打造整洁代码:Web前端11个整洁原则解析
需积分: 50 170 浏览量
更新于2024-09-14
收藏 249KB DOC 举报
"Web前端开发中保持代码整洁是非常重要的,这关乎到代码的可读性、可维护性和团队协作效率。本文列举了11个让代码整洁的原则,帮助开发者提升代码质量。"
在Web前端开发中,编写整洁、有序的代码是至关重要的,它不仅有助于提高工作效率,还能确保代码的稳定性和可扩展性。以下是一些关于HTML和CSS编码的最佳实践和原则:
1. **DOCTYPE的声明**:正确声明DOCTYPE有助于浏览器正确解析页面,推荐使用HTML5的DOCTYPE声明,例如`<!DOCTYPE HTML>`,这将使页面以标准模式渲染。
2. **字符集与编码字符**:始终在`<head>`部分声明`<meta charset="UTF-8">`,以确保所有字符正确显示。特殊字符如"&"应使用实体引用表示,如`&`。
3. **语义化HTML**:使用语义化的HTML元素,如`<header>`、`<nav>`、`<article>`和`<footer>`,这有助于提高可访问性和搜索引擎优化。
4. **CSS组织**:将CSS样式放在外部样式表中,避免内联样式,以保持HTML结构清晰。使用类选择器而非ID选择器,以提高代码复用性和可维护性。
5. **CSS命名约定**:遵循一定的命名规范,如BEM(Block Element Modifier)或SMACSS(Scalable and Modular Architecture for CSS),使CSS选择器更具描述性。
6. **避免冗余代码**:删除不必要的空格、注释和重复代码,保持代码精简。
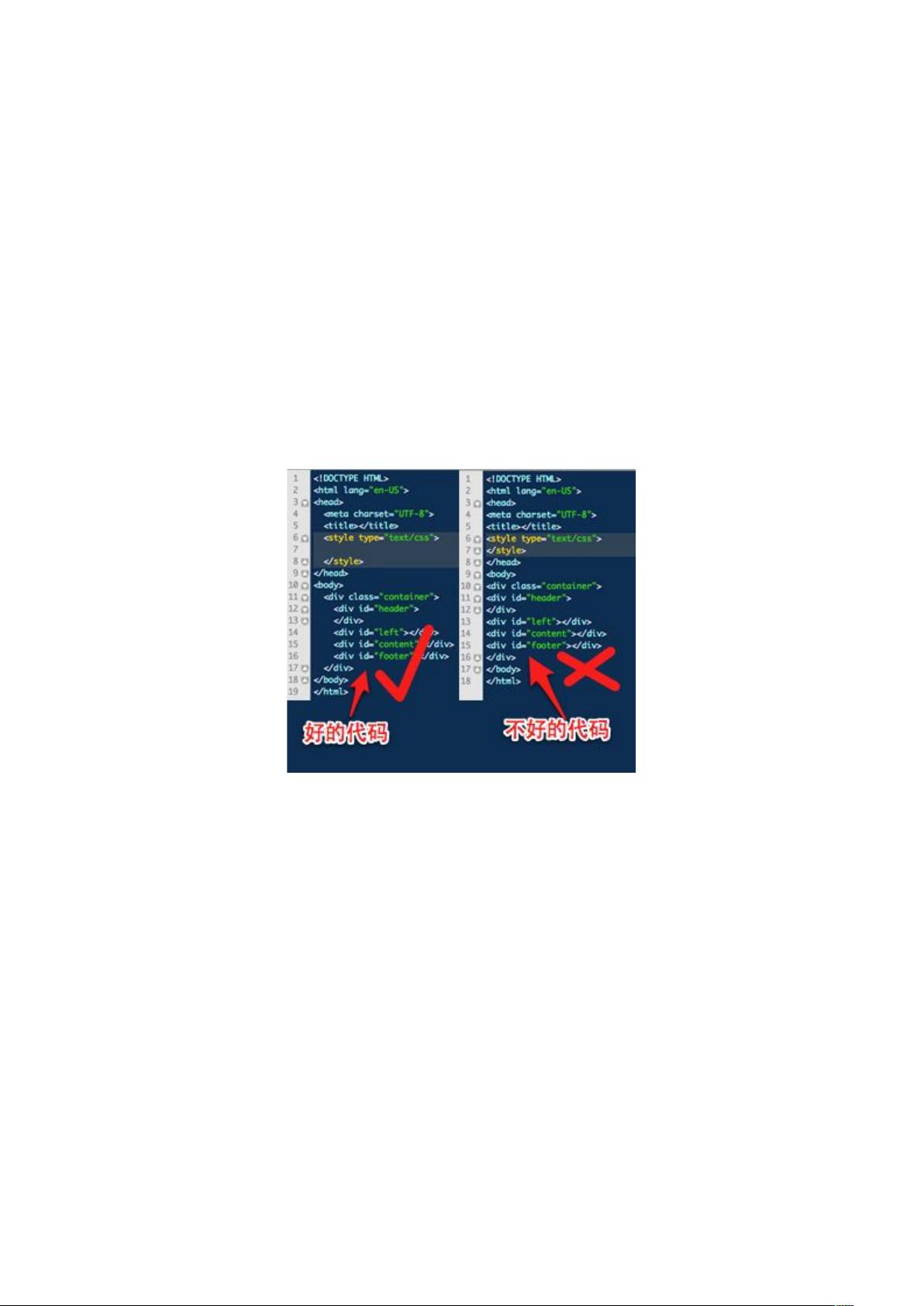
7. **合理的缩进和换行**:保持代码的缩进一致性,使用空格而不是制表符,合理换行,使代码层次清晰。
8. **注释**:对复杂的代码块添加注释,解释其功能和目的,便于他人理解和维护。
9. **错误处理**:在JavaScript中使用条件语句处理可能的错误情况,避免代码中断。
10. **模块化**:将代码分解为可重用的模块,如JavaScript模块或CSS组件,以提高代码复用和可维护性。
11. **响应式设计**:使用媒体查询实现响应式布局,确保网页在不同设备上都能良好展示。
遵循这些原则,可以显著提升Web前端代码的质量,使其更易于理解和维护。同时,不断学习和适应新的Web技术,如Flexbox和Grid布局,也会使代码更加现代和高效。通过不断实践和优化,你的代码将会变得既整洁又高效,赢得同行的赞赏。
210 浏览量
点击了解资源详情
点击了解资源详情
2021-03-07 上传
128 浏览量
1462 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
xiangyin1987
- 粉丝: 7
- 资源: 30