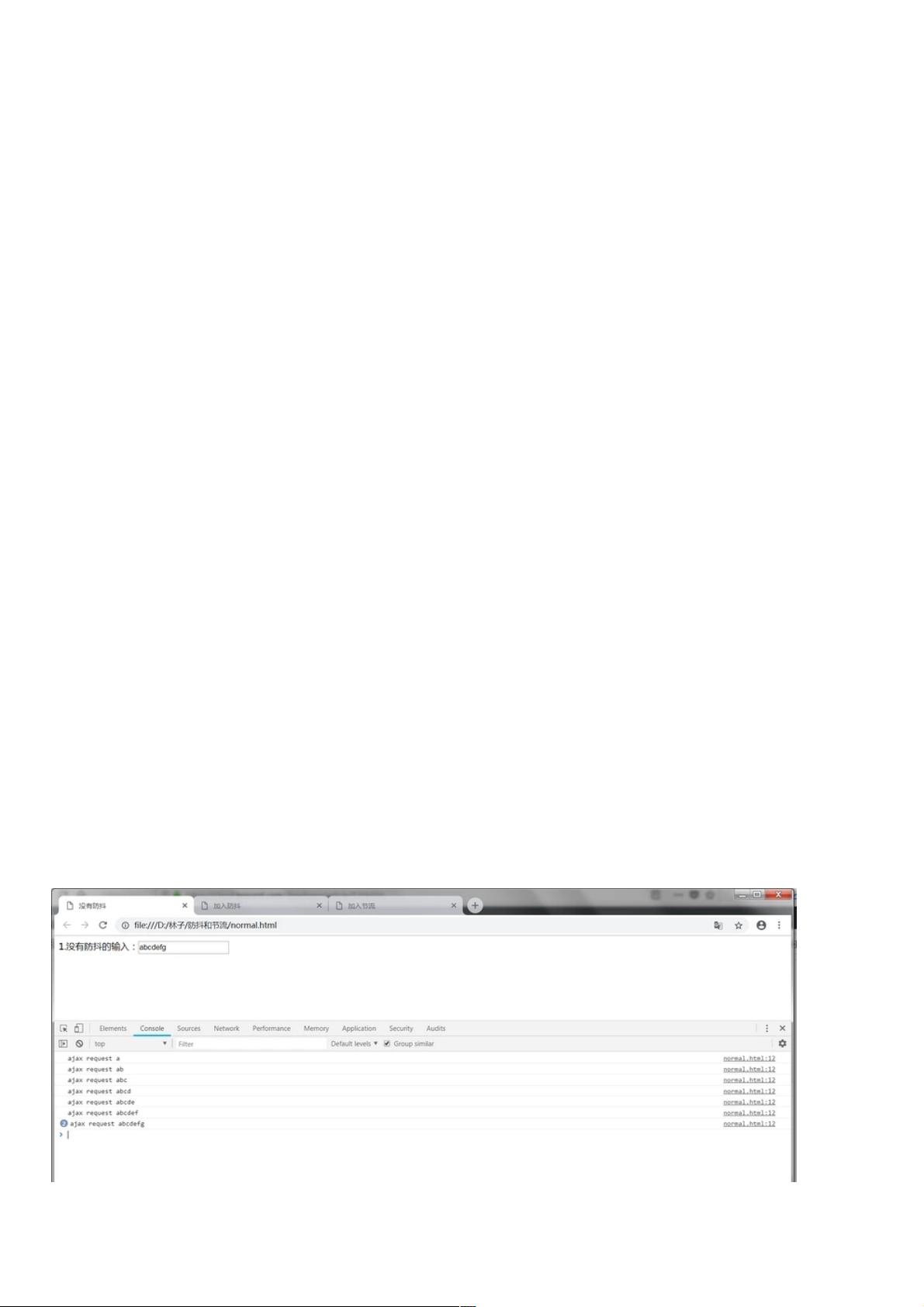
防抖和节流常用于改善用户体验,比如在输入框中实时搜索、滚动事件处理、窗口大小调整等场景。在上述例子中,没有使用防抖或节流的输入框在每次按键时都会立即发送AJAX请求,这可能导致不必要的网络请求,消耗资源并降低页面性能。
1. 防抖(debounce)
1.1 什么是防抖
防抖技术的核心思想是:在一个连续触发的事件中,只有在停止触发一段时间(如300毫秒)后,才会执行一次回调函数。如果在这段时间内事件再次触发,计时器将重置,等待新的静止期。这样可以确保函数不会过于频繁地执行,特别是对于需要快速响应但又不需要实时更新的场景非常有效。
1.2 应用场景
- 输入框实时搜索:用户输入时,等待用户停止输入一段时间后才发起搜索请求,避免每次按键都发送请求。
- 窗口大小调整:当窗口尺寸频繁变化时,只在尺寸稳定后执行计算布局或调整元素大小的函数。
- 表单验证:用户填表时,只有在输入暂停后才执行验证。
2. 节流(throttle)
2.1 什么是节流
与防抖不同,节流保证了在给定的时间间隔内函数至少执行一次。它通常分为两种类型:固定时间间隔执行(如每300毫秒执行一次)和执行前/后固定时间间隔(如每分钟执行一次,且保证最后一次操作后立即执行)。节流适用于需要在固定频率内执行任务的情况。
2.2 应用场景
- 滚动事件:当用户快速滚动页面时,每隔一定时间才更新滚动位置或加载更多内容。
- 地图拖拽:地图拖动时,限制刷新地图的频率,保证流畅性。
- 计时器:定时执行某些任务,如心跳检测,但限制连续触发的频率。
3. 实现方式
防抖和节流的实现通常依赖于`setTimeout`或`clearTimeout`,以及可能的`Promise`来控制执行时机。例如,防抖可以使用以下简单实现:
```javascript
function debounce(func, wait) {
let timeoutId;
return function(...args) {
if (timeoutId) clearTimeout(timeoutId);
timeoutId = setTimeout(() => func.apply(this, args), wait);
};
}
```
节流则可以使用固定间隔执行的实现:
```javascript
function throttle(func, delay) {
let previous = 0;
return function(...args) {
const context = this;
const now = Date.now();
if (now - previous > delay) {
func.apply(context, args);
previous = now;
}
};
}
```
总结,防抖和节流是JavaScript性能优化的重要工具,它们通过控制函数的执行频率,避免了不必要的计算和网络请求,提升了用户体验。在实际项目中,根据具体业务需求选择合适的策略,能够显著提高页面的响应速度和性能。
734 浏览量
点击了解资源详情
点击了解资源详情
103 浏览量
6566 浏览量
2021-07-14 上传
2023-06-06 上传
257 浏览量
193 浏览量
weixin_38566318
- 粉丝: 7
- 资源: 971