探索质量屋:连接顾客需求与产品设计的关键工具
15 浏览量
更新于2024-08-31
收藏 340KB PDF 举报
质量屋(HOQ),全称为The House Of Quality,是一种在质量管理中广泛应用的工具,尤其在质量功能配置(QFD,Quality Function Deployment)体系中占据核心地位。它通过图形化的方式帮助组织理解和实现客户的需求与产品性能之间的紧密联系,使设计过程更加系统化和有效。
在质量屋的构建过程中,首先从顾客需求出发,将这些需求作为矩阵的行,清晰地列出并进行重要性排序,通常使用1到10的等级来评估。矩阵的列则对应产品或服务的重量特性,如性能指标、可靠性、耐用性等,这些都是产品设计中的关键要素。矩阵的中心和边缘部分展示了需求与特性之间的关联,以此指导设计决策,确保新产品或服务能满足顾客的期望。
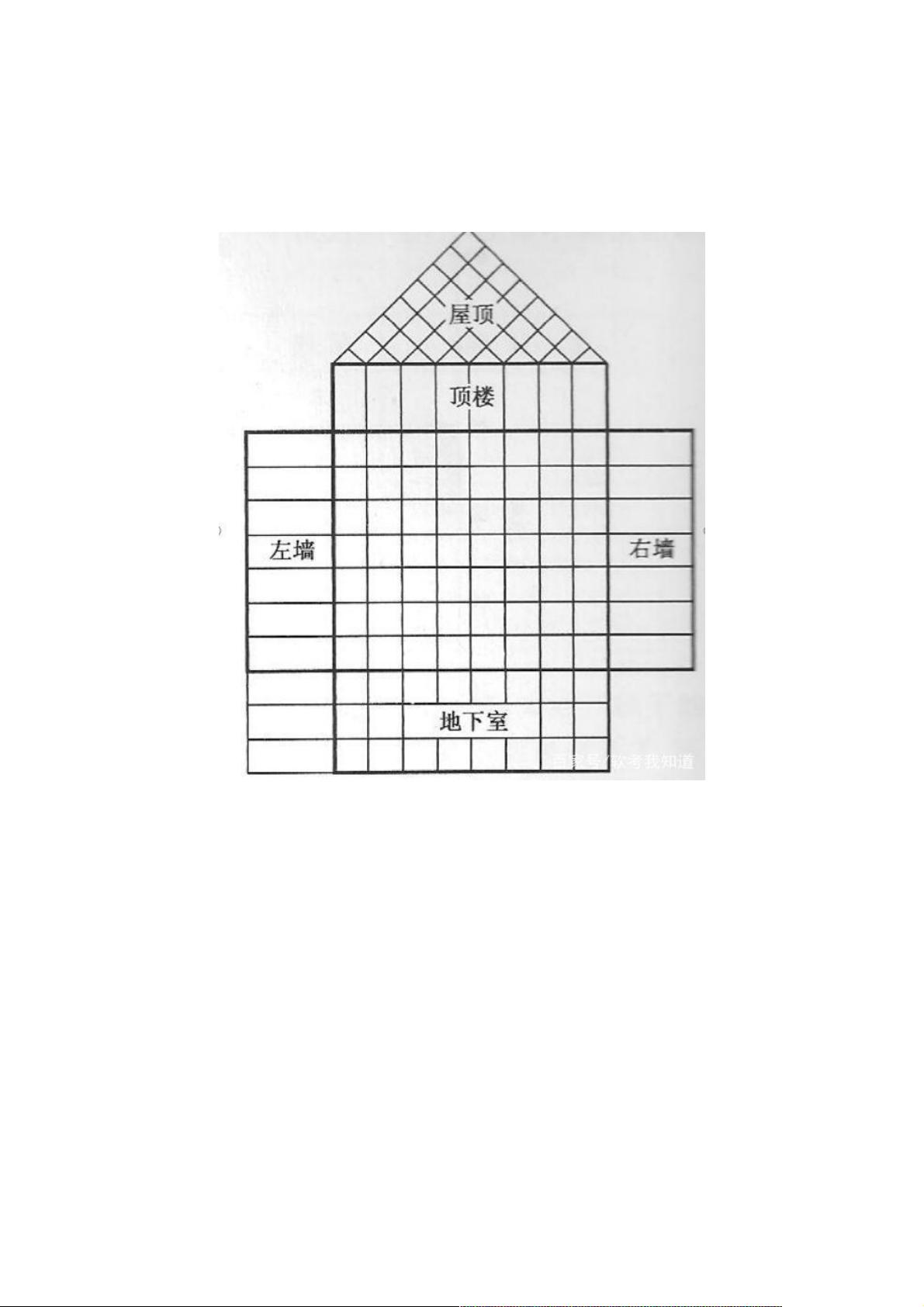
实施质量屋的关键步骤包括组建跨职能小组,这个小组应由了解顾客需求和产品特性的成员组成。小组成员需通过与顾客交流、内部调查或经验分享收集数据。在质量屋中,左侧记录顾客需求,右侧则反映现有或竞品的评价,可以使用评分系统进行比较。顶楼列出了产品特性,并标记出是否需要调整以提升顾客满意度。而房间部分则是关系矩阵,用于详细描述每个需求如何影响产品特性,以及可能的优化方向。
质量屋适用于多个场景,比如分析顾客需求、转化需求为技术规格、解决需求冲突以及新产品设计初期。它有助于提高设计效率,确保产品或服务能够最大化顾客满意度。在实施过程中,除了基本步骤,还可以根据具体项目需要添加额外的信息,如顾客投诉、竞争优势和成本考虑。
质量屋作为一种强大的质量管理工具,通过可视化的方式帮助组织深入理解顾客导向,从而做出更明智的设计决策,提升产品质量和市场竞争力。
2021-05-17 上传
2021-04-27 上传
2010-03-02 上传
2009-12-25 上传
2021-06-14 上传
2021-10-07 上传
点击了解资源详情
weixin_38709379
- 粉丝: 3
- 资源: 954
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