Vue移动端代码拆分实践:优化多端共用项目
182 浏览量
更新于2024-09-01
收藏 233KB PDF 举报
本文主要探讨了在Vue移动端项目中如何进行有效的代码拆分,以提高代码的复用性和扩展性,特别是在面对小程序和App两端不同的业务需求时。文章通过具体的目录结构变化和路由配置改造,展示了如何在本地开发时保持一套代码,同时满足不同平台的特定需求。
在传统的多端共用Vue代码中,由于不同平台如小程序和App的特有功能(如支付、分享)存在差异,会导致大量的条件判断(if-else)和重复代码。为了解决这个问题,作者提出了代码拆分的策略。首先,确保在本地开发环境中仍然使用一套代码,然后提取出所有公共页面,并将小程序和App的独立JS方法分别抽取出来。
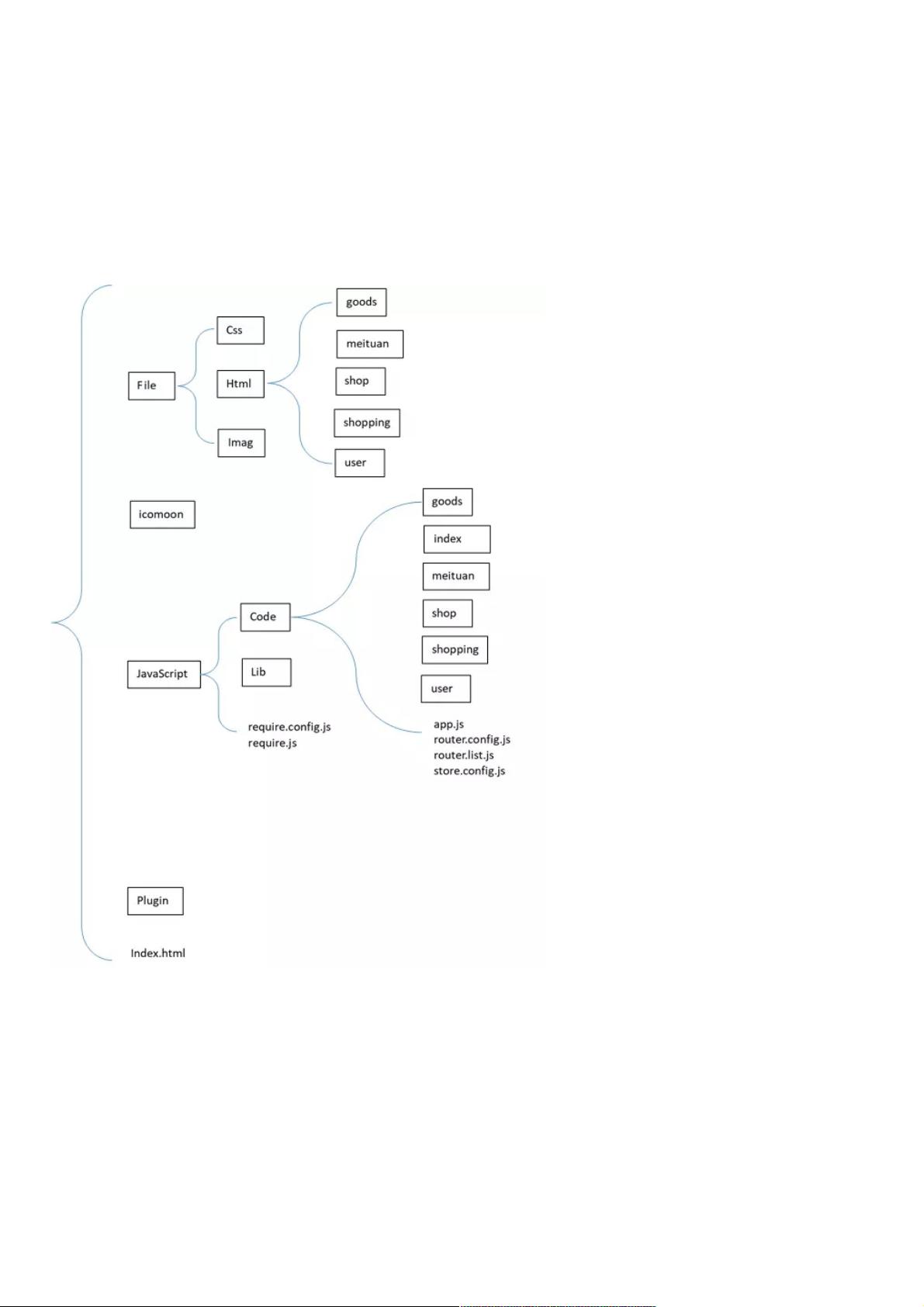
在目录结构方面,文章展示了拆分前后的对比。拆分前,所有页面和文件集中在一个总的目录下;拆分后,按照公共部分(public)、移动应用(mobile_app)和微信小程序(wechat_mini)进行了分类。这样有利于管理和维护不同端的代码。
在路由配置上,原先的`route.list.js`文件包含所有页面JS文件的路径。拆分后,将不同端的页面路径分别放入三个数组中,然后通过一个函数根据当前开发端(isWechatMini)动态组合需要的页面路径数组,利用ES6的扩展运算符(…)进行合并。
支付和分享等功能,往往是App端和小程序端差异最大的部分,它们通常涉及到原生的处理。因此,在拆分代码时,应特别关注这些功能的模块化,以便于在各自的端上独立实现。此外,对于通用的功能,比如用户登录、商品展示等,应当尽可能地抽象成公共部分,以实现最大化的代码复用。
Vue移动端项目的代码拆分是一个优化项目结构、提升开发效率和代码质量的重要步骤。通过合理的目录结构设计、动态路由配置以及模块化处理,可以有效地解决多端兼容问题,降低维护成本,并增强代码的可读性和可维护性。对于开发者来说,理解并掌握这样的拆分策略对于提升项目的质量和开发效率具有重要的实践价值。
2020-10-18 上传
2023-06-10 上传
2023-11-19 上传
2023-05-29 上传
2023-09-13 上传
2023-09-03 上传
2023-05-20 上传
weixin_38692928
- 粉丝: 6
- 资源: 913
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