Unity3D简易实现扭动挤压角色选择效果
PDF格式 | 182KB |
更新于2024-09-05
| 123 浏览量 | 举报
本文档详细介绍了如何利用Unity3D实现一种具有吸引力的角色选择浏览效果,特别是通过扭动和挤压的方式,以增强用户的交互体验。作者指出,虽然使用动画插件可以快速实现这类效果,但他们选择了一个更简洁的方法来展示技术细节。
首先,文档概述了项目需求,即创建一个动态的浏览场景,当鼠标悬停在角色选项上时,角色会进行扭动和挤压的视觉变化,而移开鼠标则恢复原状。整个过程涉及以下步骤:
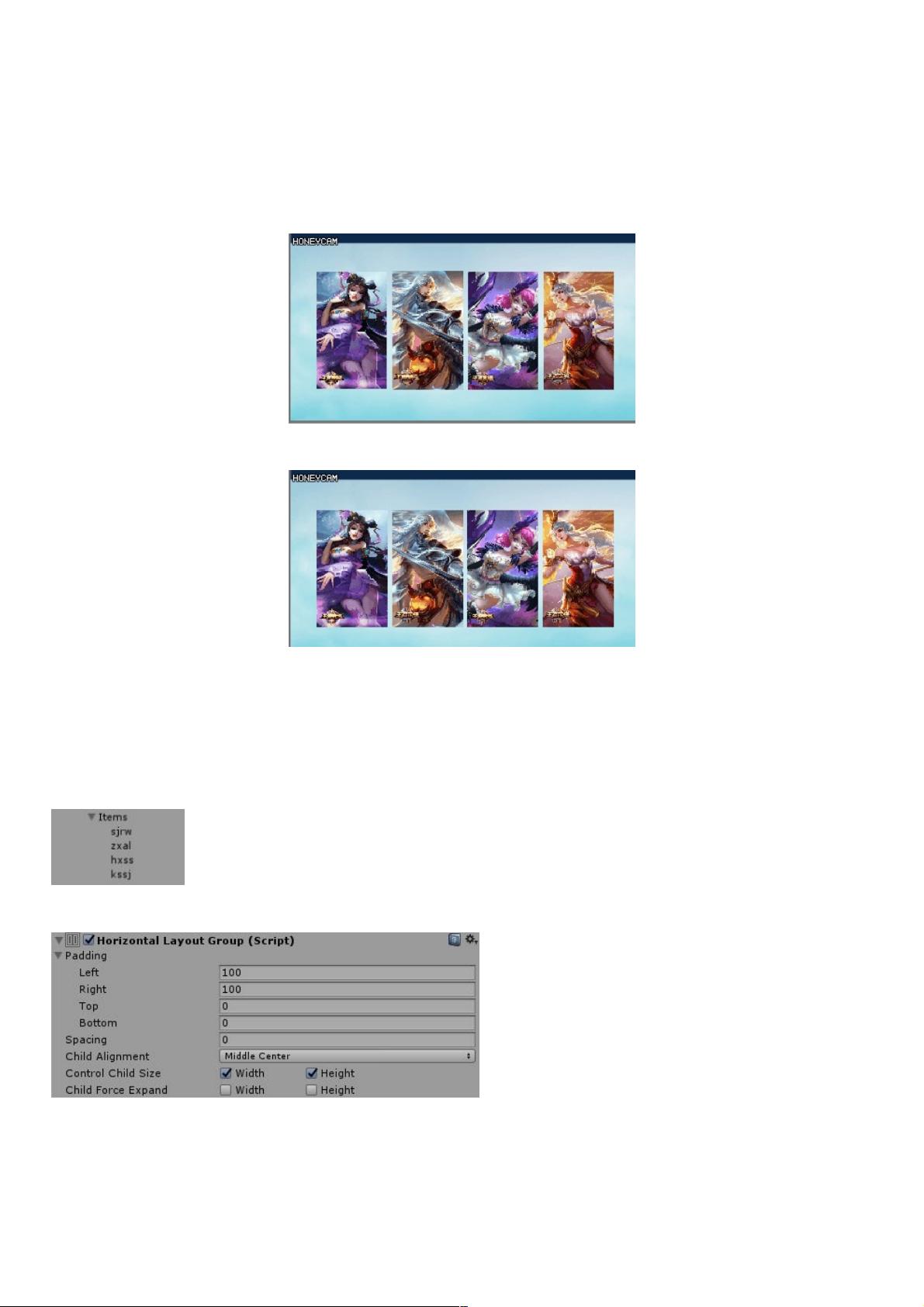
1. **目录结构设计**:在Unity场景中,有一个名为"Items"的父节点,包含四个Image子节点,每个子节点代表一个可选择的角色。为了实现效果,父节点需要添加横向布局组件,并且每个Image子节点下添加布局元素组件。
2. **脚本编写**:
- **Items脚本**:这个名为"Items"的Monobehavior组件负责全局控制。它定义了列表(items)来存储角色对象,设置了缩放时间(time),原始大小(oldSize),以及放大缩小的速度(speed)。在Start函数中,为每个子节点添加了鼠标进入和退出事件监听器,分别调用OnMouseEnter和OnMouseExit方法。
- **子节点脚本**:在每个Image子节点上添加的脚本可能包含EventTriggerListener组件,用于响应鼠标事件。OnMouseEnter方法接收当前选中的对象go,根据oldSize乘以time的结果和speed来调整物体的大小,模拟扭动和挤压效果;OnMouseExit则将大小恢复到原始值,实现平滑过渡。
通过这些步骤,用户在浏览过程中可以感受到角色的动态变化,提升沉浸感。这种方法虽然不如使用专门的动画插件高效,但它强调了基础Unity编程和自定义脚本在实现此类交互效果中的重要性。如果你正在进行游戏开发或者需要提升UI交互,这篇文章将为你提供有价值的参考。
相关推荐






weixin_38690830
- 粉丝: 4
最新资源
- 有效清除快捷方式病毒的杀毒软件使用指南
- 高级Excel文件修复工具:一键修复损坏表格
- Angular轻量级库angular-inviewport实现视口检测
- Axis2WebService源码分析与本地测试指南
- ALIENTEK MiniSTM32开发板扩展例程详解
- Spark学习资源:三本精选书籍与面试题参考
- Thinkful作业数据集加载教程
- Android即时通讯聊天工具及动态表情开发指南
- Nx与Azure构建系统集成以优化monorepo CI流程
- PW光学设计误差计算方法解析
- 《深入理解计算机系统》第二版习题答案解析
- MakeCode扩展:lewis_anaya_setup2项目教程
- 尚书七号OCR软件:提升文档电子化效率
- 文件传输利器:uploadbean.jar与filemover.jar的综合应用
- ALIENTEK MiniSTM32开发板例程使用教程
- MyBatis 3.2.8 源码与二进制文件下载指南