Bootstrap jqTree封装实例:简易实现与代码详解
133 浏览量
更新于2024-09-01
收藏 137KB PDF 举报
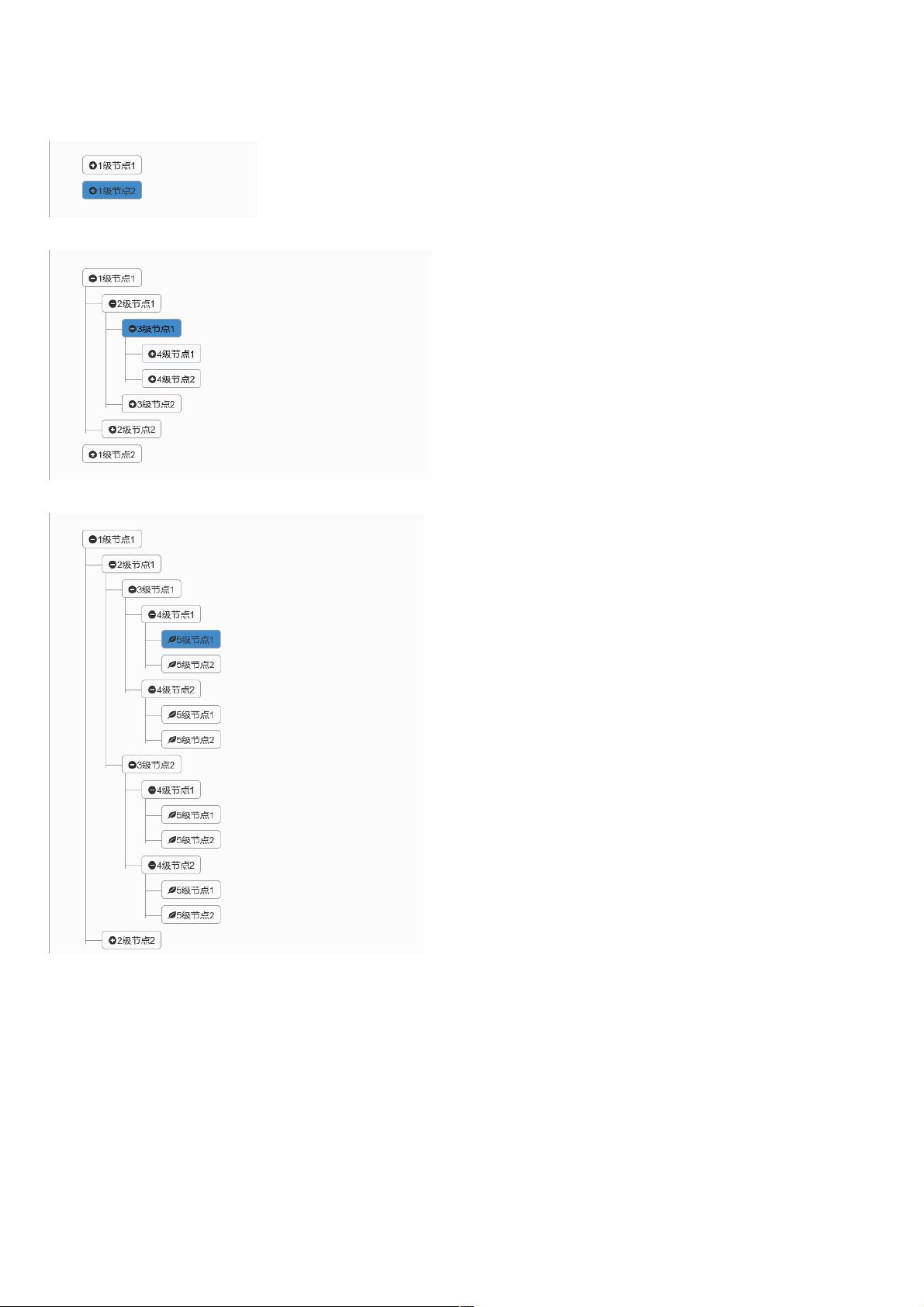
本文档介绍了如何对Bootstrap树形组件jqTree进行简单的封装。首先,文章强调了组件效果与之前类似,主要改进在于增加了选中的背景色,并提供了一种动态加载数据的方式。以下是关键知识点的详细解释:
1. **组件封装**:
- 开发者引入了一个自定义的jQuery插件`$.fn.jqtree`,通过这个函数可以方便地在HTML元素上应用jqTree组件,并提供了可配置选项。
- 使用`$.extend()`方法,将默认配置(`.fn.jqtree.defaults`)和用户提供的选项进行合并,确保了功能的灵活性。
2. **代码结构**:
- `use strict`模式确保了代码遵循严格的JavaScript语法。
- `$.fn.jqtree`函数接受一个参数`options`,这个参数包含了组件的配置和可能的用户设置。
- `strHtml`变量用于存储构建后的HTML树结构,根据`options.data`或服务器返回的数据动态生成。
3. **数据处理**:
- 如果用户提供了`data`,则直接使用本地数据,否则发起AJAX请求获取数据。
- 提供了`onBeforeLoad`和`onLoadSuccess`回调函数,分别在数据加载前和加载后执行用户自定义操作。
4. **节点交互**:
- 节点点击事件被注册,当用户点击带有子节点的`li.parent_li`时,会切换子节点的可见状态(展开/收起)。
- `ul>li`元素的CSS样式设置,如`.parent_li>span`的标题属性,用于提示用户展开或折叠。
5. **性能优化**:
- 使用`.html(strHtml)`方法更新DOM,避免了不必要的DOM操作,提高了渲染效率。
通过这篇文档,开发者可以了解如何在已有Bootstrap jqTree基础上,轻松地创建自定义树形组件,并管理其基本功能和数据交互。
2010-06-25 上传
点击了解资源详情
2023-05-10 上传
844 浏览量
2019-01-17 上传
点击了解资源详情
点击了解资源详情
weixin_38606466
- 粉丝: 11
- 资源: 871
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南