VUE中Element Upload利用阿里云OSS图片上传详解
172 浏览量
更新于2024-09-03
收藏 79KB PDF 举报
本文档介绍了如何在Vue项目中使用Element UI的`el-upload`组件实现图片上传功能,并将图片存储到阿里云OSS(对象存储服务)。以下是详细的步骤和关键知识点:
1. 安装依赖:
首先,需要在项目中安装`ali-oss`库,用于与阿里云OSS进行交互。通过命令行工具`cnpm`(淘宝npm镜像)执行`cnpm install ali-oss`来安装。
2. 封装客户端代码:
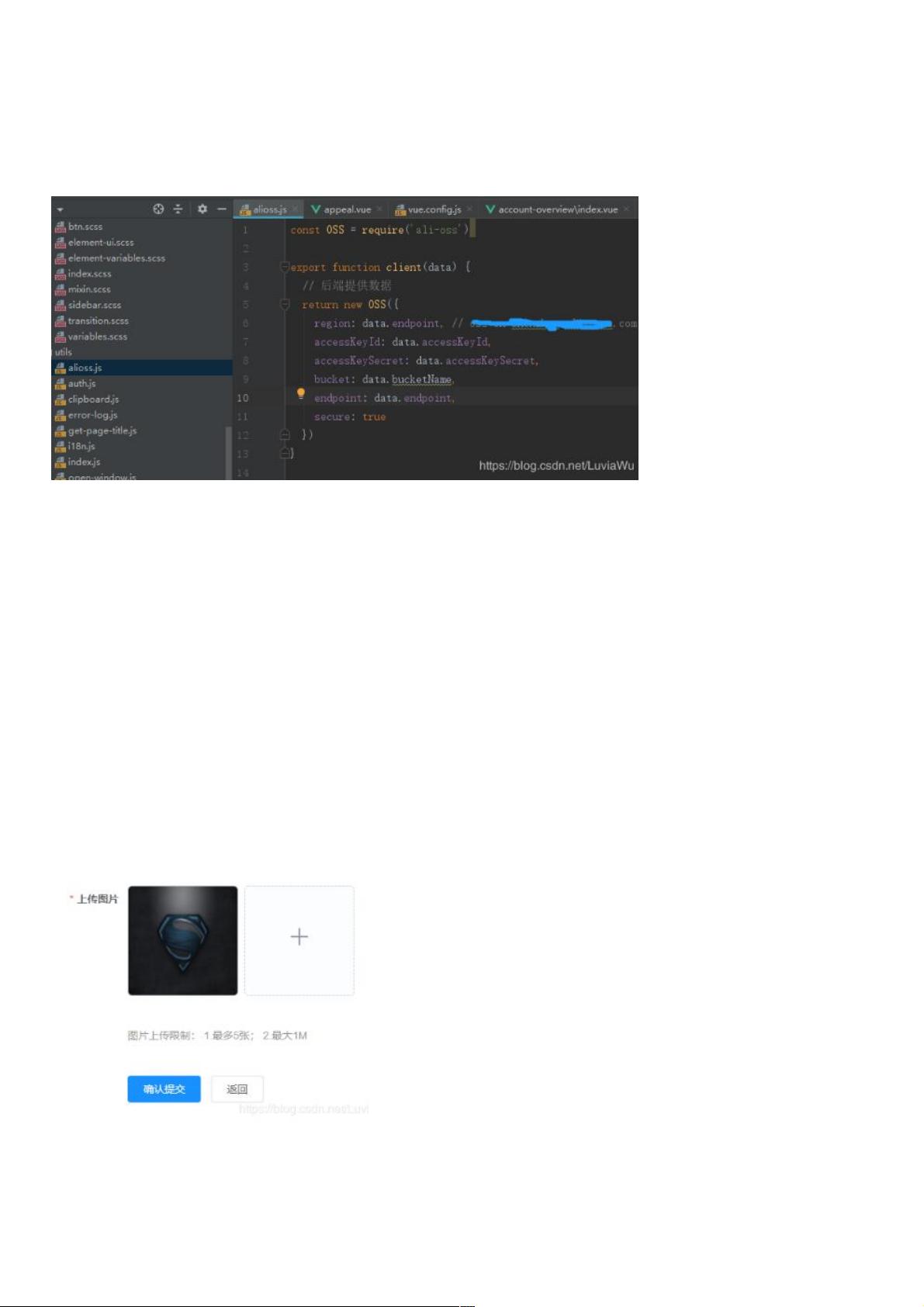
- 在`client.js`文件中,创建一个`client`函数,这个函数接收来自后端的数据,包括阿里云的访问凭证(`accessKeyId`、`accessKeySecret`)、存储桶名称(`bucketName`)以及区域信息(`endpoint`)。这些信息通常在项目初始化时由后端提供。
- 使用`new OSS`构造函数初始化一个OSS实例,设置`secure`选项为`true`,以确保安全连接。
3. 引入阿里云OSS SDK:
如果希望减小打包后的静态资源大小,可以不直接在`client.js`中导入`ali-oss`,而是将阿里云OSS的SDK通过CDN引入,例如使用`<script>`标签引入`http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js`。这样,只需要在需要使用的地方动态加载即可。
4. Vue页面中的`el-upload`组件:
- 在HTML部分,创建一个`el-upload`组件,设置`action`为空,因为后端API会处理上传。配置`http-request`属性为自定义的`Upload`方法,将阿里云数据(`Aliyun`)作为参数传递。
- 设置`multiple`为`false`,允许单个文件上传,`show-file-list`为`true`显示上传列表,`list-type`为`picture-card`提供预览功能,同时设置了图片数量限制和大小限制。
- 提供`handlePictureCardPreview`和`handleRemove`方法分别处理图片预览和删除操作。
5. 异步请求和数据获取:
- 在Vue组件中,导入`getAliyun`和`createOrder`这两个API,它们可能来自项目中专门处理订单管理的模块。
- 通过`import`引入`client`函数,这将在需要上传图片的地方调用`client`来处理实际的上传操作。
6. 结果展示:
当图片上传成功后,会在`<el-dialog>`中显示上传的图片,`dialogImageUrl`属性用于绑定显示的图片地址。
通过以上步骤,你可以将用户选择的图片上传到阿里云OSS,并在Vue应用中集成这一功能,确保了文件的存储和前端用户体验。
2275 浏览量
240 浏览量
点击了解资源详情
189 浏览量
290 浏览量
5966 浏览量
555 浏览量
6525 浏览量
3867 浏览量
weixin_38626242
- 粉丝: 6
最新资源
- Python编程基础视频课件精讲
- FairyGUI-unreal:掌握Unreal Engine的高效UI设计
- C++实现Excel基本操作教程
- 实时聊天小部件的Python实现与Pusher Channels集成
- Android版本比较工具库:轻量级字符串比较方法
- OpenGL基础教程:编译顶点着色器与片段着色器
- 单片机实现的24小时制电子定时器设计
- ThinkPHP 3.1.2框架中文开发手册全解
- 离散数学第七版习题解答:奇偶数题答案解析
- 制造行业素材资源压缩包分享
- C#编程实现打印与测试程序详解
- Konveyor:快速生成Android随机数据类库
- 掌握Symfony集合:使用Vanilla JS实现高效表单管理
- Spring Boot MVC模板项目:快速启动Spring MVC与嵌入式Jetty
- 最新metro风格VB在线升级程序源码分享
- Android开发入门实践:新手指南与实践技巧