vue-cli3.0深度解析:配置与功能亮点
194 浏览量
更新于2024-09-01
收藏 216KB PDF 举报
Vue CLI 3.0 是 Vue.js 官方提供的一个脚手架工具,它极大地简化了 Vue.js 应用程序的构建过程。相比之前的版本,Vue CLI 3.0 带来了一系列显著的改进和新特性,使得开发更加高效、灵活。
首先,Vue CLI 3.0 的安装和项目创建变得更加简单。只需通过全局安装 `@vue/cli`,然后使用 `vue create` 命令就可以快速创建一个新的项目。例如,输入 `vue create my-project` 即可创建名为 `my-project` 的新项目。启动项目则使用 `npm run serve`,而打包项目用于生产环境则使用 `npm run build`。
在打包方面,Vue CLI 3.0 对输出的文件进行了优化,为引用资源注入了预加载(preload/prefetch)策略,这有助于提升页面加载速度。如果启用了 PWA 插件,还会自动注入 manifest 和 icon 链接,进一步增强应用程序的离线可用性。此外,webpack runtime 和 chunk manifest 会被内联处理,以确保最佳的性能表现。
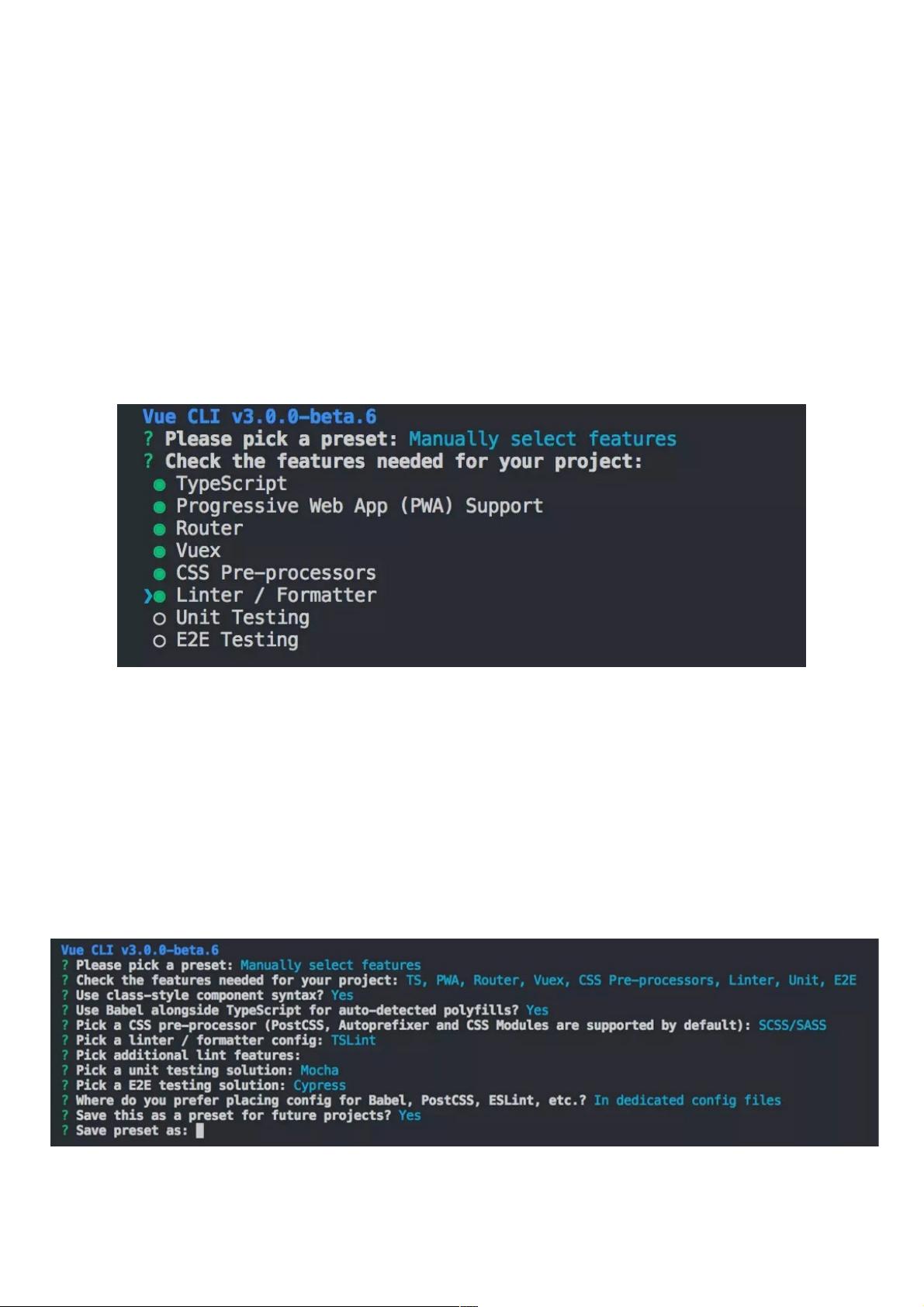
Vue CLI 3.0 的一大亮点是其高度可定制化的配置。在创建项目时,可以选择一系列预置的功能,如 TypeScript、PWA 支持、Vue Router、Vuex、CSS 预处理器、代码风格检查器、单元测试和端到端测试等。这种自定义不仅限于项目的初始化,还可以在后续项目中保存为预设值,避免重复配置。
对于每个选定的功能,Vue CLI 3.0 还提供了深入的配置选项。例如,如果你选择了 TypeScript,你可以决定是否使用 class 风格的组件语法,以及是否配合 Babel 进行自动 polyfill 转译。在选择 CSS 预处理器时,你可以从 Sass、Less 或 Stylus 中挑选。在 Linter/Formatter 配置中,可以指定规范类型(如 ESLint、Prettier 等)以及 lint 操作的触发时机(如保存时或提交时)。至于测试,Vue CLI 3.0 提供了 Jest 和 Mocha 作为单元测试框架,以及 Cypress 和 Nightwatch 作为 E2E 测试框架的选择。
Vue CLI 3.0 的特性解读涵盖了从项目创建、配置定制到打包优化的全过程。它的目标是帮助开发者更快地搭建 Vue.js 项目,同时提供丰富的配置选项以满足不同项目的需求。通过这些改进,Vue CLI 3.0 成为了 Vue 生态系统中不可或缺的一部分,大大提升了 Vue.js 开发者的生产力和工作效率。
2024-12-01 上传
196 浏览量
134 浏览量
546 浏览量
260 浏览量
142 浏览量
179 浏览量
216 浏览量
weixin_38545923
- 粉丝: 4
最新资源
- 英语后缀大全:300个必知规则与实例解析
- 潮流网络VOIP通信解决方案:引领企业三网融合新时代
- C语言面试必备:面向对象特性与预处理指令解析
- 计算机基础试题详解:硬件、CPU、存储器与编码
- Unix Shell:权限、安全与基本操作
- 网上仓储管理系统全流程详解:操作与关键模块
- Ajax与JSP缓存清除技术详解
- WebWork2.0框架教程与实践指南
- ARM9平台上Linux-2.6.14.1内核移植步骤解析
- 嵌入式系统开发:关键要素选择策略与实例剖析
- IntraWeb Session机制解析与高效使用
- 寻找最长有序子序列长度的算法实现
- IntraWeb数据库应用实战:多用户环境下的DB-Aware组件
- 《软件工程思想》- 林锐的洞见与启示
- Java初学者指南:字节码、虚拟机与环境配置
- Dynamips中文手册:Cisco路由模拟器详解