TinyMCE富文本编辑器CMS集成与图片上传教程
89 浏览量
更新于2024-08-31
收藏 333KB PDF 举报
本文档详细介绍了如何在JavaScript开发中使用TinyMCE富文本编辑器解决CMS网站中的编辑器问题。作者提到,原系统采用的FCKEditor在插入图片时存在不便,因为所有用户共享同一文件目录。因此,TinyMCE编辑器因其易用性和灵活的图片上传功能被推荐。
首先,集成TinyMCE编辑器的步骤分为两个主要部分:
1. **下载相关文件**:
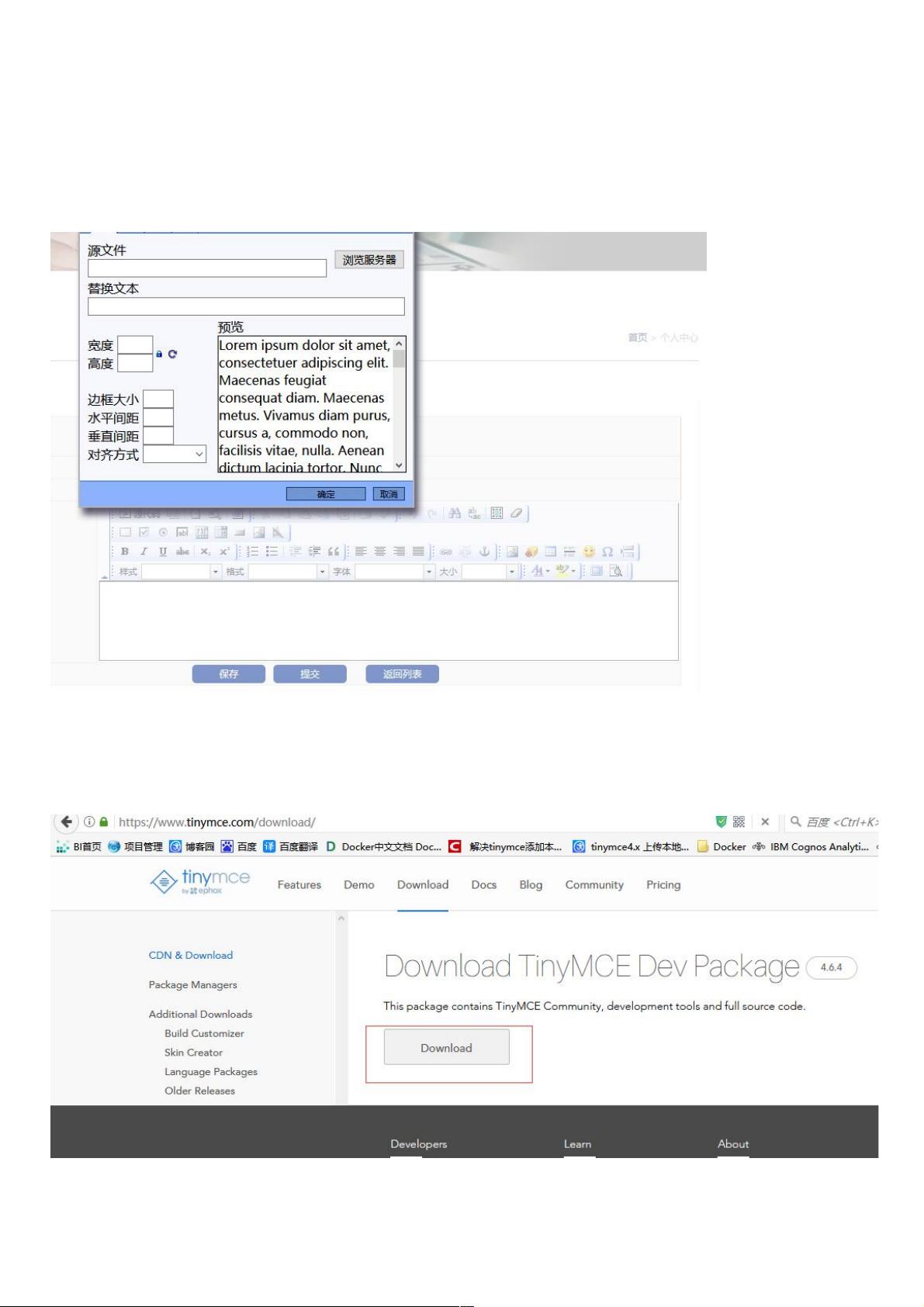
- 从TinyMCE官方网站下载开发版插件包,同时下载中文语言包(zh_CN.js)、图片上传所需的plugin.min.js和jquery.form.js。这些文件对于实现中文支持和图片上传至关重要。
下载完成后,解压tinymce_4.6.4_dev.zip文件,将其中的tinymce文件夹放置在WebContent目录下,确保文件结构正确。
2. **页面集成与设置**:
- 在HTML页面的`<script>`标签内,通过JavaScript初始化TinyMCE。设置选项包括选择器(如textarea元素)、上传图片的URL路径(如"./upload"),以及配置高度、语言、插件等。例如,配置的插件列表包含了一系列实用功能,如自动列表、搜索替换、表格等。
初始化代码示例如下:
```javascript
tinymce.init({
selector: "textarea", // 选择textarea元素作为编辑器容器
upload_image_url: './upload', // 图片上传的服务器端处理地址
height: 400, // 编辑器高度
language: 'zh_CN', // 使用中文
plugins: [
// 插件列表,如格式化工具、列表、链接、图像等
...
],
toolbar1: 'undoredo|insert|styleselect|bolditalic|alignleftaligncenteralignright' // 工具栏配置
});
```
通过以上步骤,TinyMCE编辑器被成功集成到项目中,解决了原有的编辑器在图片上传上的局限性,提升了用户界面的用户体验和内容管理效率。文章强调了下载相关功能包和配置的重要性,特别是图片上传功能,这对于一个依赖于用户生成内容的网站来说是必不可少的。
2010-01-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-09-06 上传
2021-03-20 上传
weixin_38680492
- 粉丝: 5
- 资源: 931
最新资源
- Sticker - Stock Ticker on Tab-crx插件
- CondutionLanding:The Condution Project(https)的登陆页面
- 专案
- OPENMV驱动云台实现颜色追踪
- continental:带有欧洲国家地图的符号字体
- Transferencia-Bancaria:NET应用程序
- rcs-rds.github.io:速度测试助手(主页)
- hckr news-crx插件
- website
- AO3402PDF规格书.rar
- 行业文档-设计装置-回转平台.zip
- MSK_microbit
- GeradorDeKeyRandomicoPython
- pingplacepicker:Google的Place Picker的即插即用替代品
- Fritzing H-Bridge with L298N.zip
- The Hindu Revamp-crx插件