Unity3D极简实现扭动挤压角色浏览效果
112 浏览量
更新于2024-09-01
收藏 179KB PDF 举报
"这篇教程介绍了如何在Unity3D中实现一种独特的角色选择浏览效果,即扭动挤压浏览。作者提供了一个简洁的方法,避免了使用复杂的动画插件,适合那些希望节省资源并快速实现类似效果的开发者。"
在Unity3D项目中,创建这种扭动挤压浏览效果主要分为以下几个步骤:
1. **目录结构与场景设置**:
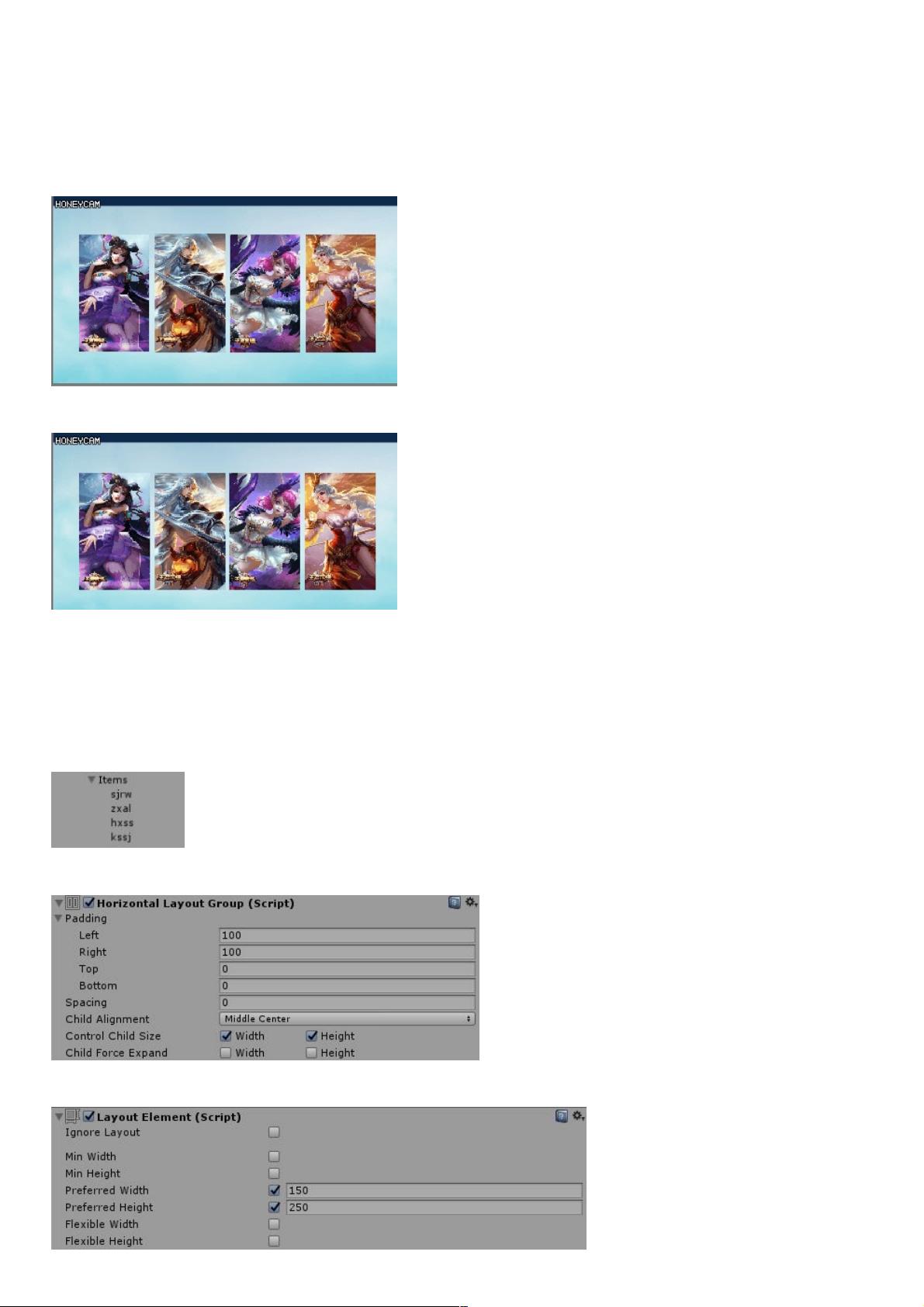
- 创建一个名为`Items`的游戏对象作为父节点,它包含四个`Image`子节点,分别代表要展示的角色或物品。
- 在`Items`父节点上添加`Horizontal Layout Group`组件,用于控制子对象的横向排列方式。
- 同时,每个`Image`子节点需要添加`Layout Element`组件,以便它们能根据布局组的规则自适应调整大小。
2. **代码实现**:
- 为`Items`父节点添加一个名为`Items`的自定义脚本组件,继承自`MonoBehaviour`。这个脚本的主要功能是监听子对象的鼠标进入和离开事件,并调用相应的函数处理缩放动画。
- 在`Items`类中,定义了一些关键变量,如`items`列表存储所有子对象,`time`表示缩放动画的时间,`oldSize`记录原始尺寸,以及`speed`控制缩放速度。
- `Start()`方法里,为每个子对象添加事件监听器,使得当鼠标进入和离开时能触发相应的回调函数`OnMouseEnter`和`OnMouseExit`。
- `OnMouseEnter`和`OnMouseExit`函数分别负责在鼠标进入时放大对象(通过`UpdateSize`方法)和在鼠标离开时恢复原尺寸。
3. **子节点脚本**:
- 每个`Image`子节点还需要一个脚本,负责执行具体的缩放动画。这个脚本可能包含一个`UpdateSize`方法,该方法接受缩放比例和速度参数,用以平滑地改变物体的大小。
