Authorware自定义图形按钮制作教程
需积分: 9 66 浏览量
更新于2025-01-02
收藏 110KB DOC 举报
"Authorware中制定自定义按钮的详细步骤及技巧"
在Authorware这款强大的多媒体创作工具中,用户可以通过自定义按钮来增强交互性,使其更符合个人或项目需求。自定义按钮允许设计师自由设计按钮的外观和行为,包括在不同状态下的显示图像,例如正常、鼠标移过、鼠标按下以及不可使用状态。以下是如何在Authorware中创建自定义按钮的详细过程:
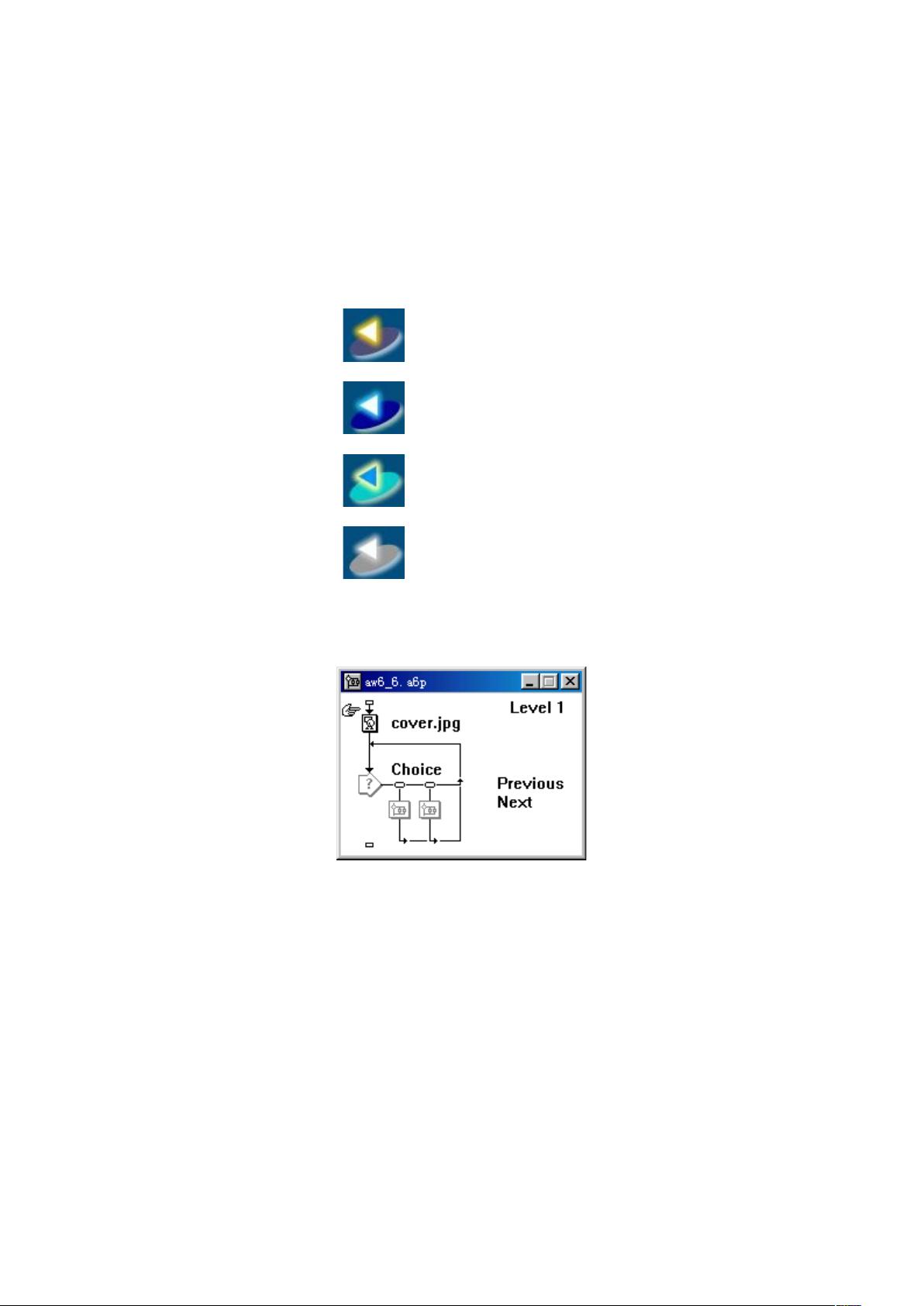
1. **创建显示图标**:首先,你需要在流程线上添加一个显示图标,并命名为“Cover”,导入设计好的封面图像作为背景。
2. **添加交互图标**:接着,向流程线添加一个交互图标,命名为“Choice”。然后,将两个群组图标拖入交互图标右侧,分别命名为“Previous”和“Next”。选择“按钮响应”作为交互方式,以便在用户点击时触发特定操作。
3. **设置按钮属性**:双击“Previous”图标上的小矩形按钮,打开响应属性设置对话框。在这里,你可以通过“Buttons”按钮定制按钮的详细属性。
4. **使用按钮编辑器**:单击“Add”按钮,启动“按钮编辑器(Button Editor)”。在此,你可以为按钮的四种状态分别导入图像。例如,选中“Up”状态导入正常状态的图片,然后依次设置“Down”(鼠标按下)、“Hot”(鼠标移过)和“Disabled”(不可使用)状态的图片。
5. **设置其他选项**:“Lable”选项决定是否显示按钮的文本标签,如果选择“Show Lable”,则按钮会同时显示图形和文字。此外,“Sound”选项允许你为按钮添加声音效果,如当鼠标经过时播放提示音。
6. **重复设置**:按照上述步骤设置“Next”图标上的按钮,确保两者的交互一致。
**技巧提示**:
- 你可以通过菜单栏的“Window”>>“Buttons”命令来快速访问和编辑按钮设置,方便调整已有的按钮样式。
- 使用“Show Lable”功能,可以在创建系列按钮时保持一致的视觉风格,这对于创建多按钮交互场景非常有用。
通过以上步骤,你便能在Authorware中成功创建自定义按钮,提高作品的交互性和个性化程度。记得在设计过程中考虑用户体验,确保按钮的视觉反馈清晰易懂,使其能够有效地引导用户进行交互。
105 浏览量
104 浏览量
2015-09-15 上传
117 浏览量
pegasus2008417
- 粉丝: 0
- 资源: 3