Vue CLI 3配置与实战教程:零配置与插件扩展
99 浏览量
更新于2024-08-30
收藏 210KB PDF 举报
Vue CLI 3 是一个强大的基于 Vue.js 的项目脚手架工具,它旨在简化前端开发流程并提供高效的开发体验。以下是关于 Vue CLI 3 的关键知识点:
1. **交互式项目脚手架**:
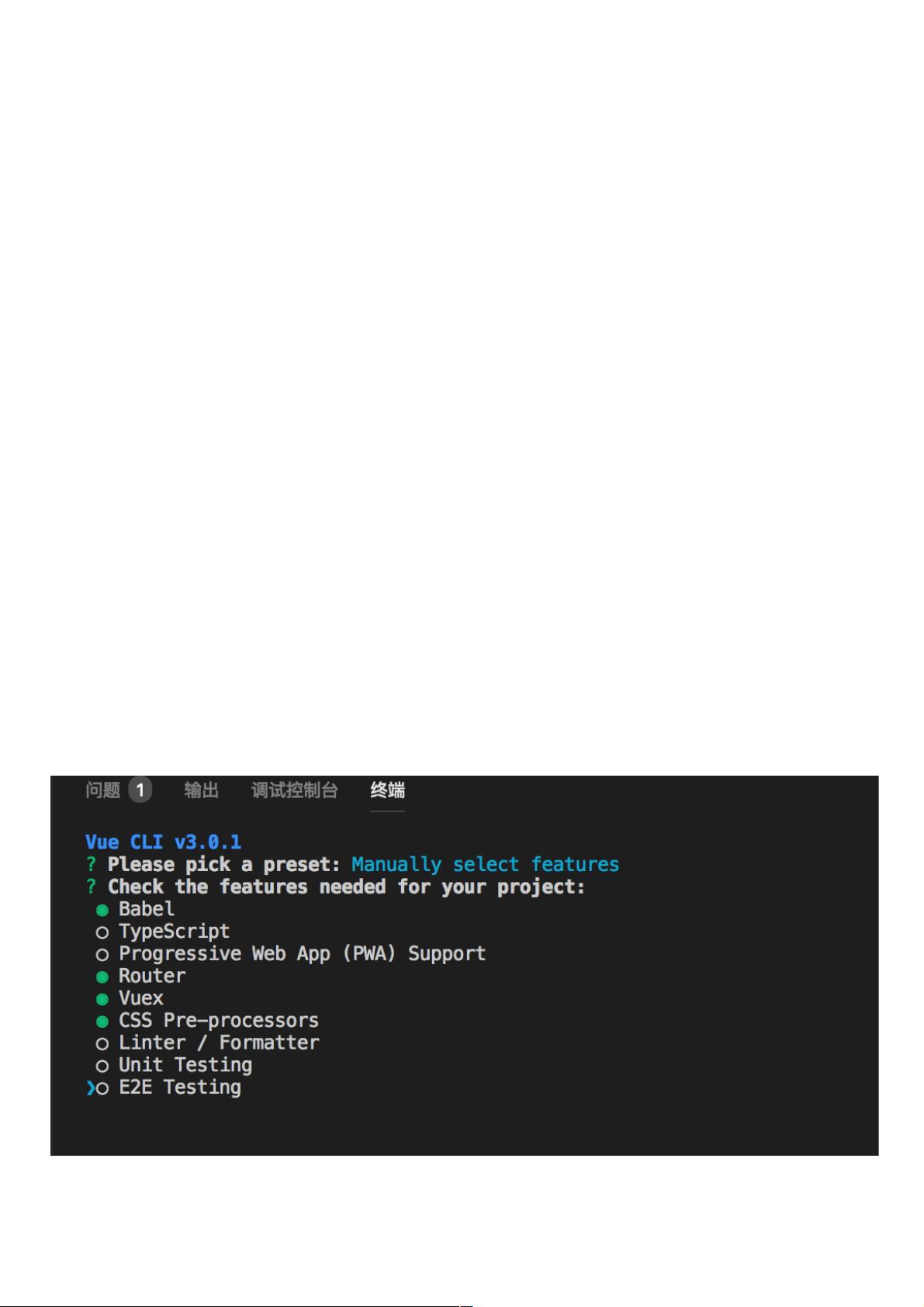
Vue CLI 3 提供了一个交互式的命令行工具,使得开发者能够快速且直观地初始化一个新的 Vue 项目。通过`vue create`命令,你可以选择预设的配置(preset),如默认包含基本的 Babel、Vuex 和路由等。
2. **零配置原型开发**:
配合`@vue/cli-service-global`,Vue CLI 3 允许开发者快速开始原型开发,无需繁琐的配置过程。这极大地提高了开发效率,使得新手可以更快地上手。
3. **运行时依赖与官方插件**:
Vue CLI 3 的运行时依赖是`@vue/cli-service`,它内置了一个丰富的官方插件集,包括前端生态中许多优秀的工具,如构建工具、代码格式化器等,可以方便地集成到项目中。
4. **可升级性**:
Vue CLI 3 保持与最新技术同步,开发者可以轻松升级到新版本,无需担心兼容性问题,确保项目的长期维护。
5. **基于 Webpack**:
作为构建工具的基础,Vue CLI 3 基于 webpack 提供灵活的构建方案,有合理的默认配置,同时允许开发者根据需要自定义配置。
6. **配置文件管理**:
项目内配置文件使得开发者可以调整项目设置,提供了足够的灵活性,而无需使用`eject`命令来获取底层的配置文件。
7. **图形化管理界面**:
Vue CLI 3 提供了一套直观的图形用户界面,便于创建、管理和维护 Vue.js 项目,使开发者的工作更加直观和高效。
8. **标准化工具基础**:
Vue CLI 3 致力于将 Vue 生态的工具标准化,减少开发者在配置上的烦恼,让他们可以把更多精力集中在核心业务逻辑上。
9. **安装与验证**:
安装 Vue CLI 3 需要Node.js 8.9及以上版本,确保先卸载旧版本(如果有的话),然后通过`npm install -g @vue/cli`或`yarn global add @vue/cli`完成全局安装,验证安装成功可通过运行`vue --version`检查命令是否可用。
10. **创建项目**:
使用`vue create [project-name]`命令初始化新项目,选择合适的preset,并遵循提示进行设置。
Vue CLI 3 是一个强大的一站式解决方案,不仅简化了Vue项目的搭建流程,还提供了丰富的扩展性和定制选项,适合各种层次的开发者使用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-08 上传
2021-04-22 上传
2020-08-30 上传
2022-02-19 上传
2021-01-31 上传
2021-06-11 上传
weixin_38739837
- 粉丝: 2
- 资源: 912
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析