Android MVP模式下ListView与checkBox结合使用教程
46 浏览量
更新于2024-08-28
收藏 109KB PDF 举报
"Android MVP模式下在ListView中嵌入CheckBox的使用方法,通过演示一个简单的Demo,展示了如何在ListView的每个列表项中集成CheckBox,并利用MVP架构进行代码组织。"
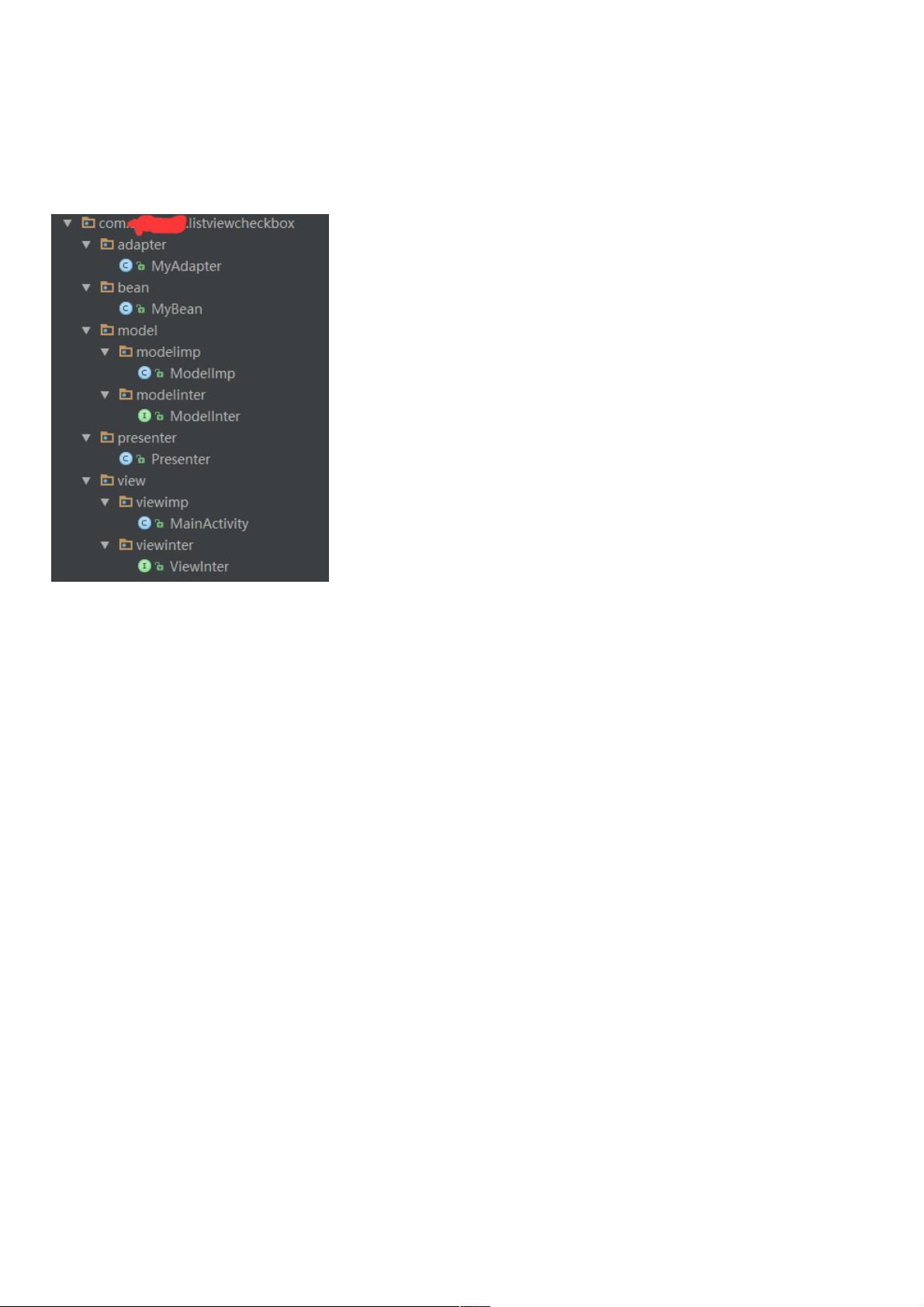
在Android应用开发中,MVP(Model-View-Presenter)模式是一种常见的设计模式,它有助于提高代码的可测试性和可维护性。在这个例子中,我们将在ListView中嵌入CheckBox,以允许用户对列表中的多项选择。下面是具体实现的步骤和知识点:
1. **View层**:这是用户界面层,负责处理用户交互和展示数据。`MainActivity`继承自`AppCompatActivity`并实现了`ViewInter<MyBean>`接口。`MainActivity`中包含了ListView的实例`mList`,并调用`Presenter`来加载数据。当数据加载完成后,`showData()`方法会被调用,用于更新ListView的Adapter。
2. **ViewInter接口**:这是定义了View层需要实现的方法,比如`showData()`,用于接收Presenter层传递的数据并显示在ListView中。这里的泛型`T`代表可以是任何类型,这里我们使用`MyBean`,代表ListView中的每一项数据结构。
3. **Presenter层**:这是业务逻辑层,负责处理数据获取和View层的交互。`Presenter`类持有`ViewInter`和`ModelInter`的引用,通过`ViewInter`与View层通信,通过`ModelInter`与Model层通信。`Presenter`中的`load()`方法是启动数据加载的入口,而数据加载完成后,会通过`showData()`回调到View层。
4. **Model层**:虽然在提供的内容中没有详细说明,但通常Model层负责数据的获取、处理和存储。在这个例子中,`ModelInter`接口会包含获取数据的方法,`Presenter`通过`ModelInter`来获取`MyBean`对象的列表。
5. **Adapter**:在`showData()`中创建了一个`MyAdapter`,它是`BaseAdapter`的子类,用于将`MyBean`列表转换为ListView可以显示的视图。`MyAdapter`需要实现`getView()`方法,这里会在每个列表项中创建一个包含CheckBox的布局,并设置数据和事件监听。
