vue-cli3.0实战经验:配置与性能优化解析
189 浏览量
更新于2024-08-29
收藏 210KB PDF 举报
Vue CLI 3.0 是一个强大的脚手架工具,用于快速搭建 Vue.js 项目。它提供了许多改进,如更定制化的模板、简化配置以及优化的性能。以下是对这些特性的详细解读:
### 安装与项目创建
Vue CLI 3.0 的安装是通过全局安装 `@vue/cli` 包来完成的:
```bash
npm install -g @vue/cli
```
创建新项目则使用 `vue create` 命令:
```bash
vue create my-project
```
启动项目开发服务器:
```bash
npm run serve
```
打包项目以部署:
```bash
npm run build
```
### 打包优化
打包过程优化了资源加载,通过注入预加载(preload/prefetch)技术来提升性能。预加载有助于提前获取关键资源,而预取加载则在空闲时间加载非关键但将来可能需要的资源。同时,启用 PWA 插件时,会自动注入 manifest 和 icon 链接,以实现更好的离线支持。此外,Webpack runtime 和 chunk manifest 被内联引入,进一步提升了应用程序的启动速度。
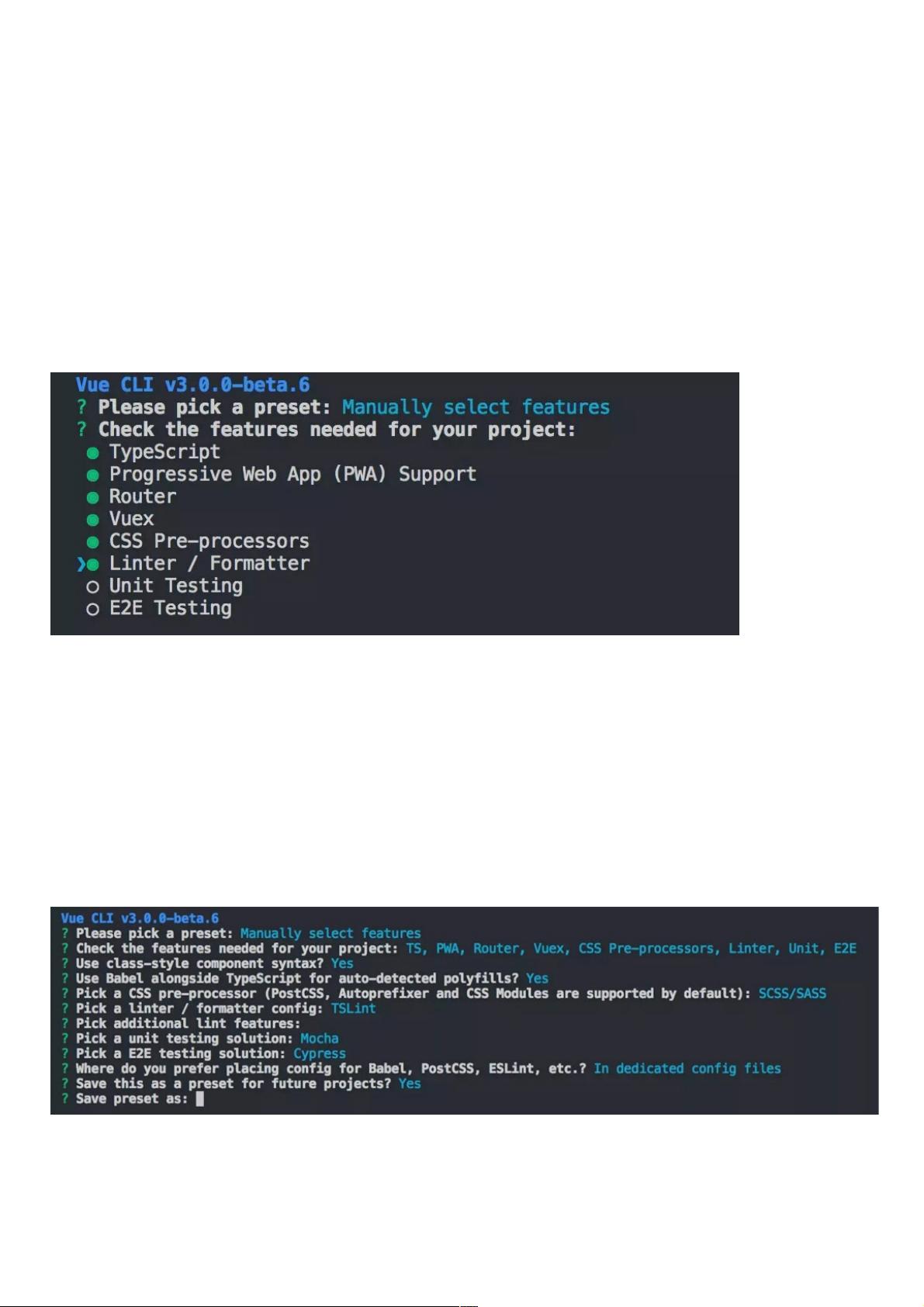
### 功能配置
Vue CLI 3.0 引入了可定制的功能选择。在创建项目时,用户可以选择所需的功能,例如:
- **TypeScript**:支持 TypeScript 编程语言,提供类型安全。
- **Progressive Web App (PWA) Support**:为项目添加 PWA 支持,增强其在移动设备上的体验。
- **Router**:集成 Vue Router 作为应用程序的导航解决方案。
- **Vuex**:集成 Vuex 作为状态管理工具。
- **CSS Pre-processors**:选择 CSS 预处理器,如 Sass、Less 或 Stylus。
- **Linter/Formatter**:集成代码风格检查和格式化工具,如 ESLint。
- **Unit Testing**:设置单元测试框架,如 Jest。
