移动端响应式UI布局策略详解
146 浏览量
更新于2024-08-27
收藏 2.65MB PDF 举报
"本文主要探讨了移动端响应式UI布局的重要性及其常见的七种布局方式:流线布局、等比缩放、拓展布局、分栏布局、流动布局、重复布局和固定布局,旨在帮助产品经理和设计师更好地理解和应用这些布局策略,以适应不同屏幕尺寸,确保用户体验的一致性。"
在当今多设备并存的时代,移动端响应式UI设计显得至关重要。响应式UI设计允许网页或应用程序根据用户设备的屏幕尺寸和方向自动调整布局,确保内容的可读性和交互性。其核心机制是断点系统和媒体查询,通过设置不同的断点值,根据不同屏幕条件加载相应的布局。
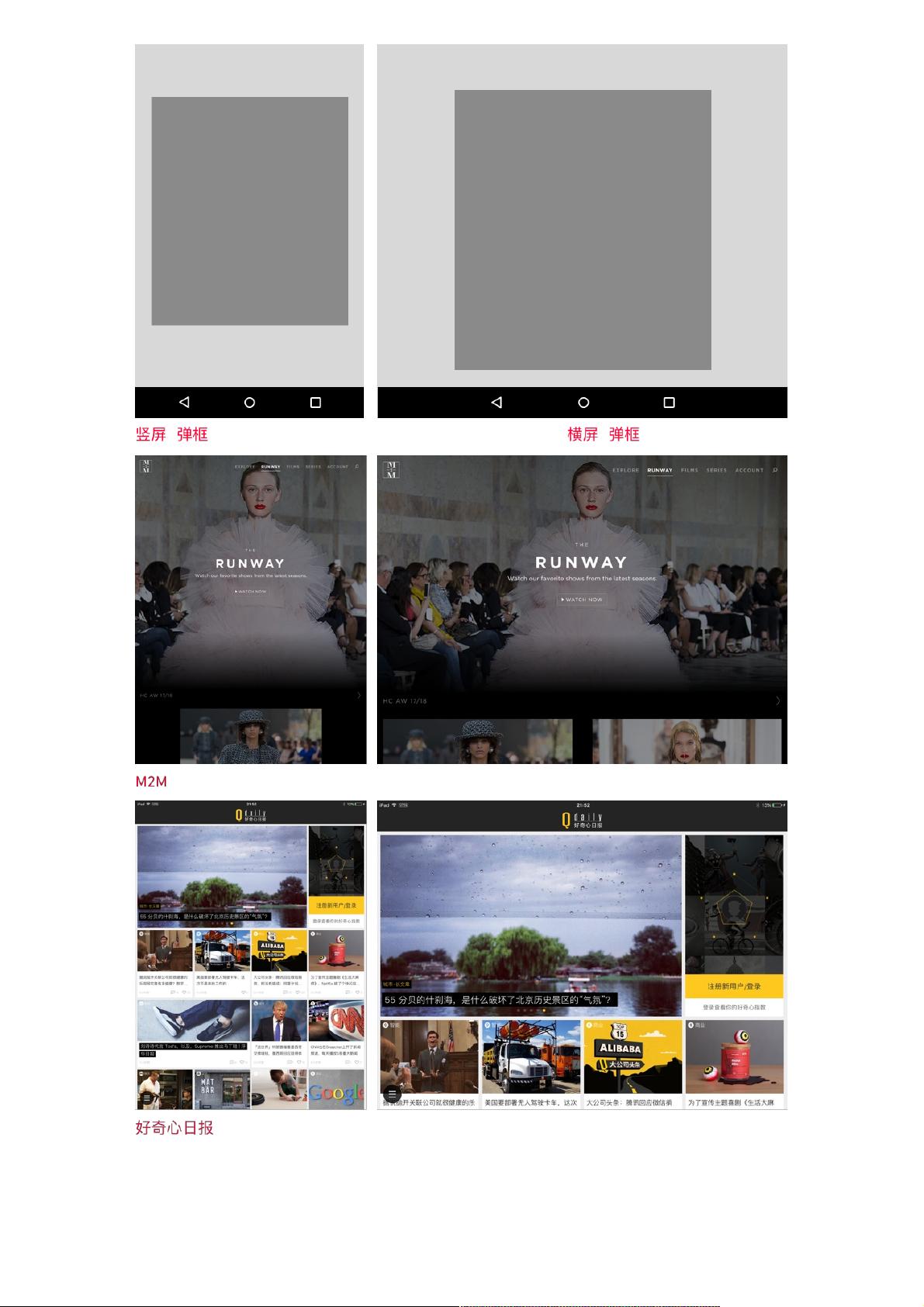
1. **流线布局**:内容元素按照屏幕宽度进行拉伸,以保持界面完整性。例如,Pad在横竖屏切换时,内容会自适应填充屏幕,如青芒阅读的布局,通过网格系统实现横竖屏的适配。
2. **等比缩放**:元素保持比例缩放,适用于宫格布局,如音乐、视频和电商应用。等比缩放能保持界面视觉一致性,但需要高清晰度的图片资源支持。
3. **拓展布局**:在可显示区域内动态添加或减少元素,常见于应用商店等展示多项目的场景。这种布局可以有效利用屏幕空间,但实现起来可能较为复杂。
4. **分栏布局**:界面结构随屏幕尺寸变化而变化,通常在横屏或大屏设备上应用。开发需要重构UI框架,适合内容丰富的页面。
5. **流动布局**:元素在组件内部根据屏幕比例流动排列,适用于需要灵活调整位置的布局,如文章列表。尽管开发成本较高,但能提供更好的适应性。
6. **重复布局**:横竖屏使用相同布局,通过竖屏规则直接适配横屏,简化开发流程,提高效率。
7. **固定布局**:界面元素在所有屏幕尺寸下保持不变,是最简单的布局方式,但可能无法充分利用所有屏幕空间。
每个布局都有其适用场景和优缺点,实际应用中往往需要结合使用,以创造出最佳的用户体验。理解和掌握这些布局技巧,对于提升移动应用的可用性和吸引力至关重要。
2020-12-28 上传
2019-08-08 上传
点击了解资源详情
点击了解资源详情
2022-11-26 上传
2023-08-03 上传
2014-06-21 上传
2023-08-03 上传
2023-08-05 上传
weixin_38595473
- 粉丝: 3
- 资源: 875
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库