webpack + vue + node 创建单页应用入门指南
148 浏览量
更新于2024-08-29
收藏 309KB PDF 举报
"本文将带你通过webpack、vue和node构建一个单页面应用,主要涉及技术包括:node.js环境搭建、npm/cnpm使用、vue-cli及webpack的安装、vue-router的集成,以及基本的项目构建和运行流程。"
在现代前端开发中,webpack、vue.js和node.js是构建高效、模块化单页面应用(SPA)的关键工具。这篇文章以初学者为对象,详细讲解如何利用这些技术来创建一个单页面应用。
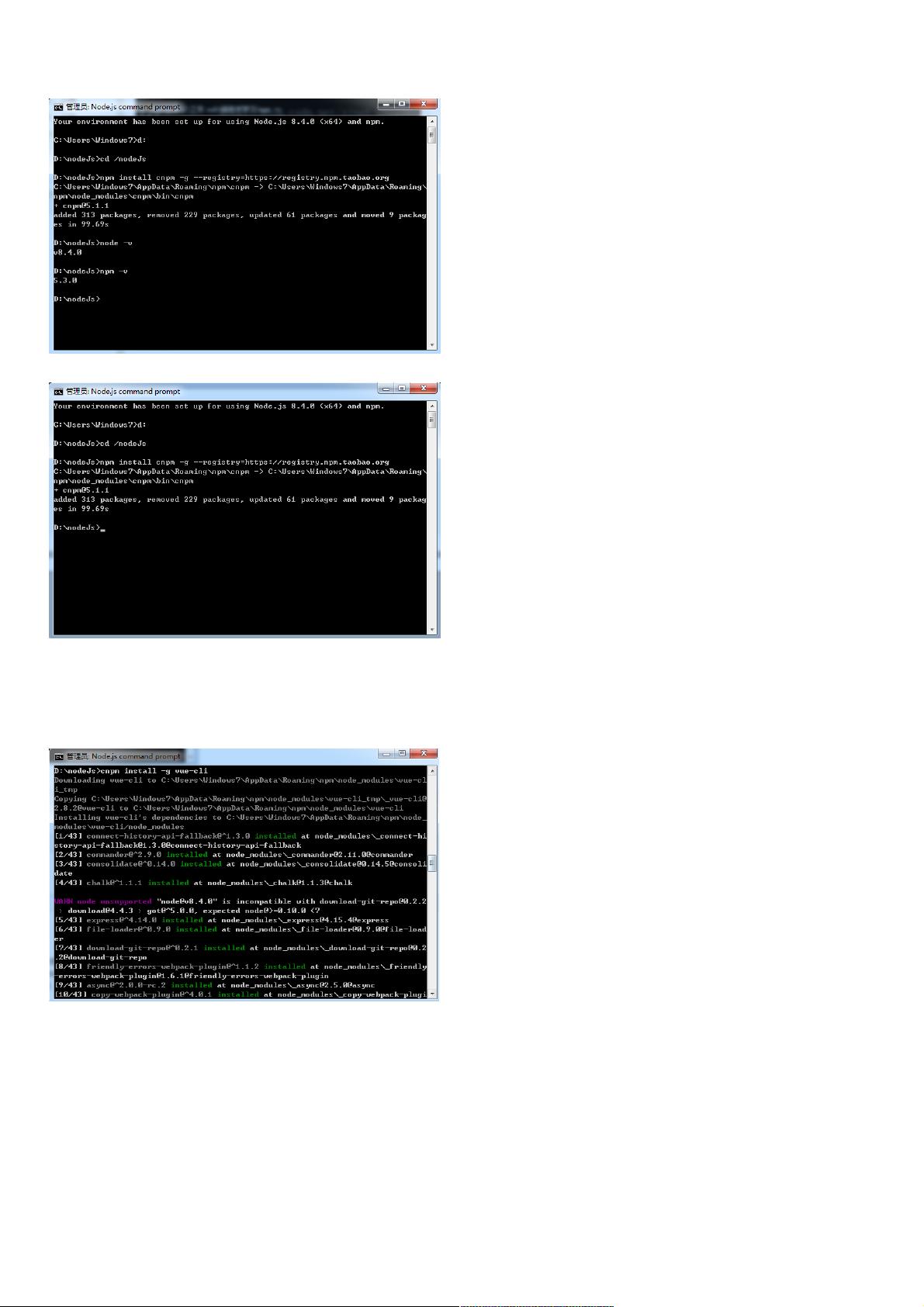
首先,你需要下载并安装node.js。官方下载地址为`http://nodejs.cn/download/`。安装完成后,通过命令行工具检查node和npm(Node Package Manager)的版本,确保它们已经成功安装。
由于npm在国内访问速度较慢,建议使用淘宝镜像。你可以通过以下命令安装cnpm:
```
npm install -g cnpm --registry=https://registry.npm.taobao.org
```
之后,你可以使用cnpm代替npm来安装全局包,例如vue-cli和webpack:
```
cnpm install -g vue-cli
cnpm install -g webpack
```
这里的`-g`标志表示全局安装,使得这些工具可以在任何项目中使用。
当需要在项目中引入特定模块时,如vue-router,你可以在项目目录内运行:
```
cnpm install vue-router --save
```
`--save`会把该模块添加到你的`package.json`文件的依赖列表中,方便管理。
接下来,使用vue-cli创建基于webpack的项目。例如,你可以输入:
```
vue init webpack my-app
```
这会初始化一个新的名为`my-app`的项目,其中包含了webpack配置。在项目初始化的过程中,你可能会被询问是否使用ESLint来规范代码,这是用来检测代码风格和潜在错误的工具。
项目创建完成后,需要安装所有依赖。进入项目目录,然后运行:
```
cd my-app
cnpm install
```
安装完成后,你可以启动开发服务器并查看应用效果:
```
npm run dev
```
文章作者还分享了一个包含路由、路由嵌套、子路由和远程跨域数据获取的DEMO,这个DEMO已上传至GitHub(https://github.com/LeonardLmyt/learngit/tree/master/vue-single-page)。这个实践项目可以帮助你更好地理解和应用上述技术。
本教程提供了从零开始构建单页面应用的步骤,包括环境配置、工具安装、项目初始化、依赖管理和基本的运行流程。通过学习这篇教程,你将能够掌握使用webpack、vue和node.js创建现代前端应用的基础知识。
2021-01-21 上传
点击了解资源详情
点击了解资源详情
2020-10-18 上传
2017-04-17 上传
2020-12-12 上传
2022-06-23 上传
点击了解资源详情
点击了解资源详情
weixin_38740130
- 粉丝: 6
- 资源: 926
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明