- **E2E Testing**:设置端到端测试框架,如 Cypress。
在选择功能后,还可以进行更细粒度的配置,比如 TypeScript 是否使用 class 风格组件,CSS 预处理器的选择,以及 Linter/Formatter 的具体规则等。
### 配置保存与重用
Vue CLI 3.0 允许用户保存当前配置为预设值,这样在创建后续项目时可以快速应用相同配置,提高了工作效率。
### 总结
Vue CLI 3.0 的核心优势在于其灵活性和自动化,使得开发者可以专注于编写业务逻辑,而不是繁琐的构建配置。通过优化的打包流程和丰富的预设功能,Vue CLI 3.0 提升了开发效率,同时保证了项目的性能和质量。无论是小型项目还是大型企业级应用,Vue CLI 3.0 都能提供一套高效、可扩展的开发环境。
2024-12-01 上传
195 浏览量
110 浏览量
546 浏览量
258 浏览量
139 浏览量
178 浏览量
215 浏览量
weixin_38589150
- 粉丝: 6
- 资源: 919
最新资源
- readandwrite
- Probabilidade_e_Estatistica:Atividade eConteúdodaMatéria
- DLT和Tsai两步法标定相机的Matlab代码 里面附带验证程序
- java-20210325:Java
- minto
- Grid源代码.rar
- solve(f,a,b):如果可能,解f(x)= 0。-matlab开发
- WBD:Oracle Database 11g + GUI上的电话数据库项目
- springboot基础demo下载.zip
- 黑色闹钟3D模型
- HSKA-App:如果您在卡尔斯鲁厄应用科学大学学习INFB,MNIB,MKIB或INFM,则可以使用此应用程序获取有关成绩及更多信息的有用小部件。
- trigintpoly:函数 trigintpoly 使用 fft 来求三角插值多项式-matlab开发
- angular-gmohsw:用StackBlitz创建:high_voltage:
- Selenium网格拉胡尔
- MIPCMS内容管理系统 更新包 V2.1.2
- EventRepoRestApi:用Springboot和内存H2数据库编写的Rest API