Nuxt.js内导航栏实现全解析:嵌套路由与公共组件法
27 浏览量
更新于2024-08-28
收藏 283KB PDF 举报
"Nuxt内导航栏的两种实现方式"
在Nuxt.js框架中,构建内部导航栏是构建SPA(单页应用)时的关键任务。本文将详细解释如何在Nuxt中实现内导航栏,主要涉及两种不同的方法:通过嵌套路由实现和创建公共组件实现。
**方式一:通过嵌套路由实现**
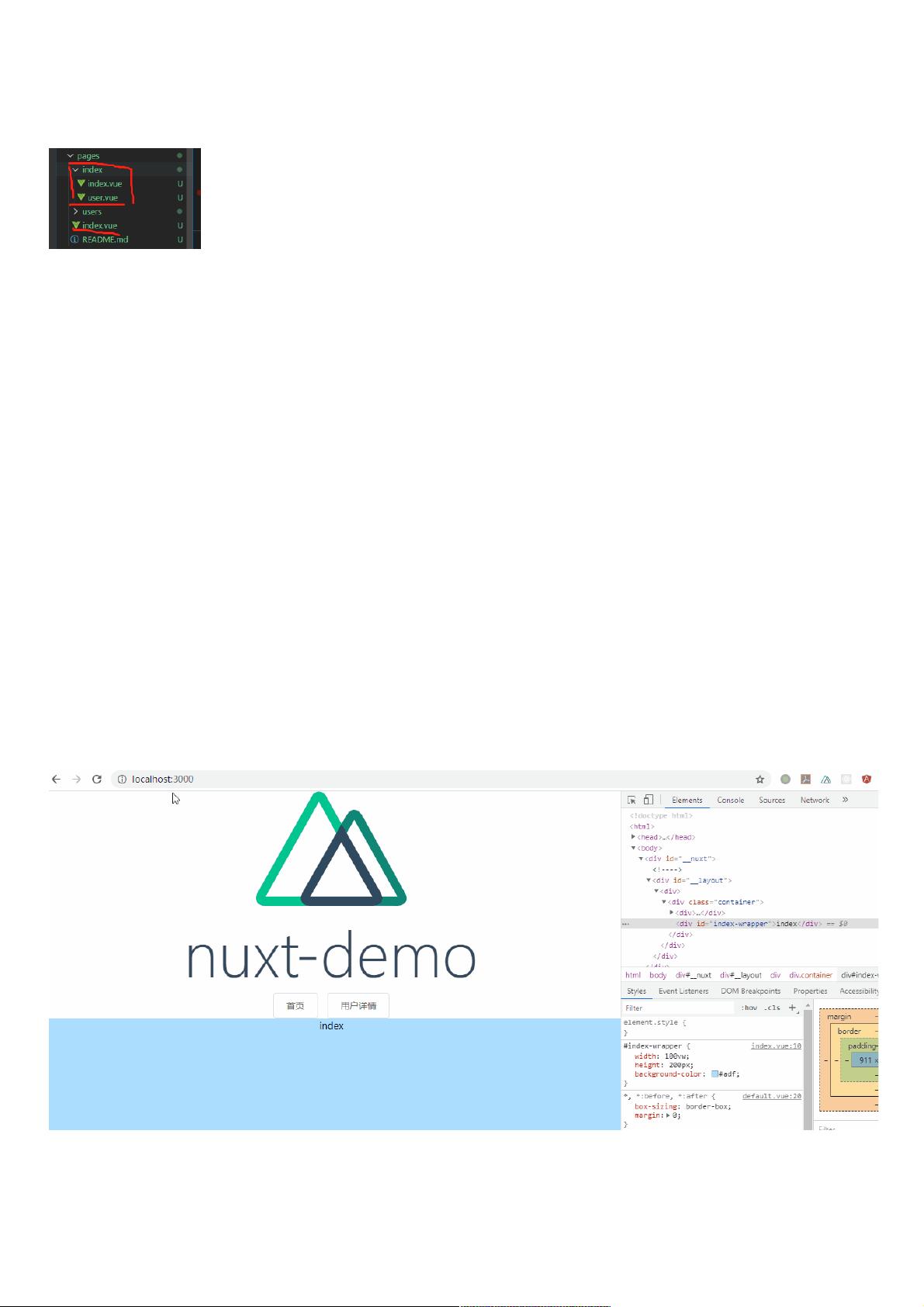
1. **创建文件结构**
Nuxt的路由规则基于文件系统,子路由的文件夹命名需与父路由相同。例如,要创建一个名为`user`的二级路由,它应位于名为`index`的文件夹内,因为`index`是它的父级。这样,一级路由是根路由,如`/`,二级路由则有`/index`和`/user`。在`pages`目录下,文件结构如下:
```
pages/
index/
index.vue // 父路由默认页面
user.vue // 用户页面,二级路由
```
2. **配置路由**
Nuxt会自动根据文件结构生成路由。在`nuxt.config.js`或`router.js`(如果手动配置路由)中,路由配置可能会如下所示:
```javascript
{
path: '/',
component: _93624e48, // 父路由组件引用
children: [
{
path: '',
component: _7ba30c26, // 父路由默认页面组件引用
name: 'index'
},
{
path: 'user',
component: _6934afa7, // 子路由组件引用
name: 'index-user'
}
]
}
```
3. **导航链接**
在模板文件中,使用`<nuxt-link>`或`$router.push()`来导航。例如,可以创建按钮导航到各个页面:
```html
<template>
<div class="container">
<!-- ... -->
<el-button @click="$router.push({name: 'index'})">首页</el-button>
<el-button @click="$router.push({name: 'index-user'})">用户详情</el-button>
<!-- ... -->
<nuxt-child></nuxt-child> <!-- 显示子路由内容 -->
</div>
</template>
```
**方式二:创建公共组件实现**
1. **创建公共组件**
这种方法涉及到使用Vuex状态管理库,但也可以使用浏览器的localStorage或sessionStorage。首先,在`components`目录下创建一个公共导航组件,如`Navbar.vue`,用于包含导航链接。
2. **页面结构**
在`pages`目录下创建所需的页面(如主页、用户页面、活动页面等),并确保每个页面都引入公共导航组件。
3. **Vuex状态管理**
使用Vuex来存储当前激活的路由,以便在导航组件中更新显示。在`store`目录下创建一个模块,如`nav.js`,并定义`state`、`mutations`和`actions`来管理当前路由。
4. **导航组件与Vuex交互**
在`Navbar.vue`组件中,监听路由变化,并使用Vuex的`actions`和`mutations`来更新当前激活的路由。同时,根据当前路由显示相应的链接或菜单项高亮。
5. **页面内嵌入导航组件**
在每个页面模板中引入并使用`Navbar`组件,确保导航组件中的链接可以正确地触发路由跳转。
通过这两种方式,你可以灵活地在Nuxt项目中实现内导航栏,满足不同场景的需求。第一种方法适用于简单的父子路由关系,而第二种方法更适合需要全局共享和动态响应的复杂导航场景。
2020-11-30 上传
点击了解资源详情
2021-01-19 上传
2020-10-18 上传
2021-01-19 上传
2020-10-16 上传
2020-10-18 上传
2021-01-19 上传
点击了解资源详情
weixin_38546608
- 粉丝: 6
- 资源: 945
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全