Vue与Element UI实现阿里云图片上传教程
PDF格式 | 81KB |
更新于2024-08-31
| 88 浏览量 | 举报
"本文将介绍如何在Vue项目中使用Element UI的`el-upload`组件结合阿里云OSS服务实现图片上传功能。"
在Vue项目中,我们经常需要处理用户上传图片的需求,而Element UI的`el-upload`组件提供了一个方便的解决方案。本文将探讨如何结合阿里云的对象存储服务(OSS)来完成这个任务。
首先,确保你的项目已经安装了必要的依赖。在命令行中执行以下命令来安装`ali-oss`库,它允许我们与阿里云OSS进行交互:
```bash
npm install ali-oss
```
为了减少项目打包后的体积,你可以在`index.html`中通过CDN引入阿里云提供的`aliyun-oss-sdk`,然后在`client.js`中不再需要`require('ali-oss')`:
```html
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
```
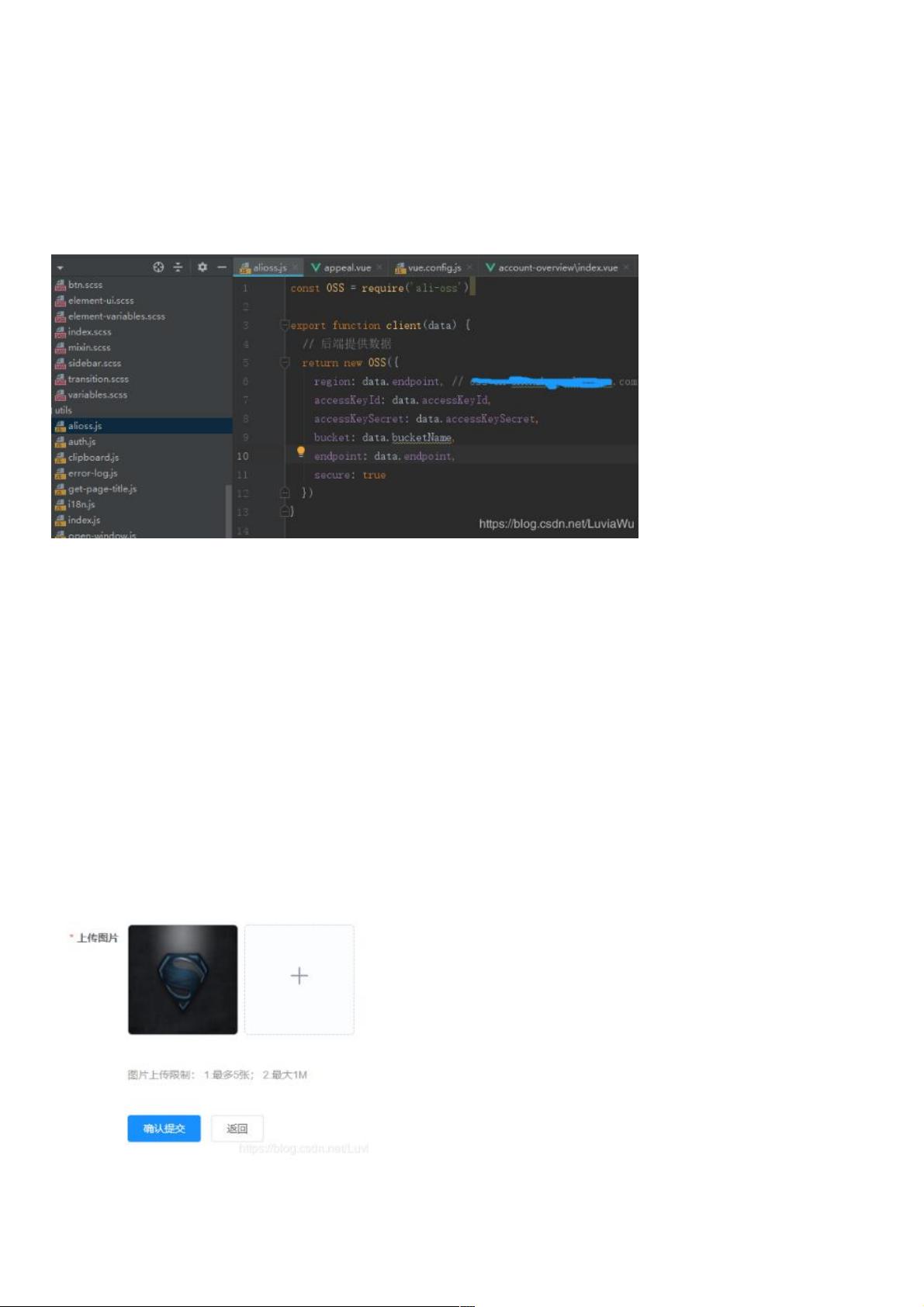
在`client.js`中,你可以封装一个`client`函数,接收后端提供的阿里云OSS配置数据:
```javascript
import OSS from 'ali-oss' // 如果未使用CDN,需要引入此行
export function client(data) {
return new OSS({
region: data.endpoint, // 替换为你的阿里云OSS endpoint,如:'your-bucket-endpoint.aliyuncs.com'
accessKeyId: data.accessKeyId,
accessKeySecret: data.accessKeySecret,
bucket: data.bucketName,
endpoint: data.endpoint,
secure: true
})
}
```
在Vue组件中,你需要设置`el-upload`的属性以配合阿里云OSS上传。例如,可以定义一个`http-request`属性,用于自定义上传行为,同时传递阿里云的配置数据:
```html
<el-upload
:action="''" // 不需要设置action,因为我们将在http-request中处理
:http-request="Upload"
:data="Aliyun" // 将阿里云配置对象传递给http-request
:multiple="false" // 单张图片上传
:show-file-list="true"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove"
:limit="5"
>
<i class="el-icon-plus"/>
</el-upload>
```
`Upload`方法将处理实际的上传逻辑,使用`client`函数创建OSS实例并调用`put`方法上传文件:
