Chrome调试JavaScript:断点设置与Sources Panel详解
版权申诉
169 浏览量
更新于2024-09-12
收藏 308KB PDF 举报
"这篇文章主要介绍了如何使用Chrome的开发者工具进行JavaScript的断点设置和调试,强调了其在程序调试中的重要性,特别是Sources Panel的功能。文章适用于熟悉Eclipse Java调试的开发者,帮助他们掌握Chrome的JavaScript调试技巧。"
在现代Web开发中,Chrome的开发者工具提供了强大的JavaScript调试能力。断点是调试的核心工具,它允许开发者在代码的特定位置暂停执行,以便检查和修改变量的状态,理解程序的运行流程。以下是对Chrome调试JavaScript断点设置和调试技巧的详细说明:
1. **Sources Panel**:
Sources Panel是Chrome开发者工具中的一个关键组件,它显示了页面中所有的JavaScript源代码。这个面板按照页面的域来组织资源,并且会实时更新以包含异步加载的JS文件。
2. **内容源与扩展**:
Sources Panel分为两部分,Sources包含了页面本身的资源,而Contentscripts则用于展示Chrome扩展程序的脚本。只有当有扩展程序安装时,Contentscripts才会显示相关内容。
3. **源代码界面**:
主区域显示选定文件的源代码,而右侧是调试功能区,包含暂停/继续、单步执行、单步跳入、单步跳出等按钮,以及Breakpoints列表。这些按钮可以帮助开发者精确控制代码执行过程。
4. **设置断点**:
在Sources Panel中,只需将鼠标悬停在代码行号上,然后点击即可设置断点。断点会出现在右侧的Breakpoints列表中,便于管理和切换。通过点击列表中的断点,可以直接在代码中定位。
5. **断点状态**:
每个断点有两种状态:激活和禁用。激活的断点会在代码执行到该行时暂停,而禁用的断点则不会影响执行。可以通过点击行号或在Breakpoints列表中操作来改变断点状态。
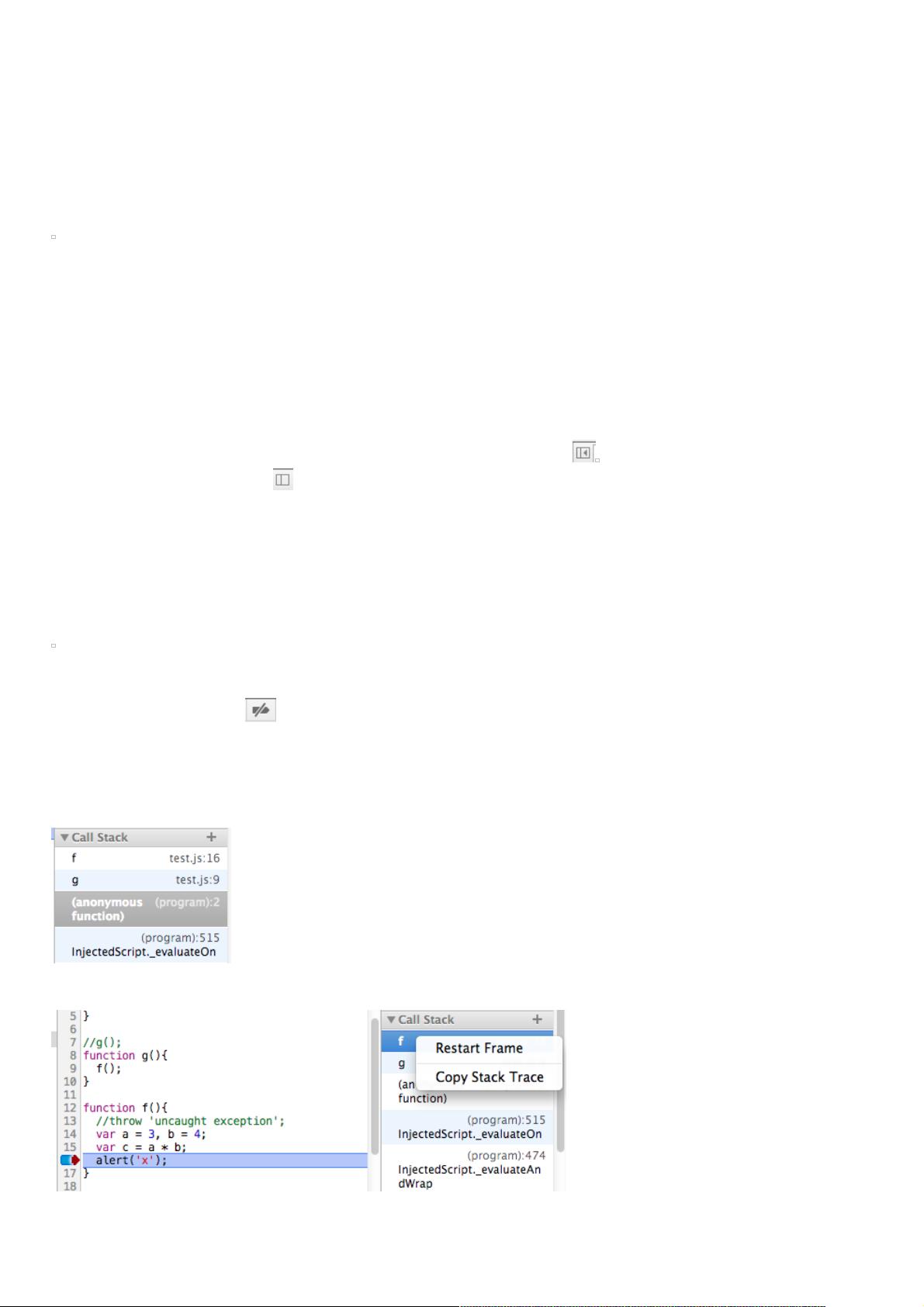
6. **调试功能**:
在代码暂停时,可以查看并修改变量的值,使用Watch表达式监控特定变量的变化,使用Call Stack查看调用栈,了解函数调用的顺序。此外,还有Scope面板,显示当前作用域内的变量。
7. **性能优化**:
通过设置断点,开发者可以深入理解代码的性能瓶颈,找出耗时的操作,从而进行优化。例如,如果发现某个函数在循环中频繁调用,可以考虑使用缓存或者减少调用次数。
8. **条件断点**:
Chrome还支持条件断点,可以在设置断点时添加条件表达式,只有当条件满足时,代码才会暂停执行。这对于处理特定情况下的问题非常有用。
9. **事件监听断点**:
另外,开发者还可以设置DOM断点,监听DOM元素的变更,或者设置XHR/Fetch断点来调试网络请求。
10. **自动暂停**:
当选择"Pause on exceptions"时,Chrome会在遇到异常时自动暂停,这有助于快速找到错误的来源。
Chrome的开发者工具提供了丰富的JavaScript调试功能,通过熟练运用断点设置和调试技巧,开发者可以高效地定位和解决问题,提高开发效率。不论是在网页应用的开发还是扩展程序的调试,这一工具都能提供强大的支持。
2020-12-10 上传
2020-11-23 上传
2020-10-18 上传
点击了解资源详情
点击了解资源详情
2021-01-19 上传
2020-10-22 上传
2018-09-09 上传
weixin_38742571
- 粉丝: 13
- 资源: 955
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