七种移动端响应式UI布局详解:提升屏幕适配一致性
80 浏览量
更新于2024-08-29
收藏 2.65MB PDF 举报
移动端响应式UI布局解析是一篇深入探讨了在移动设备上实现灵活设计的文章,针对设计师和产品经理,它分享了适应不同屏幕尺寸的7种关键布局策略。响应式UI设计的重要性在于其能够确保设计元素在各种设备上都能保持一致的用户体验,尤其在屏幕尺寸日益多样化的今天。
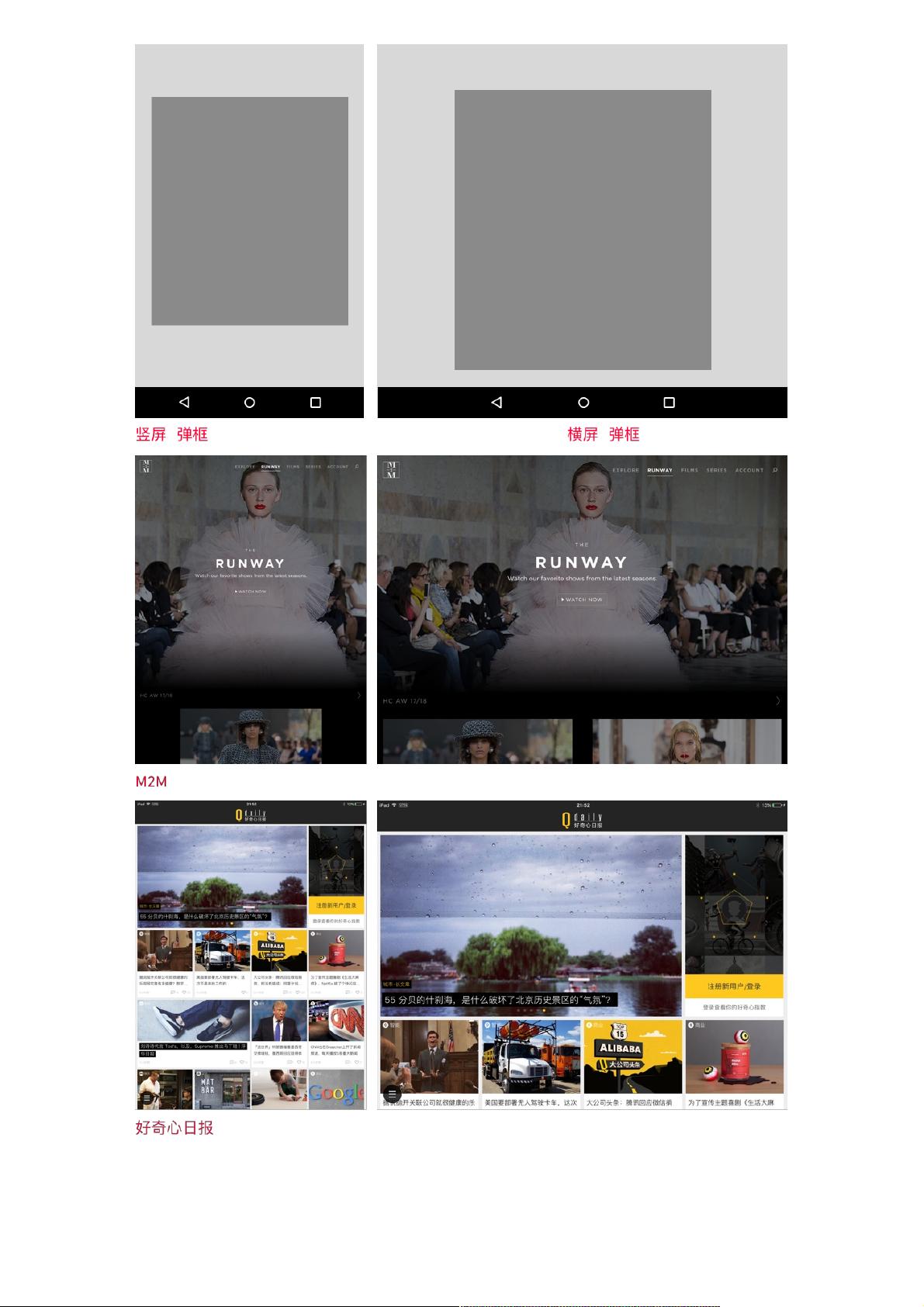
1. 流线布局:这种布局适用于Pad和Phone的切换场景,内容元素按照屏幕大小动态调整,如青芒阅读在Pad上采用12网格系统,横竖屏之间留白规则不同,以保证舒适阅读。
2. 等比缩放:适用于音乐、视频等App,特别是图片密集的界面,通过元素等比例缩放,提供良好的视觉冲击力,但对图片资源质量有较高要求。
3. 拓展布局:当屏幕尺寸增大时,元素数量或结构发生变化,常见于应用商店、音乐视频等有网格布局的应用。
4. 分栏布局:复杂的布局模式,主要在横屏和超大Pad上使用,可能导致UI框架重构,开发成本较高。
5. 流动布局:元素根据屏幕变化动态重新布局,虽然开发成本高且适配复杂,但能提供更好的视觉效果和互动体验。
6. 重复布局:固定布局在横竖屏下保持相同的规则,开发成本低,适合快速适配。
7. 固定布局:元素布局固定不变,以竖屏规则处理横屏,适合简单快速的适配。
总结来说,一个成功的响应式UI设计通常会综合运用这些布局策略,根据实际需求和屏幕尺寸的变化灵活调整,以提供无缝的用户体验。要完全理解和掌握这些布局,实践是不可或缺的部分,通过项目实战可以更好地理解和应用这些原则。在实际开发中,往往不是单一使用一种布局,而是根据内容和功能需求灵活选择和组合。
2020-12-28 上传
2019-08-08 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-11-26 上传
2023-08-03 上传
2014-06-21 上传
点击了解资源详情
weixin_38643127
- 粉丝: 8
- 资源: 921
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码