6. **CheckBox的使用**:在`getView()`方法中,你需要为每个列表项的CheckBox设置一个`CheckedChangeListener`,这样当用户点击CheckBox时,你可以捕获这个事件并做出响应,例如记录用户的选择。
7. **事件处理**:在MVP模式中,CheckBox的点击事件通常不会直接在Adapter中处理,而是通过调用Presenter的相应方法,然后Presenter再通知View进行更新或其他操作。这样保持了Model、View、Presenter之间的职责分离。
8. **数据绑定**:每个`MyBean`对象通常会有一个字段表示CheckBox的状态,如`isSelected`,当`Adapter`创建列表项时,会根据`MyBean`的状态设置CheckBox的选中状态。
9. **性能优化**:为了避免ListView重用convertView导致的CheckBox状态错乱,需要在`getView()`中正确复用CheckBox的状态,通常通过`holder`模式来实现,确保每个列表项的CheckBox状态与对应的`MyBean`对象同步。
通过以上步骤,我们可以实现一个使用MVP模式的ListView,其中包含了CheckBox供用户多选。这样的设计使得代码结构清晰,易于维护和测试,同时也便于扩展其他功能。
1182 浏览量
2011-12-30 上传
点击了解资源详情
2011-07-21 上传
390 浏览量
2012-09-22 上传
2021-03-16 上传
2012-09-13 上传
2020-09-02 上传
weixin_38677044
- 粉丝: 15
- 资源: 920
最新资源
- 几乎所有的findIndex练习:Springboard软件工程职业生涯跟踪子单元8.2的练习
- pyg_lib-0.2.0+pt20cpu-cp310-cp310-linux_x86_64whl.zip
- Gravity-Game
- LiveCue-开源
- shield-db::shield_selector:Shield DB,Dot Shield使用的广告和跟踪器的数据库
- swift-boilerplate:使用文件和项目模板节省创建Swift应用程序的时间
- espriturc:预订土耳其语课程的网站
- ANNOgesic-0.7.29-py3-none-any.whl.zip
- angular-remove-diacritics:角度服务可消除字符串中的重音符号
- 减去图像均值matlab代码-PCA-Image-Compression:PCA-图像压缩
- test-msw
- chipster-web
- smart-contract-tutorial:该存储库包含我们的文章https中使用的完整代码
- xderm-mini
- Inventory_management:Etsy小型企业的库存管理
- HFTuner:免提吉他调音器!