DW与ASP新手教程:构建新闻发布系统
需积分: 49 170 浏览量
更新于2024-09-14
2
收藏 1.01MB DOC 举报
"这篇教程详细介绍了如何使用Dreamweaver MX(DW)来创建一个ASP(Active Server Pages)实现的新闻发布系统,包括系统特点、页面构成、数据库设计以及开发步骤,并配有图解。"
在本文中,我们将探讨一个适合新手的学习案例——使用Dreamweaver MX构建一个基于ASP的新闻发布系统。这个系统主要由两个核心模块组成:
1. **客户模块**:面向所有用户开放,允许他们浏览新闻,不受任何权限限制。
2. **管理模块**:专为后台管理员设计,提供新闻的添加、修改和删除等高级功能,并实施了权限管理,确保只有管理员才能访问这些功能。
系统的主要动态页面包括:
- **index.asp**:新闻系统首页,显示新闻内容和发布时间。
- **play.asp**:用于展示新闻详情的页面。
- **new.asp**:发布新闻的页面,即添加新新闻的界面。
- **cont.asp**:后台控制页面,集成了所有管理功能。
- **edit.asp**:编辑错误或需要更新的新闻内容。
- **del.asp**:删除不准确或过时的新闻。
- **login.asp**:管理员登录页面,为管理操作提供入口。
- **sorry.asp**:当访问无权限页面或登录失败时显示的错误提示页面。
数据库设计方面,我们需要创建两个表:
- **admin** 表存储管理员的用户名(name)和密码(password)。
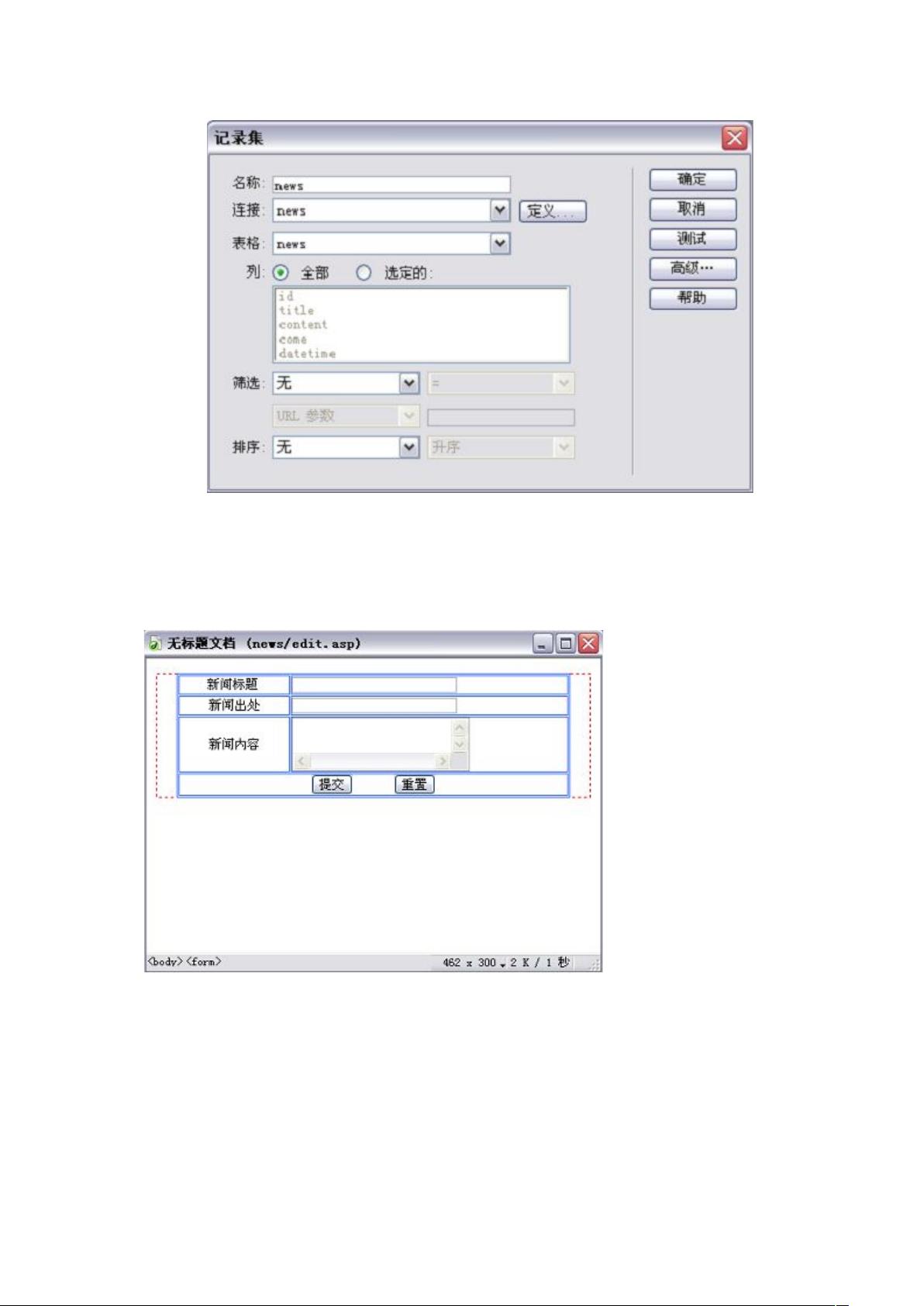
- **news** 表记录新闻的详细信息,包括自动编号的ID、标题(title)、正文(content)、出处(come)和添加时间(datetime)。
开发过程分为以下步骤:
1. **创建项目目录**:在本地硬盘上建立一个文件夹作为项目的基础。
2. **建立数据库**:创建包含admin和news两个表的数据库。
3. **设置虚拟目录**:在服务器上配置虚拟目录以访问项目。
4. **在Dreamweaver中建立站点**:设置站点环境并导入数据库连接。
5. **制作页面**:逐一制作上述提到的各动态页面,如new.asp中,需要插入表单,创建包含标题、来源等输入字段的表格,同时设置相应的表单元素属性。
6. **程序调试**:测试各个页面的功能,确保系统正常运行。
通过这个实例,初学者将学习到如何利用DW的可视化工具和ASP编程结合,实现一个基本的新闻发布系统,理解动态网站开发的基本流程和数据库交互原理。这个过程不仅涵盖了网页设计,也涉及了服务器端脚本的运用,是学习Web开发的宝贵实践。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-02-04 上传
2010-04-06 上传
2008-06-11 上传
2021-02-15 上传
2021-03-27 上传
2011-11-26 上传
mdzxlc
- 粉丝: 0
- 资源: 5
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建