深入理解CSS布局:块级格式上下文(BFC)
87 浏览量
更新于2024-08-30
收藏 357KB PDF 举报
"本文主要介绍了CSS布局中的重要概念——块级格式上下文(BFC,Block Formatting Context),以及如何理解和创建BFC。"
在CSS布局中,块级格式上下文(BFC)是一个至关重要的概念,它定义了块级元素如何在页面上布局。BFC的概念源于CSS2,虽然它可能听起来复杂,但实际上对理解CSS布局机制有着深远的影响。BFC的主要作用在于解决元素内部和外部的布局问题,特别是与浮动元素和定位元素相关的布局。
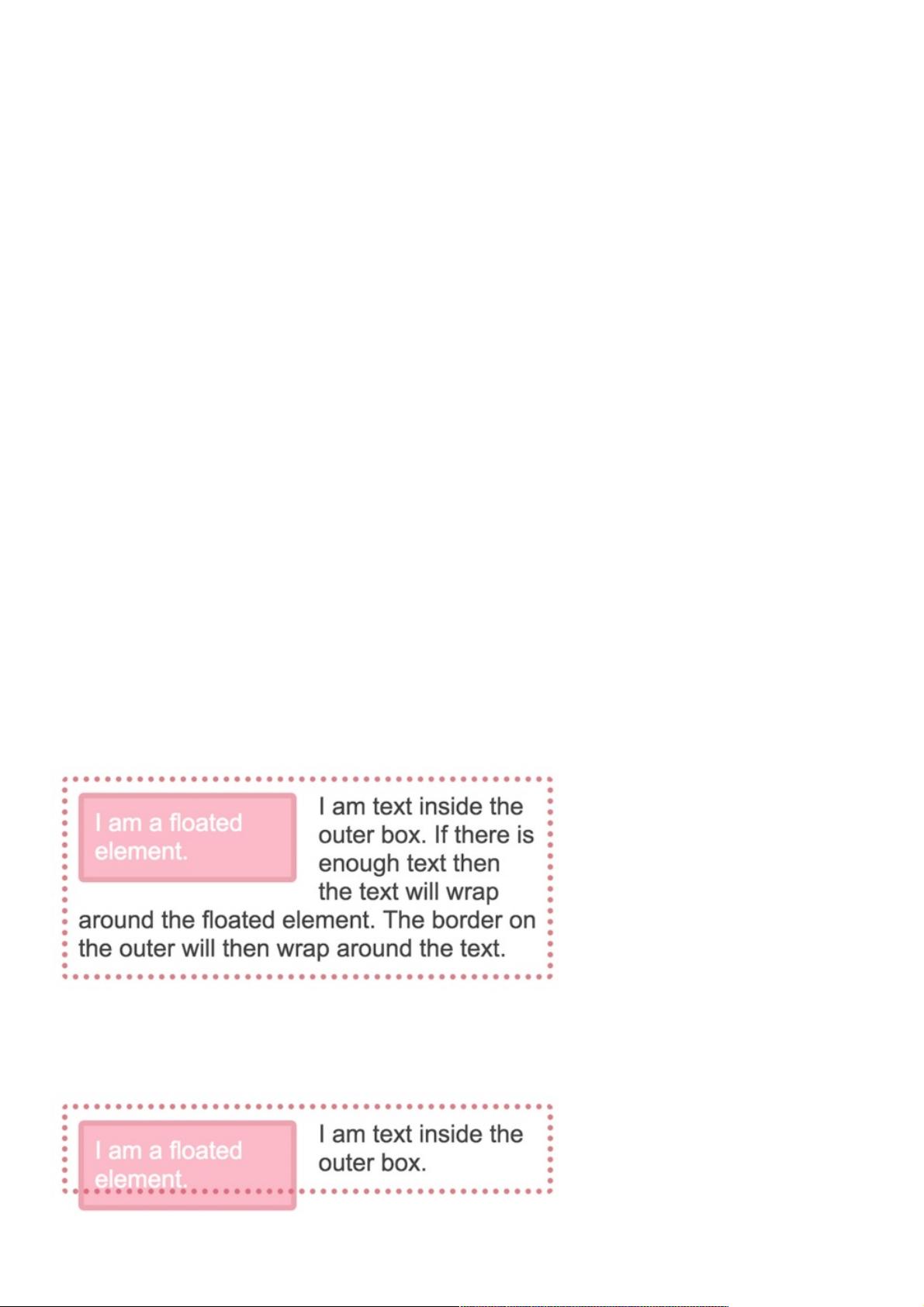
当一个元素创建了一个BFC时,它的子元素会在这个独立的上下文中进行布局,不受外部元素影响。例如,一个浮动元素如果在父元素内部,且父元素创建了BFC,那么即使浮动元素溢出,也不会影响到父元素的尺寸。在上面的例子中,当删除部分文字导致环绕浮动元素的文字不足时,没有创建BFC的`outer`元素边框高度会随文字减少而降低,无法包含浮动元素。这是因为浮动元素脱离了常规文档流,影响了其父元素的高度计算。
创建BFC的方法有多种,包括但不限于以下几种:
1. 根元素(HTML元素)
2. 浮动元素:`float`不为`none`
3. 绝对定位元素:`position`为`absolute`或`fixed`
4. `display`属性设置为`inline-block`, `table-cell`, `table-caption`, 或 `flex`(包括`inline-flex`)
5. `overflow`不为`visible`
理解BFC的原理和创建方式有助于解决常见的CSS布局问题,比如清除浮动、防止内容溢出、实现两列自适应布局等。例如,为了确保`outer`元素包含其内部的浮动元素,可以设置`overflow:hidden`,这将创建一个BFC,使得`outer`元素自动扩展以包含浮动的子元素。
此外,学习BFC还可以帮助我们更好地利用新的CSS布局模式,如Flexbox和Grid。在某些情况下,理解BFC可以帮助过渡到这些现代布局方法,因为它们在处理内容布局和溢出时也有相似之处。
BFC是CSS布局中不可或缺的一部分,深入理解这一概念能够提升我们对CSS布局的掌控力,解决布局难题,并使我们能够更有效地设计和维护复杂的网页布局。通过实践和应用,我们可以更加熟练地运用BFC来创建稳定、响应式的网页设计。
575 浏览量
2025-02-11 上传
点击了解资源详情
点击了解资源详情
391 浏览量
511 浏览量
2020-11-21 上传
1770 浏览量
105 浏览量
weixin_38573171
- 粉丝: 7
最新资源
- Stash-Containers: 容器内容重定向至播放器存储的Java解决方案
- JavaMail 1.4.4压缩包下载与API应用解析
- 苹果电脑专用3D场景制作工具SimLab Composer v9.1.8发布
- Android GridView中Item移动功能实现教程
- 轻松搭建网上商城:MyEclipse+Tomcat+Mysql教程
- Eclipse高效代码检查与统计插件套装
- 手机基站网络定位技术实现与应用场景
- Space Daemon:简化IPFS和Textile集成的去中心化应用构建工具
- OpenRPG:开源角色扮演游戏平台
- 谷歌ARCore发布Unity预览版 与苹果AR Kit竞争
- 简易图书管理系统C语言实训项目
- DSP2812例程学习:程序编写与编辑过程解析
- 深入解析DataHub工具与Cookie交互机制
- 基于JSP和Struts构建的电子企业商城系统
- pyH5_GUI:可视化XPCS数据的分层h5文件GUI工具
- RK SDK 2.0发布:全新USB驱动支持