Vue实现兄弟组件通信与联动滚动
59 浏览量
更新于2024-08-28
收藏 272KB PDF 举报
"Vue实现兄弟组件间的联动效果,通过父组件作为中介传递数据,实现点击字母表页面的字母后,列表页面自动滚动到对应字母开头的城市名。"
在Vue开发中,有时我们需要实现不同组件之间的数据通信,特别是在组件结构复杂时,兄弟组件间的联动效果尤为重要。本示例介绍了一种通过父组件作为桥梁,实现兄弟组件(字母表和列表)间通信的方法。
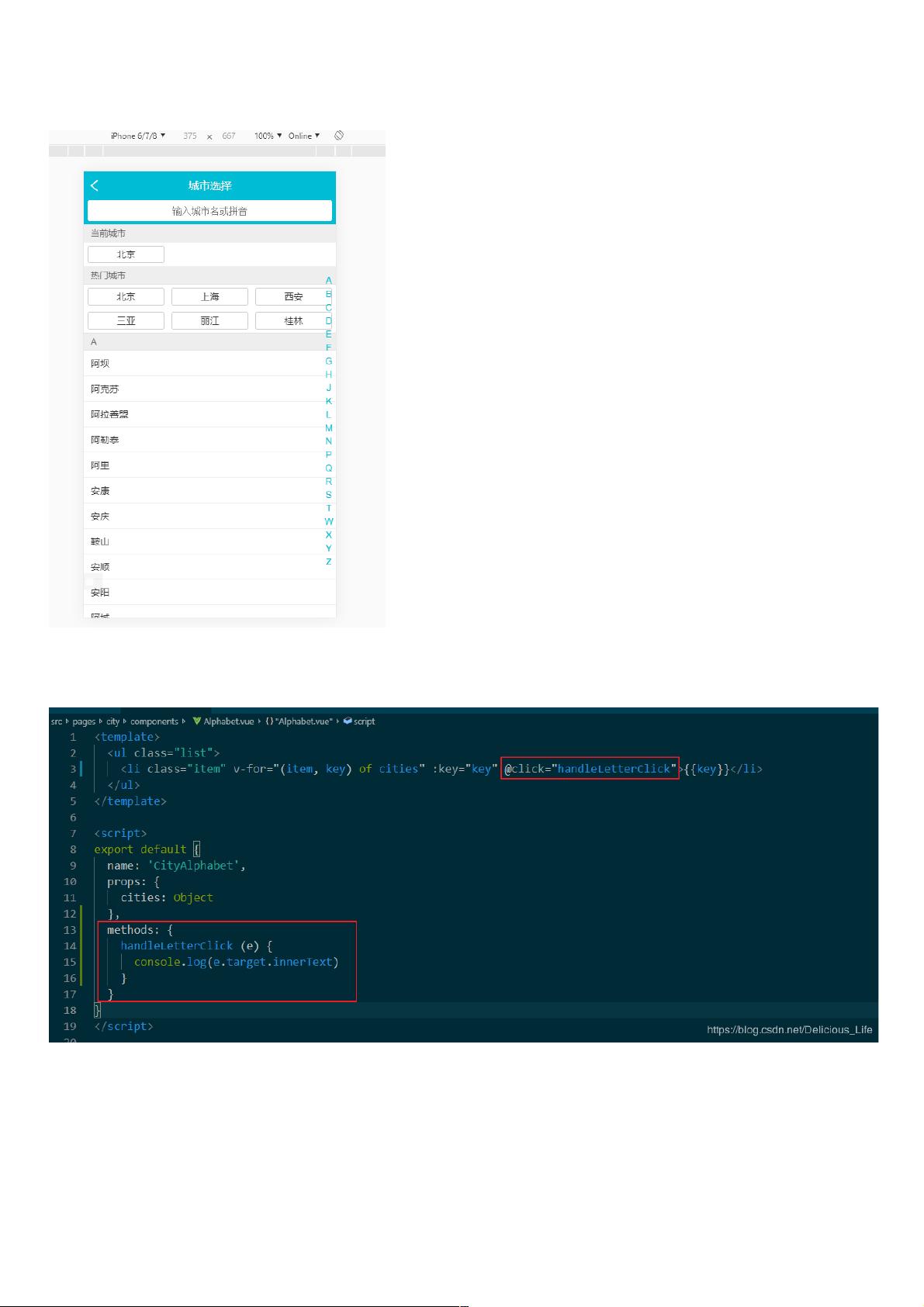
1. **事件绑定与处理**
- 在字母表页面的HTML标签上绑定`click`事件,当用户点击字母时,触发对应的JavaScript方法,例如`handleClick`。在方法内部,通过参数`e`获取点击的字母,可以使用`e.target`来获取目标元素,然后将字母信息记录下来。
2. **父组件监听事件**
- 在字母表组件中,定义一个自定义事件,例如`letterChange`,在点击事件处理函数中触发这个事件,将点击的字母作为参数传递。
- 在City父组件的HTML模板中,使用`v-on`或`@`监听字母表组件的`letterChange`事件,并绑定一个处理函数,接收字母参数。
3. **数据传递与转发**
- 在City父组件的JavaScript中,定义一个名为`letter`的变量,用于存储接收到的字母信息。
- 当监听到`letterChange`事件时,将字母值赋给`letter`变量。
- 使用`props`将`letter`变量传递给列表页面组件。在City父组件的模板中,通过`v-bind:letter`或`:letter`将`letter`传递给子组件。
4. **子组件接收并响应变化**
- 在列表页面组件中,声明一个`data`属性`letter`,初始值为空。
- 使用`watch`对象监听`letter`的变化,一旦`letter`有值,就执行相应逻辑,比如滚动到对应的字母开头的城市列表。
- 为了实现滚动效果,可以在城市列表区域添加一个引用信息`ref="key"`,这样可以通过`this.$refs.key`访问到该元素,然后利用DOM操作实现滚动。
总结来说,Vue中实现兄弟组件间的联动,通常需要借助父组件作为数据传递的桥梁。通过事件触发、事件监听以及数据绑定,可以有效地在组件之间建立通信,实现特定的功能。在实际项目中,这种方式能够提高代码的复用性和可维护性。确保理解和熟练运用这些技巧,对于提升Vue应用的开发效率大有裨益。
2020-10-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-03-24 上传
2024-10-14 上传
2023-08-20 上传
weixin_38723691
- 粉丝: 3
- 资源: 940
最新资源
- CSS+DIV常用方法说明
- 《深入浅出Ext+JS》样章.pdf
- sudo应用的详细阐述
- sql金典.pdf sql金典.pdf
- tomcat配置手册
- webwork开发指南
- Ajax In Action 中文版
- 数据挖掘论文.。。。。
- Visual Studio 2008 可扩展性开发4:添加新的命令.doc
- Visual Studio 2008 可扩展性开发3:Add-In运行机制解析(下).doc
- Visual Studio 2008 可扩展性开发3:Add-In运行机制解析(上).doc
- 蚁群分区算法C#实现
- Visual Studio 2008 可扩展性开发2:Macro和Add-In初探
- C、C++高质量编程指导
- BIND9 管理员参考手册
- MiniGUI用户手册