TinyMCE富文本编辑器详解:功能与开发指南
需积分: 12 17 浏览量
更新于2024-09-14
收藏 112KB DOCX 举报
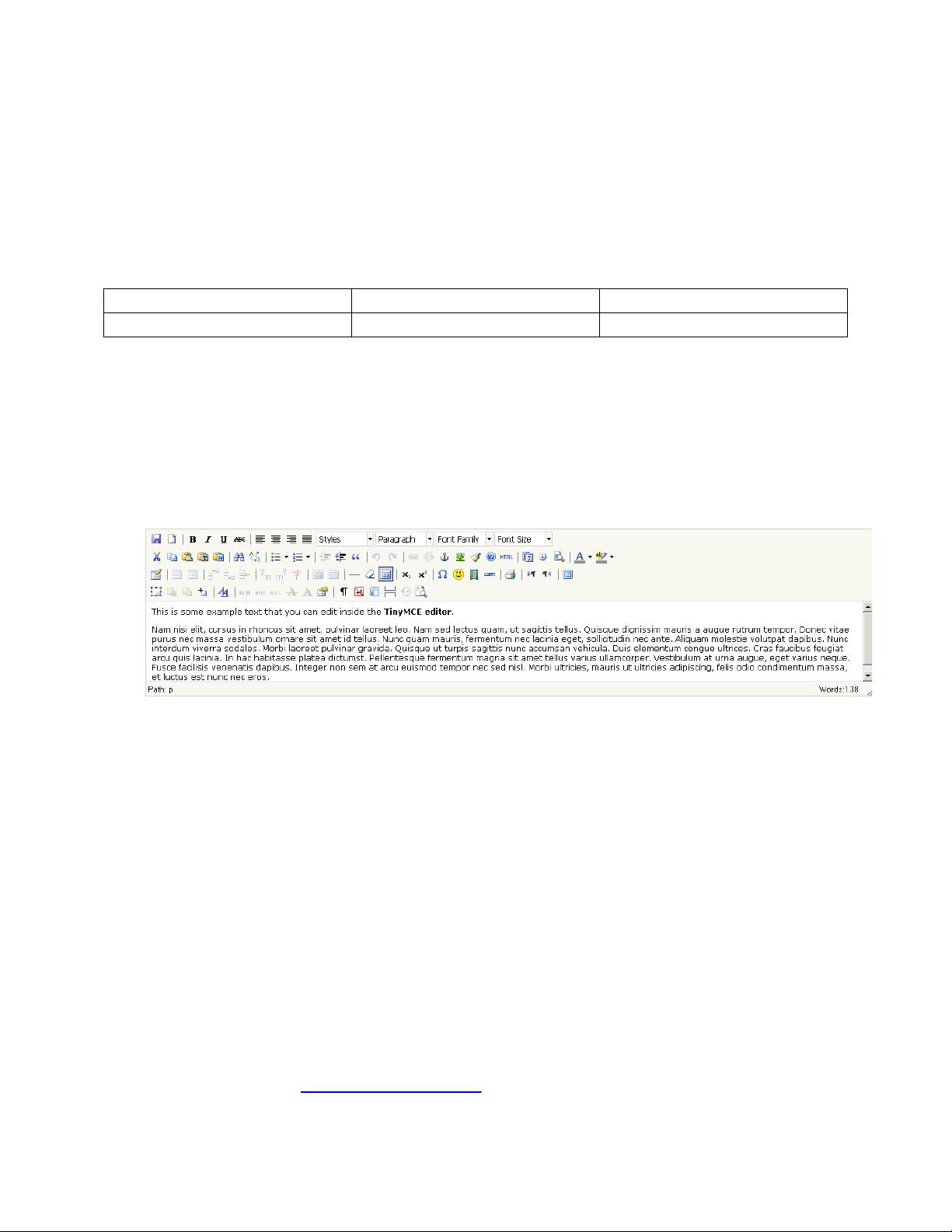
富文本编辑器技术文档详细介绍了TinyMCE这一流行的开源富文本编辑器的使用方法。TinyMCE是一款在浏览器环境中运行、提供直观可视化的文本编辑功能的工具,适用于网站开发中需要复杂文本编辑功能的场景,如字体调整、格式设置、插入超链接和图片等。
该文档首先概述了富文本编辑器的概念,强调了其在网站开发中的实用性和可用的付费与免费版本之间的区别。TinyMCE以其功能强大且高度可扩展性著称,尤其适合开发者自定义开发插件以满足特定需求。
技术实现上,TinyMCE通过在浏览器中嵌入一个iframe,并在其中动态添加HTML标签来构建编辑环境。开发者需要从TinyMCE官网下载并集成编辑器文件,然后在网页上添加一个textarea元素,并引用TinyMCE的JavaScript文件进行初始化。例如:
```html
<script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce_dev.js"></script>
<textarea id="elm1" name="elm1" rows="15" cols="80" style="width:80%"></textarea>
```
初始化过程中,需要注意正确配置TinyMCE的各种参数,以确保其正常工作。此外,文档还提到TinyMCE允许开发者自定义功能插件,比如上传文件插件,这需要在editor_plugin.js中初始化插件,并配合相应的页面(如addfile.htm)和JS文件(addfile.js)来实现功能。
最后,文档提到了TinyMCE的官方文档地址以及作者邹林翔在2013年7月16日对这一技术的更新和维护情况。对于初次使用或进一步了解TinyMCE的开发者来说,这份文档提供了关于如何在项目中集成和定制富文本编辑器的完整指南,包括基本配置和高级定制技巧。
2019-01-25 上传
2019-11-25 上传
2021-02-16 上传
2019-11-02 上传
2015-04-02 上传
2021-10-18 上传
2018-11-22 上传
2011-10-27 上传
xiang_zou
- 粉丝: 0
- 资源: 3
最新资源
- oracle的入门心得.pdf
- Linux内核模块编程
- 基于Web的鲜花商务网站开发
- 软件设计师考试预测试卷
- Linux系统网络编程
- byte of python
- VisualStudio下面安装boost指南.doc
- ARM 应用系统开发详解──基于S3C linux soc
- Linux下C语言编程入门
- 机房构建方案参考与实施
- Linxu编程白皮书
- 详细讲解了javascript的各种验证方式,以及每个方法都配备了详细的案例。对js编程的程序员来说,是很好的一本参考资料。
- 电源噪声滤波器的基本原理与应用方法
- Boost库学习指南和说明文档.pdf
- excel技巧53例
- phpmyadmin使用教程