jQuery进阶实践:权限选择、表单验证与Ajax封装
需积分: 13 6 浏览量
更新于2024-07-22
收藏 625KB PDF 举报
"jQuery进阶教程,包括权限选择、表单验证、时间插件的使用、AJAX的封装以及三级联动的实现。适用于初学者,案例详细,由吕鹏于2011年发布。"
在jQuery的世界里,进阶意味着更深入地理解和运用其强大的功能,以提高网页开发效率和用户体验。以下是关于这些主题的详细说明:
**jQuery进阶**
jQuery进阶主要涉及更复杂的DOM操作、事件处理和动画效果。通过熟练掌握这些技巧,开发者可以构建出更为交互丰富的网页。
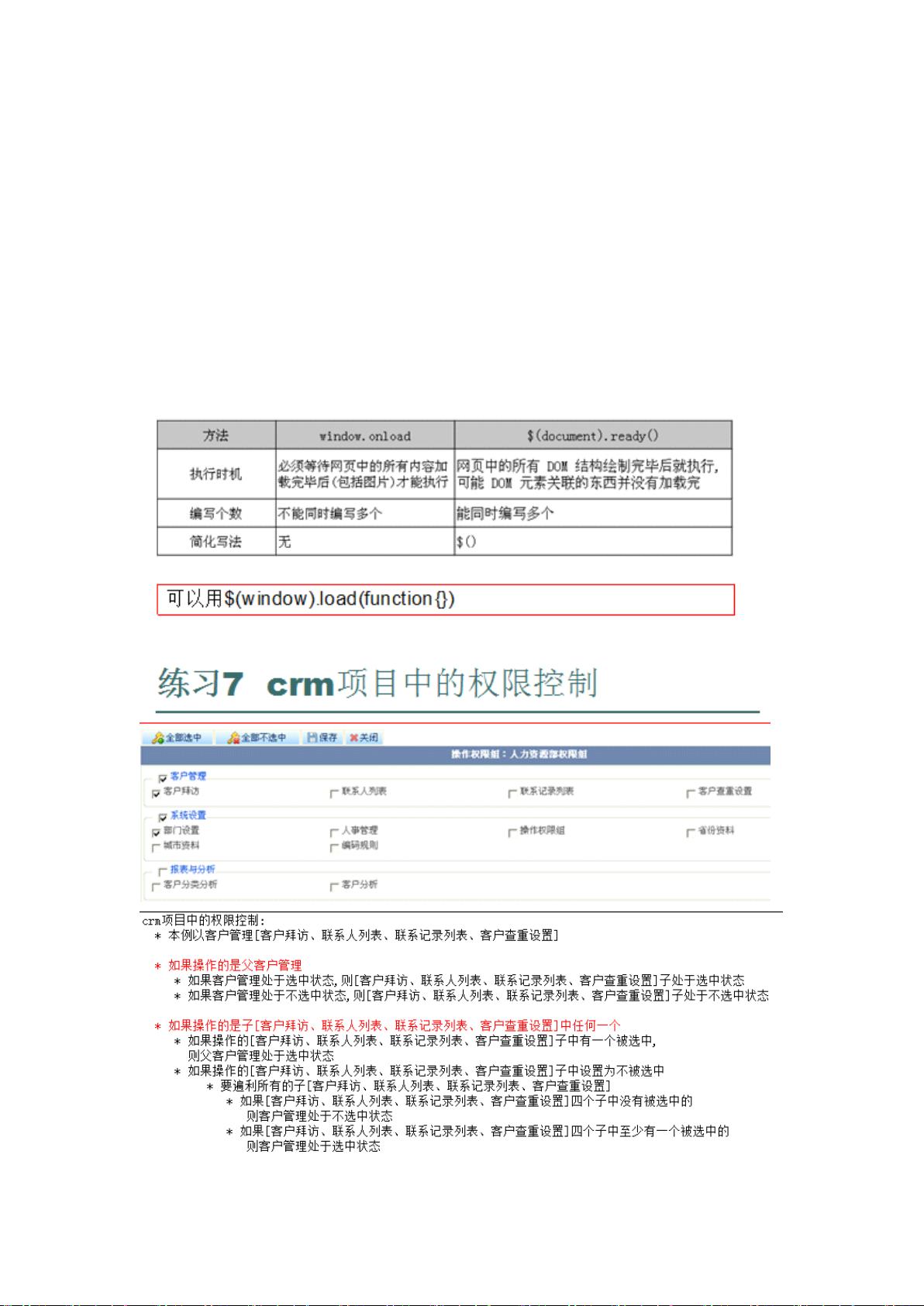
**权限选择**
在网页开发中,权限选择通常涉及到用户角色的管理,例如不同用户群体能看到或操作不同的页面元素。jQuery提供了一系列选择器(如`:checked`, `:selected`, `:disabled`等)来方便地选取具有特定状态的元素,进而实现动态权限控制。
**表单验证**
表单验证是确保用户输入数据有效性和完整性的关键步骤。jQuery结合自定义事件和验证函数,可以轻松实现对表单字段的实时验证。例如,使用`.keyup()`监听键盘事件,`.val()`获取或设置值,配合正则表达式进行输入格式检查。
**时间插件**
jQuery有许多第三方的时间插件,如jQuery UI的DatePicker,它允许用户以友好的界面选择日期,同时提供了多种格式化选项和事件回调。这些插件大大简化了时间日期输入的处理。
**封装AJAX**
AJAX(异步JavaScript和XML)用于创建动态和交互性强的网页。jQuery通过$.ajax()方法封装了原生的XMLHttpRequest对象,使得发送和接收数据变得更加简单。它可以处理GET、POST请求,支持JSON、XML等多种数据格式,并且提供了易于使用的回调函数。
**三级联动**
三级联动常用于下拉菜单,当选择一级菜单时,二级菜单自动更新;选择二级菜单时,三级菜单也随之变化。这种效果可以通过jQuery的事件监听和动态修改DOM实现。例如,根据父级选项的值,使用`.append()`或`.html()`方法更新子级选项列表。
在提供的代码片段中,展示了如何使用jQuery来实现表单字段的焦点和失去焦点事件处理。当文本框获取焦点时,如果其值等于默认值,则清空文本框;当失去焦点且内容为空时,恢复默认值。这展示了jQuery如何简化JavaScript的事件绑定和元素操作。
掌握jQuery的这些进阶技能,能够帮助开发者更高效地编写交互性更强的网页应用,提升用户体验,同时降低维护成本。对于初学者来说,通过案例学习这些知识点是快速上手的好方法。
119 浏览量
221 浏览量
2015-07-19 上传
2019-11-10 上传
2022-11-19 上传
2017-01-10 上传
2011-12-25 上传