4. **使用EventTriggerListener**:
- `EventTriggerListener`是Unity的一个扩展组件,可以方便地绑定各种Unity事件,如鼠标进入、离开等,而无需手动实现这些事件的处理逻辑。
5. **优化与扩展**:
- 虽然教程中只展示了四个子对象的情况,但通过修改`Items`脚本和布局组件的配置,可以轻松适应更多或更少的对象。
- 此外,还可以根据需求调整动画曲线,实现更丰富的视觉效果,例如添加弹性动效或者不同的缩放模式。
这个教程提供了一种基于Unity3D的简单方法来创建扭动挤压浏览效果,对于初学者和希望快速实现类似效果的开发者来说,是一种实用且易于理解的解决方案。通过这种方式,开发者可以在不依赖复杂动画插件的情况下,利用Unity的内置功能和脚本系统,创造出引人注目的交互体验。
761 浏览量
303 浏览量
2024-11-25 上传
2024-11-25 上传
2024-11-26 上传
716 浏览量
197 浏览量
117 浏览量
weixin_38723236
- 粉丝: 7
最新资源
- 探索MiXi2001.github.io背后的技术奥秘
- 专业拷机软件PassMark BurnInTest pro注册与使用指南
- MyAPI模板:简化RESTful API开发与数据库访问
- 四维数据可视化技术的突破与应用
- 三星9300 EFS备份教程与工具下载
- 《计算机科学导论》课后习题解析与翻译
- 探索基于可逆细胞自动机的图像加密技术
- 曦灵的多平台部署与HTML技术实践
- SanDisk Cruzer Contour 8G量产工具v1.4.0.2使用教程
- FLV视频文件提取工具:流媒体技术应用
- DWR实现数据库信息在JSP页面的动态展示
- 适用于Win7 64位的VueScan扫描仪专业版驱动下载
- STM32环境下XBF格式全字库生成与SD卡应用指南
- 探索数据集:全面掌握数据管理与分析
- coc-graphql扩展:coc.nvim的GraphQL语言服务提升
- Cocos2d-x实现模态对话框的深入解析