jQuery EasyUI 中文教程:快速入门拖放功能
"jQuery EasyUI中文教程"
jQuery EasyUI 是一个基于 jQuery 的轻量级前端开发框架,它提供了丰富的组件和工具,使得开发者可以快速构建功能丰富的网页应用。本教程将介绍如何利用 jQuery EasyUI 创建具有拖放功能的交互式页面。
在开始使用 jQuery EasyUI 之前,需要在网页中引入必要的 CSS 和 JavaScript 文件。首先是主题样式的 CSS 文件,例如 `default` 主题的 `easyui.css`,接着是 jQuery 的核心库 `jquery-1.4.2.min.js`,最后是 jQuery EasyUI 的压缩版库 `jquery.easyui.min.js`。此外,如果需要用到预定义的图标,还需要引入 `icon.css` 文件。
内容部分首先介绍了基本的拖放功能。在 jQuery EasyUI 中,可以通过调用 `.draggable()` 方法使 HTML 元素具有拖放特性。例如,创建三个带有 `dd-demo` 类的 `div` 元素,然后分别设置它们的拖放行为:
1. 对于第一个 `div`,直接调用 `.draggable()` 即可实现基本的拖放功能。
2. 第二个 `div` 使用代理(proxy)功能,通过设置 `proxy: 'clone'` 参数,使得拖动时显示元素的克隆。
3. 第三个 `div` 使用自定义的代理,通过提供一个函数返回自定义的代理元素。
接着,教程展示了如何创建购物车式的拖放效果。在这种场景下,用户可以将产品元素拖放到购物车区域,同时更新购物车中的商品列表和总价。这通常涉及到监听拖放事件,比如 `onDrop`,在该事件中处理添加到购物车的逻辑,包括更新购物车元素和计算总价。
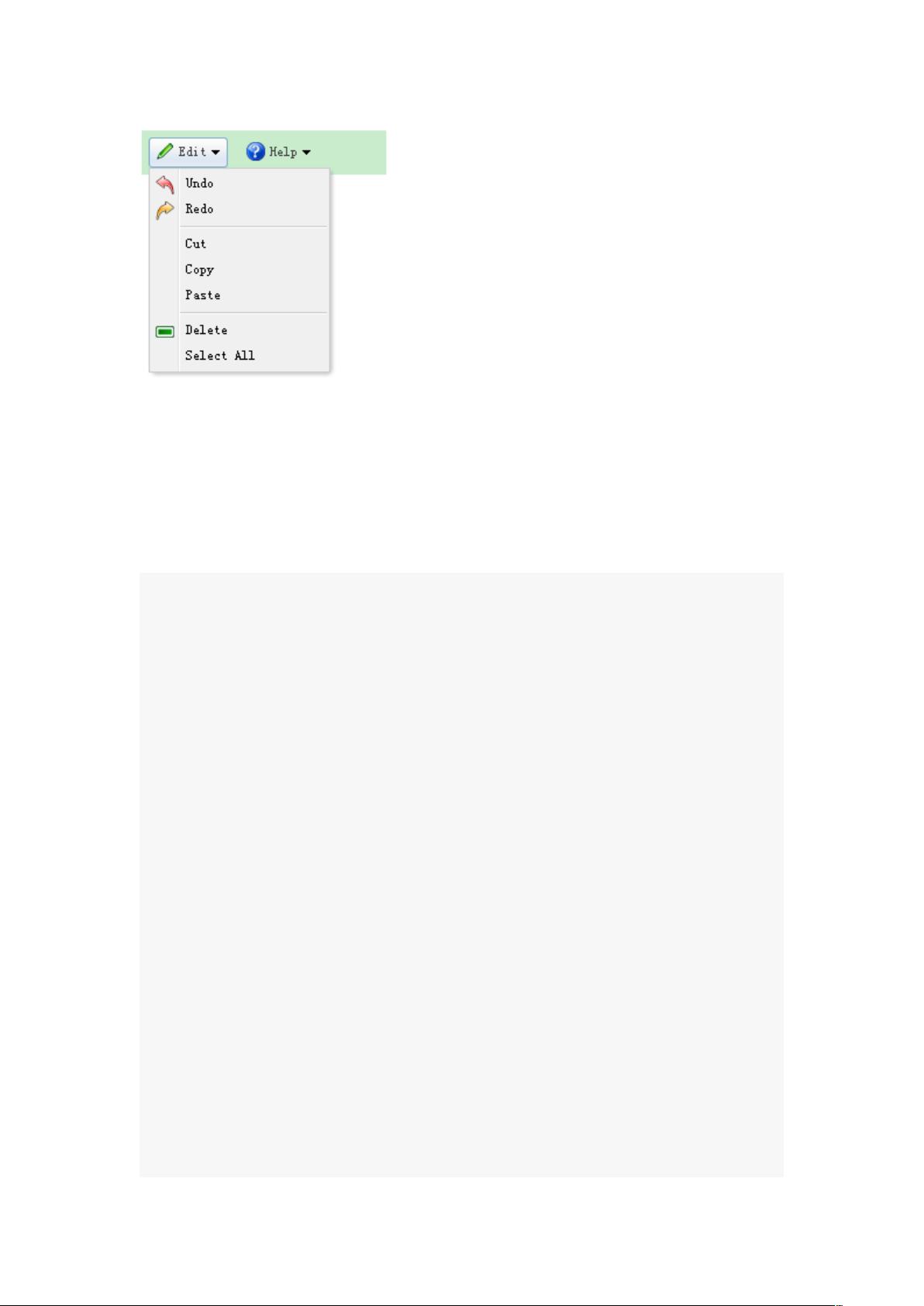
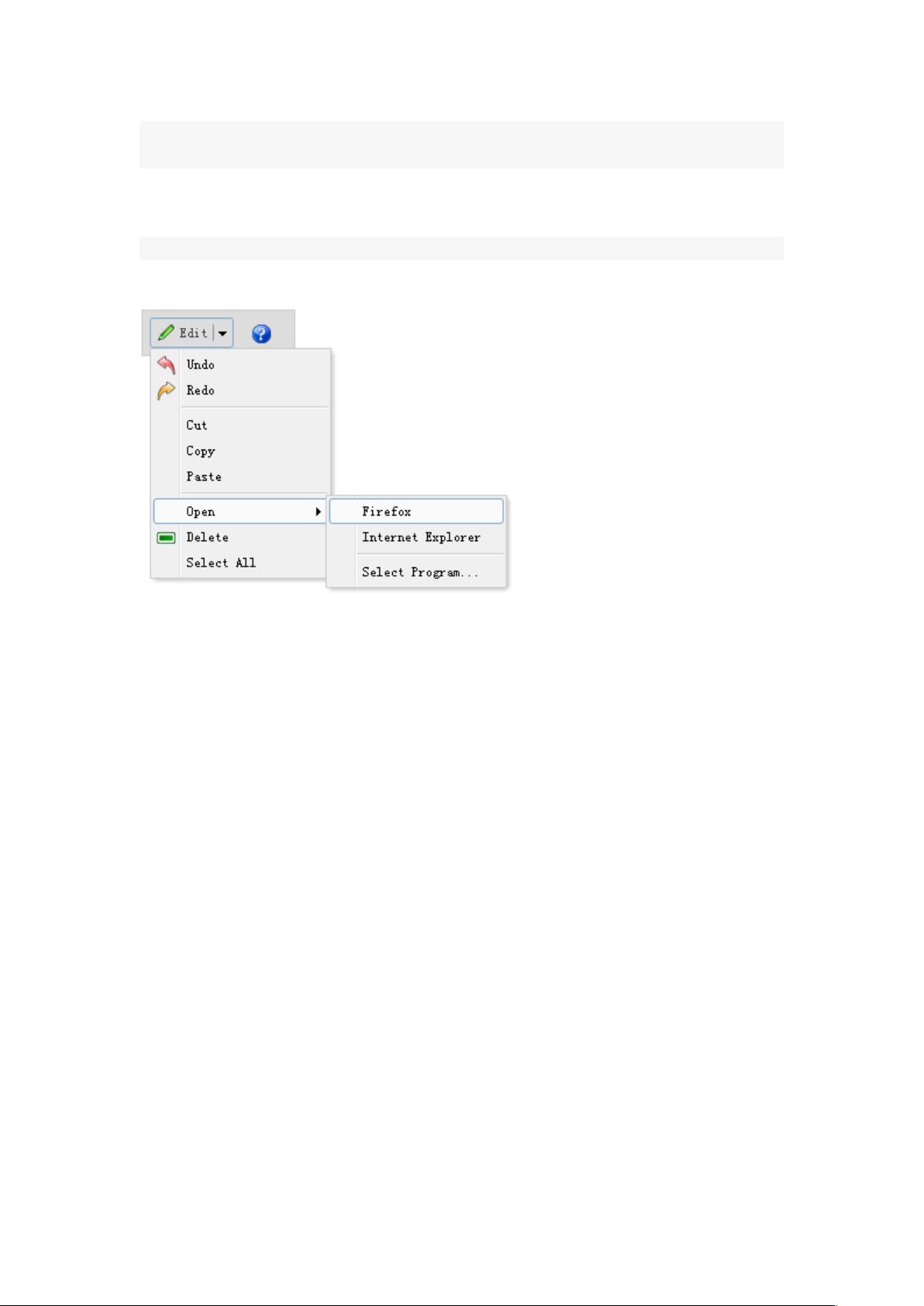
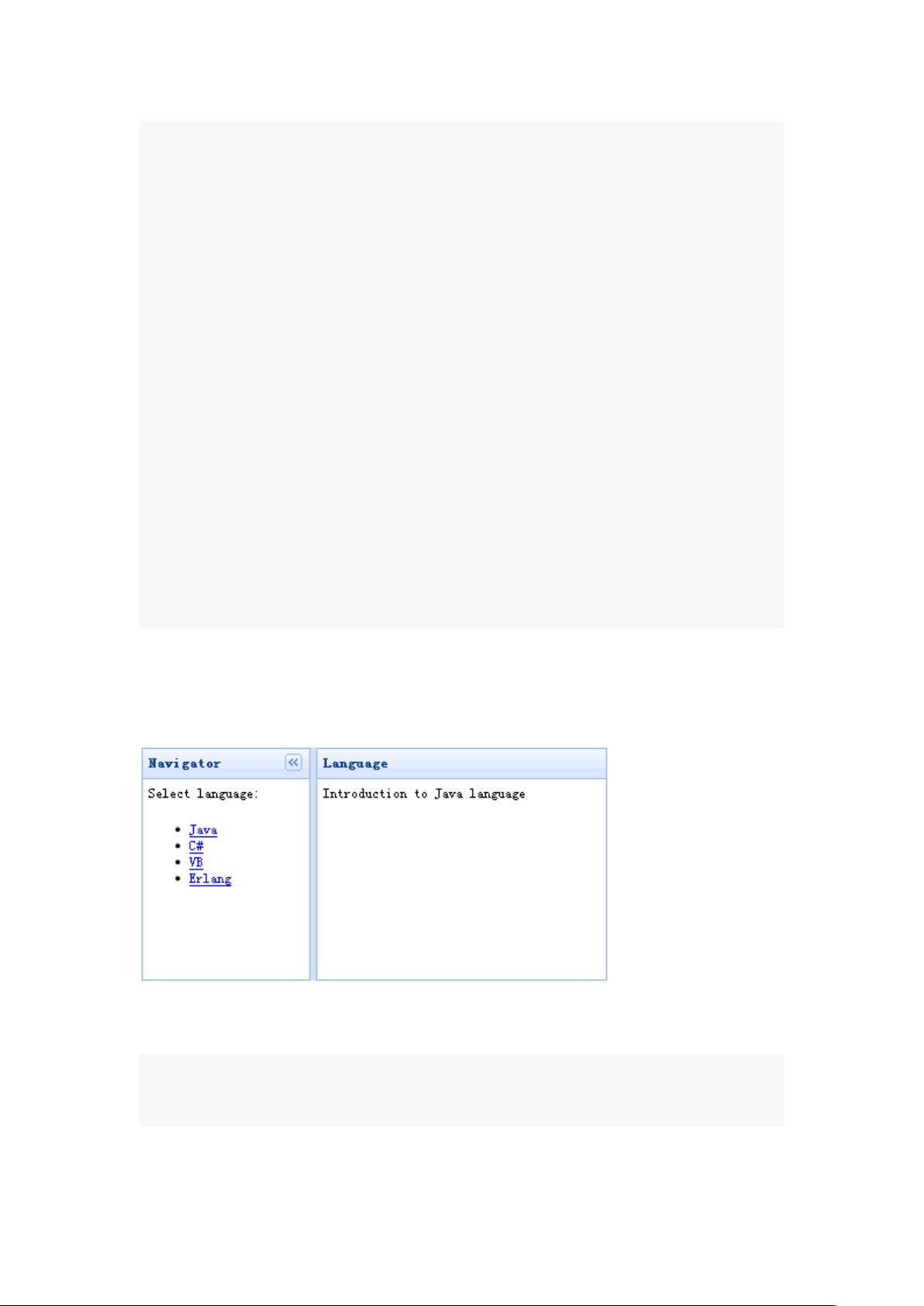
除此之外,jQuery EasyUI 还提供了许多其他组件,如数据网格(datagrid)、对话框(dialog)、菜单(menu)、表单(form)等,这些组件都极大地简化了网页开发的工作。例如,数据网格可以方便地展示和操作大量数据,对话框可以优雅地处理用户交互,而表单组件则有助于构建复杂的表单输入。
jQuery EasyUI 通过提供一套完整的组件库,大大降低了开发人员构建用户界面的复杂度,使得开发者能够更加专注于业务逻辑的实现,而非基础界面的搭建。通过学习和熟练掌握 jQuery EasyUI,开发者可以快速构建出具有专业品质的 Web 应用程序。
2019-07-22 上传
2021-10-03 上传
2017-05-16 上传
2022-09-24 上传
2010-10-09 上传
327 浏览量
点击了解资源详情
2013-04-26 上传
迷途的灰太狼
- 粉丝: 0
- 资源: 14
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能