```javascript
methods: {
async Upload(file) {
const client = await client(this.Aliyun);
try {
const result = await client.put(file.name, file.file);
console.log(result); // 上传成功后的返回信息
// 在此处处理上传成功后的逻辑,例如保存文件URL到数据模型
} catch (err) {
console.error(err); // 处理上传失败的情况
}
},
// 其他方法如handlePictureCardPreview和handleRemove...
}
```
同时,别忘了在Vue组件中设置`dialogImageUrl`和`dialogVisible`属性,以便在预览和删除图片时显示对话框:
```html
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="图片预览">
</el-dialog>
<p style="color: #999;">图片上传限制:1.最多5张;2.最大1M</p>
```
最后,确保你的后端接口能提供阿里云OSS的配置数据,包括`endpoint`、`accessKeyId`、`accessKeySecret`和`bucketName`,这些数据会在前端`client`函数中使用。
总结,通过以上步骤,你已经成功地在Vue项目中实现了使用Element UI的`el-upload`组件上传图片到阿里云OSS的功能。这个过程涉及到了Vue组件的绑定、事件监听、自定义上传逻辑以及阿里云OSS SDK的使用。在实际开发中,你可能还需要考虑错误处理、权限验证、文件大小限制等更多细节。
相关推荐









weixin_38731027
- 粉丝: 4
最新资源
- 免费教程:Samba 4 1级课程入门指南
- 免费的HomeFtpServer软件:Windows服务器端FTP解决方案
- 实时演示概率分布的闪亮Web应用
- 探索RxJava:使用RxBus实现高效Android事件处理
- Microchip USB转UART转换方案的完整设计教程
- Python编程基础及应用实践教程
- Kendo UI 2013.2.716商业版ASP.NET MVC集成
- 增强版echarts地图:中国七大区至省详细数据解析
- Tooloop-OS:定制化的Ubuntu Server最小多媒体系统
- JavaBridge下载:获取Java.inc与JavaBridge.jar
- Java编写的开源小战争游戏Wargame解析
- C++实现简易SSCOM3.2功能的串口调试工具源码
- Android屏幕旋转问题解决工具:DialogAlchemy
- Linux下的文件共享新工具:Fileshare Applet及其特性介绍
- 高等应用数学问题的matlab求解:318个源程序打包分享
- 2015南大机试:罗马数字转十进制数代码解析