jQuery动画实战:隐藏/出现/切换与上下动效
77 浏览量
更新于2024-08-30
收藏 327KB PDF 举报
在jQuery的世界里,动画功能是一种强大的工具,它能让网页元素的显示、隐藏或切换过程更加生动和流畅。本文主要探讨了如何利用jQuery实现三种基本的动画效果:隐藏、出现(显示)以及切换。
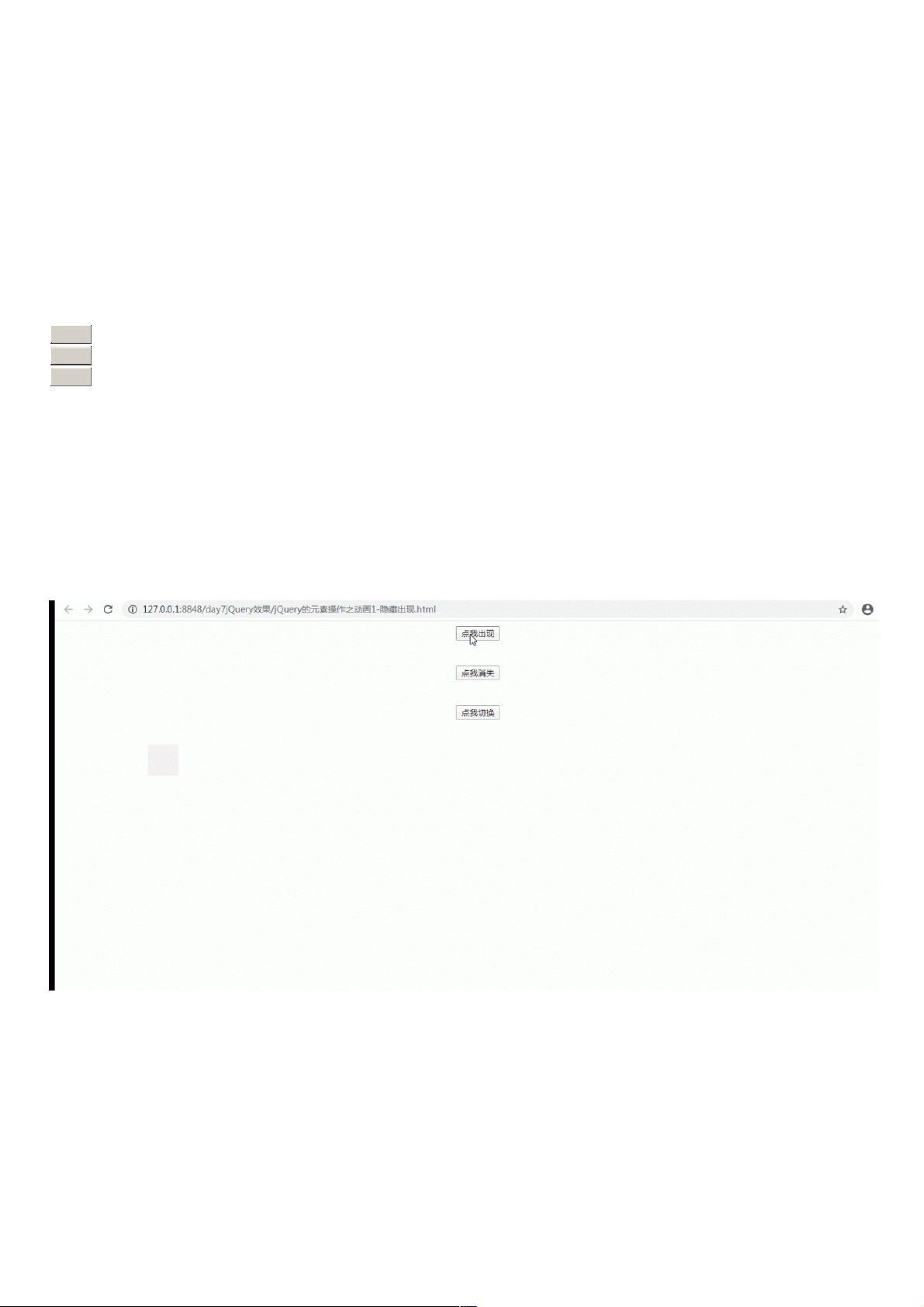
首先,让我们从基础的隐藏和出现动画开始。在CSS中,我们为一个按钮和一个div设置了简单的样式,以便触发这些动画。通过`.show()`方法,我们可以使`div`从`display:none`的状态逐渐显现出来,设置的参数包括执行时间(1000毫秒)、动画方式(线性)以及动画结束后执行的回调函数。点击“点我出现”按钮,会触发`div`的显示动画,并在动画结束后打印出“标签显示”。
相反,`.hide()`方法用于隐藏元素,同样接受执行时间、动画方式和回调函数。点击“点我消失”按钮时,`div`将从可见状态逐渐消失,动画结束后显示“标签隐藏了”。
更有趣的是,`.toggle()`方法可以实现隐藏到显示,再到隐藏的切换效果。这个方法简洁高效,只需指定执行时间和动画方式,点击“点我切换”按钮时,`div`会在隐藏和显示之间循环切换,并在切换完成后打印出“标签切换了”。
除了这三种基础动画,文章还提到了一个扩展主题:上、下显示和隐藏的切换。为了实现这种效果,我们需要对CSS进行调整,可能涉及到改变元素的位置和方向属性。通过jQuery的相应方法,我们可以控制元素在屏幕上的上下移动,使得切换更为动态。
jQuery的动画功能强大而灵活,允许开发者精确控制元素的显示、隐藏和切换过程,提升了用户体验。熟练掌握这些基础动画技巧,可以为进一步开发更复杂的交互式网页应用打下坚实的基础。无论是简单的淡入淡出,还是复杂的路径动画,jQuery都能帮助我们轻松实现。
2011-07-08 上传
2020-10-21 上传
2018-08-17 上传
2023-06-07 上传
2023-11-27 上传
2023-05-30 上传
2023-07-16 上传
2023-05-18 上传
2023-02-11 上传
weixin_38557935
- 粉丝: 0
- 资源: 955
最新资源
- 深入理解23种设计模式
- 制作与调试:声控开关电路详解
- 腾讯2008年软件开发笔试题解析
- WebService开发指南:从入门到精通
- 栈数据结构实现的密码设置算法
- 提升逻辑与英语能力:揭秘IBM笔试核心词汇及题型
- SOPC技术探索:理论与实践
- 计算图中节点介数中心性的函数
- 电子元器件详解:电阻、电容、电感与传感器
- MIT经典:统计自然语言处理基础
- CMD命令大全详解与实用指南
- 数据结构复习重点:逻辑结构与存储结构
- ACM算法必读书籍推荐:权威指南与实战解析
- Ubuntu命令行与终端:从Shell到rxvt-unicode
- 深入理解VC_MFC编程:窗口、类、消息处理与绘图
- AT89S52单片机实现的温湿度智能检测与控制系统