Nuxt.js 内部导航栏实现深度解析
54 浏览量
更新于2024-09-02
1
收藏 290KB PDF 举报
"这篇文章主要讲解了在Nuxt框架中实现导航栏的两种方法,包括通过嵌套路由和创建公共组件。这两种方式都是为了在不同页面间提供导航功能,确保用户体验的连贯性。"
在Nuxt.js框架中,构建一个内导航栏是提升应用导航体验的关键步骤。本文将详细阐述如何通过两种不同的方式来实现这一目标。
**方式一:通过嵌套路由实现**
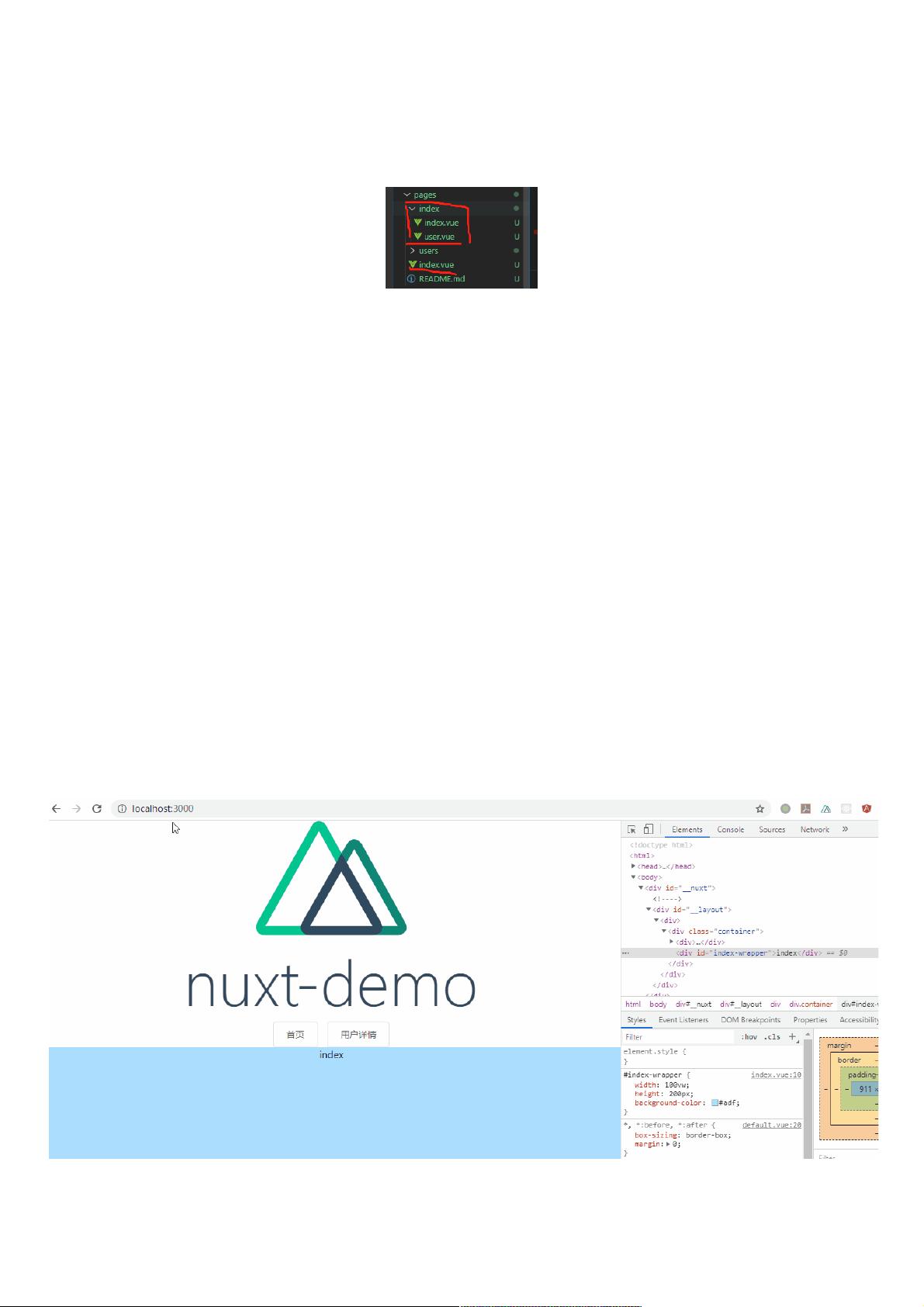
在Nuxt.js中,我们可以通过创建子路由来实现导航栏。首先,在`pages`目录下,按照Nuxt的路由规则创建对应的文件结构。例如,如果你有`index`和`user`两个路由,你需要创建一个名为`index`的文件夹,并在这个文件夹内创建`index.vue`和`user.vue`两个文件,以表示一级路由和二级路由。
在`nuxt.config.js`或`router.js`中配置路由,如下所示:
```javascript
{
path: "/",
component: _93624e48, // 父路由组件
children: [
{
path: "",
component: _7ba30c26, // 首页组件,对应一级路由
name: "index"
},
{
path: "user",
component: _6934afa7, // 用户详情组件,对应二级路由
name: "index-user"
}
]
}
```
在HTML模板中,我们可以使用`<nuxt-link>`或`$router.push()`方法来实现页面间的跳转。例如:
```html
<template>
<div class="container">
<!-- ... -->
<el-button @click="$router.push({name: 'index'})">首页</el-button>
<el-button @click="$router.push({name: 'index-user'})">用户详情</el-button>
<!-- ... -->
<nuxt-child></nuxt-child> <!-- 子路由内容会在这里渲染 -->
</div>
</template>
```
这种方式的优点在于,当切换路由时,父级组件(如导航栏)保持不变,只替换子路由组件,提高了性能。
**方式二:创建公共组件实现**
另一种实现方式是创建一个公共的导航组件,通常会利用Vuex来管理状态。首先,创建一个`Navbar.vue`组件,包含所有导航链接。然后,将这个组件导入到每个需要它的页面中。使用Vuex可以方便地管理和更新导航的状态,例如激活的链接等。
```html
<!-- Navbar.vue -->
<template>
<nav>
<ul>
<li><nuxt-link to="/">首页</nuxt-link></li>
<li><nuxt-link to="/user">用户详情</nuxt-link></li>
</ul>
</nav>
</template>
```
在每个页面中引入这个组件:
```html
<!-- 页面模板 -->
<template>
<div>
<Navbar/> <!-- 引入公共导航组件 -->
<!-- 页面内容 -->
</div>
</template>
<script>
import Navbar from '~/components/Navbar.vue'
export default {
components: { Navbar }
}
</script>
```
这种方式的灵活性更高,因为导航组件可以独立于页面存在,更容易进行全局维护和样式统一。但相比于嵌套路由,它可能会导致更多不必要的重新渲染。
总结来说,Nuxt内导航栏的实现可以根据项目需求选择合适的方法。嵌套路由适合那些不需要频繁更新导航状态且希望提高性能的情况,而创建公共组件则适用于需要更灵活管理和动态更新导航的场景。在实际开发中,开发者可以根据项目规模、性能需求以及团队协作等因素来权衡选择。
2019-08-13 上传
2020-11-30 上传
2020-12-11 上传
2023-06-02 上传
2023-05-20 上传
2024-11-22 上传
2023-10-13 上传
2023-03-31 上传
2023-05-23 上传